能将图片转为WebP格式的WebP Server Go
本文完成于 2023 年 11 月
之前老苏介绍过 webp2jpg-online,可以将 webp 格式的图片,转为 jpg 等,今天介绍的 WebP Server Go 是将 jpg 等转为 webp 格式
文章传送门:多功能图片转换器webp2jpg-online
什么是 WebP ?
WebP它是由
与 PNG 相比,WebP 无损图像的尺寸小 26%。在同等 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小 25-34%。【数据来自官网 https://webp.sh/#/2 】
什么是 WebP Server Go ?
WebP Server Go是一款开箱即用的WebP服务器。 该项目是用Go写的WebP服务,无需二次开发就能实现将JPG、PNG、BMP、SVG等格式的图片,转化成WebP格式的服务,能够有效地减小图片体积、节省带宽、提升图片加载速度。
目前支持的图像格式:JPEG、PNG、BMP、GIF、SVG、HEIC、NEF

安装
在群晖上以 Docker 方式安装。
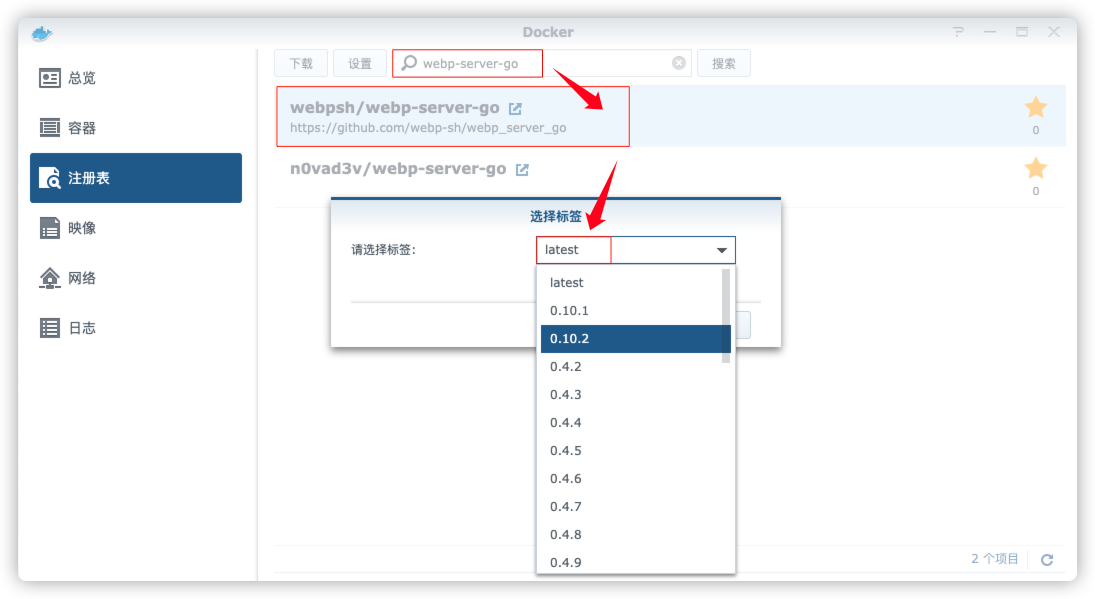
在注册表中搜索 webp-server-go ,选择第一个 webpsh/webp-server-go,版本选择 latest。
本文写作时,
latest版本对应为0.10.2;

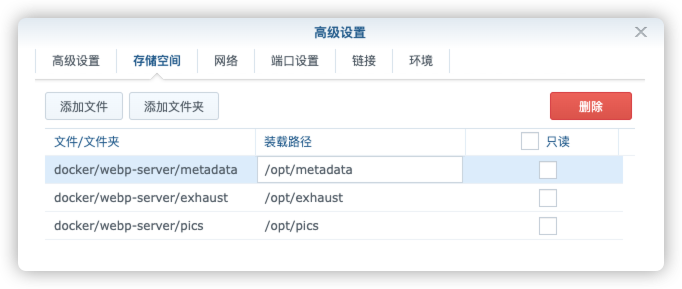
卷
在 docker 文件夹中,创建一个新文件夹 webp-server,并在其中建三个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/webp-server/pics |
/opt/pics |
图片目录 |
docker/webp-server/exhaust |
/opt/exhaust |
图片缓存目录 |
docker/webp-server/metadata |
/opt/metadata |
图片元数据缓存目录 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3333 |
3333 |
默认没有对外暴露端口

