网易云音乐卡片生成器MusicCard
简介
什么是 MusicCard ?
MusicCard是一个基于Next.js开发的在线音乐海报生成工具,允许用户为自己喜爱的网易云音乐曲目创建精美的可视化海报。
用户只要输入网易云音乐链接(支持手机端短连接、电脑端长链接、手机端带歌曲信息的链接),MusicCard 会自动提取歌曲信息,生成音乐海报。而且海报页面每个元素的内容、位置和大小都可以自由编辑。
主要特点
- 多种海报主题和布局:用户可以选择不同的海报样式。
- 网易云音乐链接解析:支持解析网易云音乐的链接,自动生成海报。
- 响应式设计:适配各种设备,支持移动端使用。
- 自定义样式和颜色:用户可以自由调整海报的外观。
- 歌词展示:支持在海报中展示歌曲歌词。
- 高清图片导出:用户可以导出生成的海报为高清图片。

如果不想自己搭建,可以去试用官方的在线体验站点,地址:https://card.catpng.net
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
官方目前没有提供 Dockerfile ,需要我们自己编。老苏这次没有采用多阶段构建,所以镜像有点大
1 | # 使用 Node.js 官方镜像作为基础镜像 |
构建镜像的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
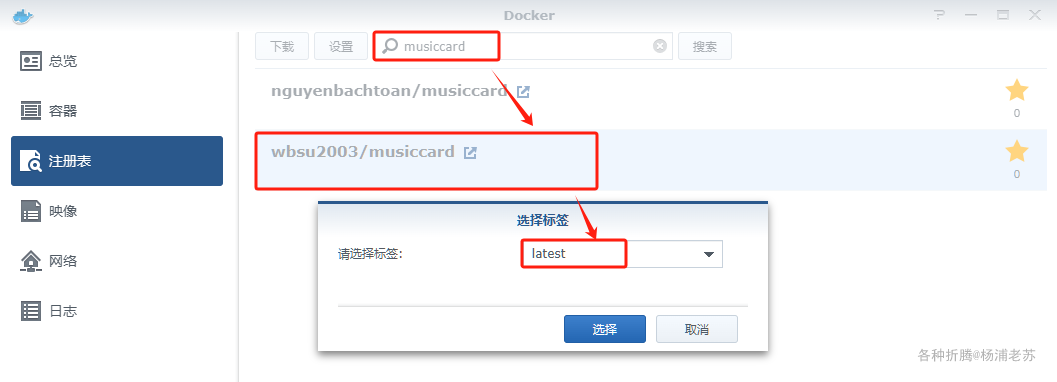
在注册表中搜索 musiccard ,选择第二个 wbsu2003/musiccard,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8940 |
3000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 musiccard |