需要点 + 号自行添加

环境
| 可变 | 值 |
|---|---|
MALLOC_ARENA_MAX |
设为 1 |

更多的环境变量请参考官方的文档:https://docs.webp.sh/usage/configuration/
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 webp-server 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 webp-server 和 子目录 |
运行
如果在浏览器中直接输入 http://群晖IP:3333 会显示错误 File extension not allowed! /
正确的使用方式是:
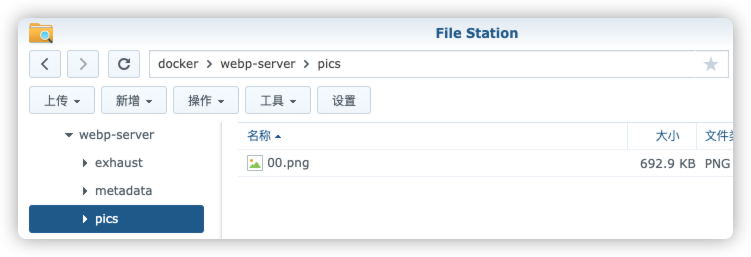
- 上传文件到
pics目录

- 打开链接时,带上图片名称,例如:
http://群晖IP:3333/00.png

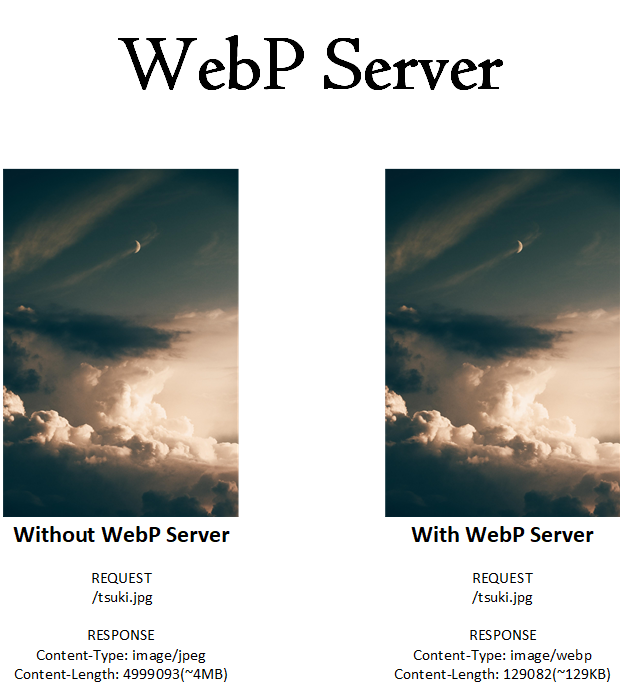
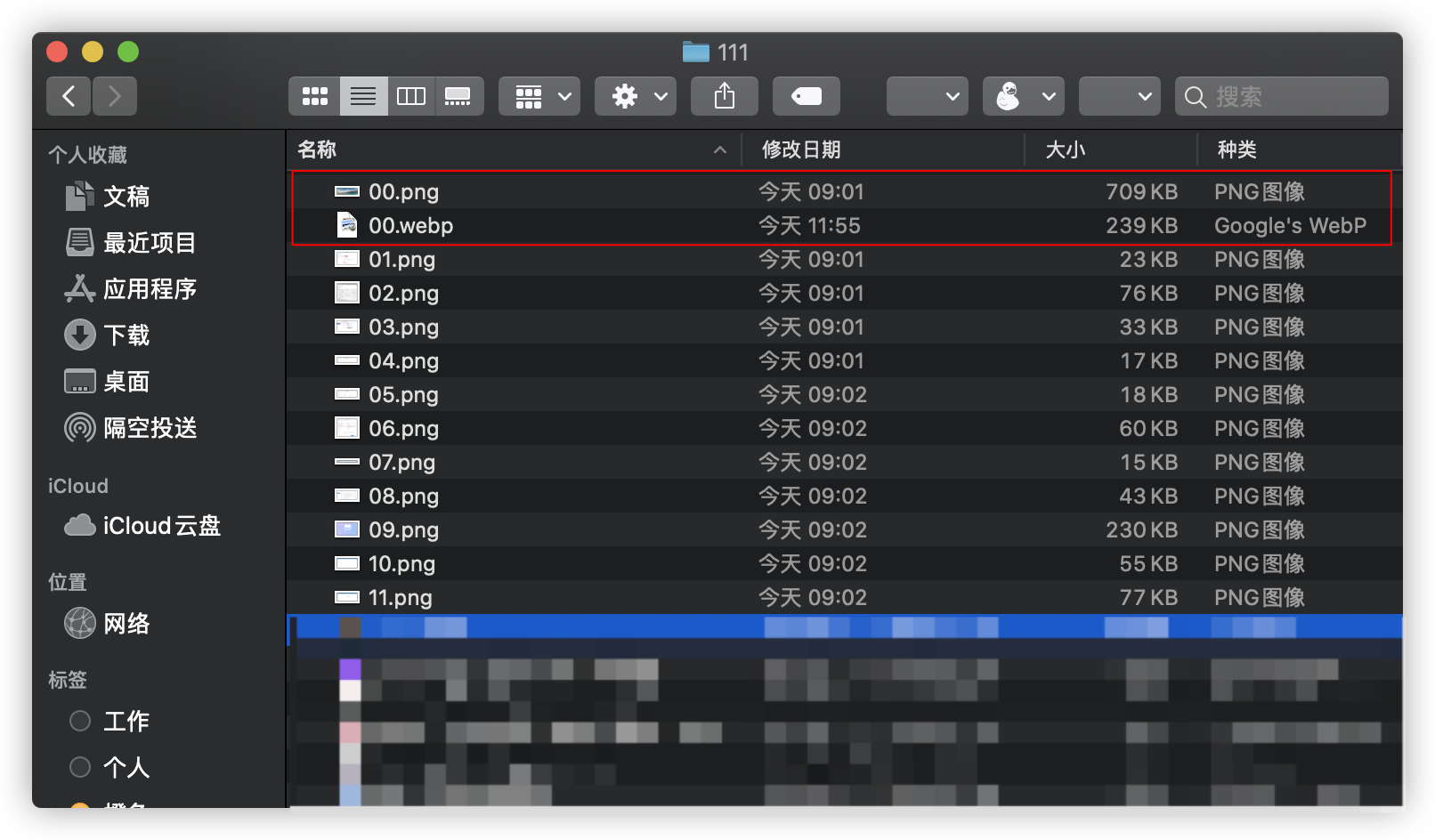
另存图片,默认扩展名已经是
webp,虽然URL没变,但实际上已经是image/webp格式文件大小比对,差异还是很明显的

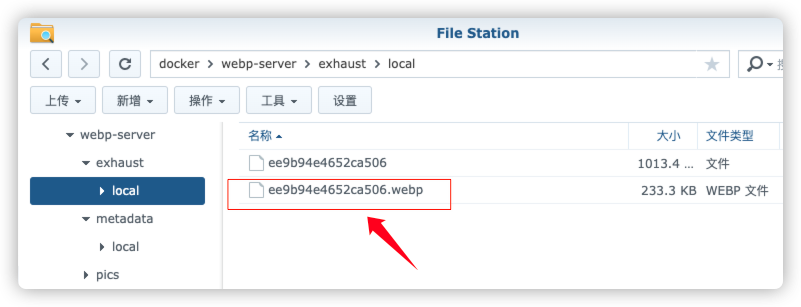
这个文件在缓存目录中是能找到的

高级玩法
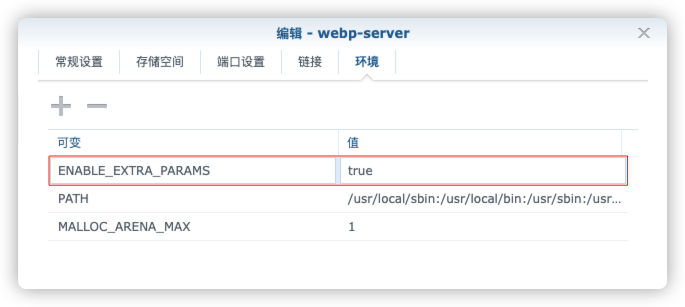
启用环境变量 ENABLE_EXTRA_PARAMS,将其设置为 true

现在就可以在 URL 中通过添加 width 和 height 来控制图片的大小了,例如 http://群晖IP:3333/00.png?width=300&height=300

参考文档
webp-sh/webp_server_go: Go version of WebP Server. A tool that will serve your JPG/PNG/BMP/SVGs as WebP/AVIF format with compression, on-the-fly.
地址:https://github.com/webp-sh/webp_server_goIntroduction | WebP Server Documentation
地址:https://docs.webp.sh/WebP Server
地址:https://webp.sh