运行
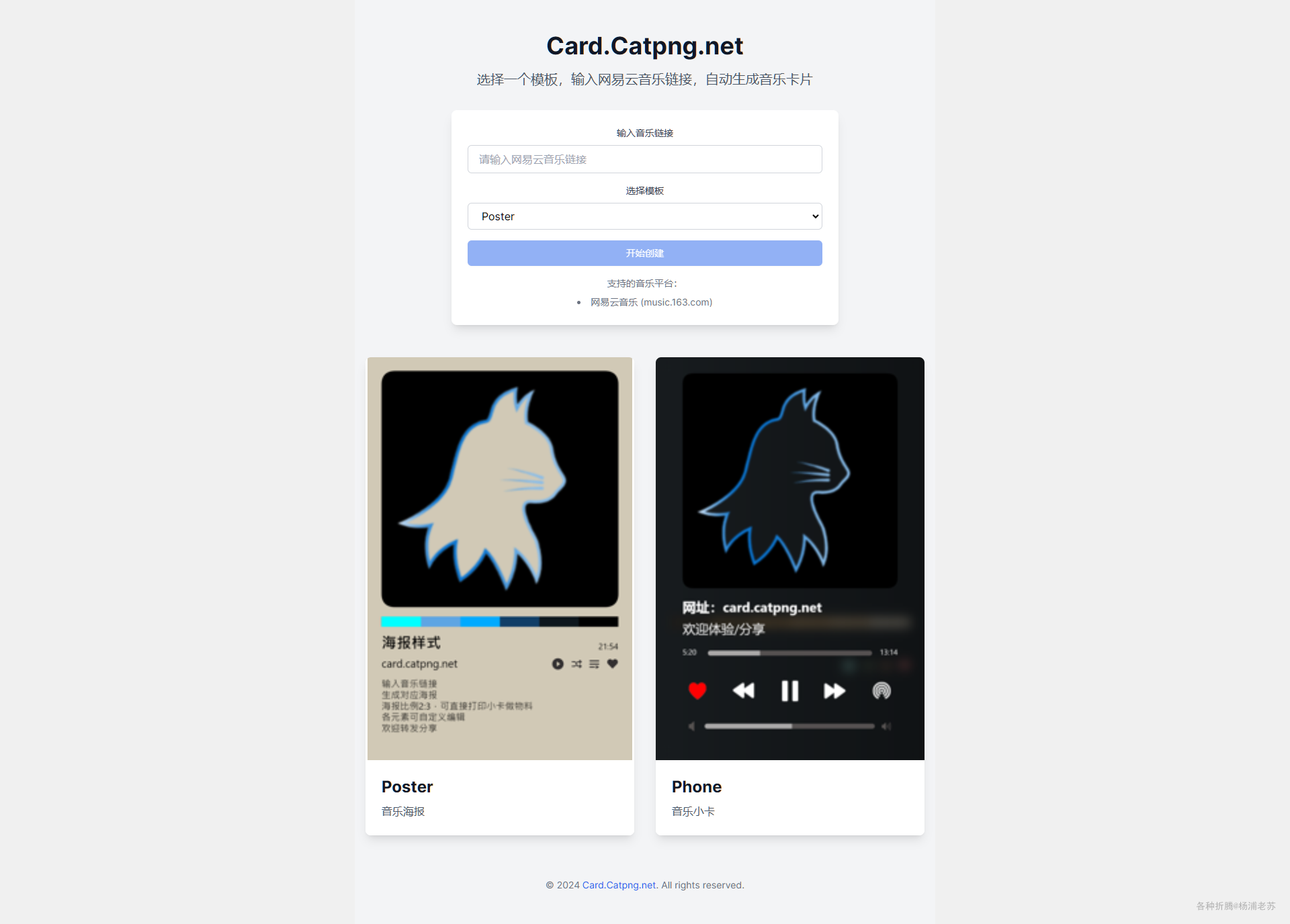
在浏览器中输入 http://群晖IP:8940 就能看到主界面

随便找了一首音乐

音乐地址: https://music.163.com/#/song?id=1456634665
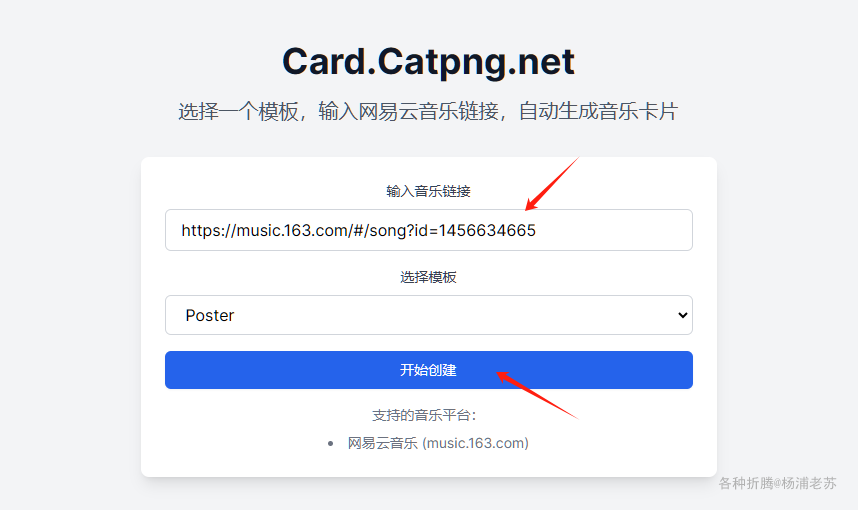
输入音乐链接后,点开始创作

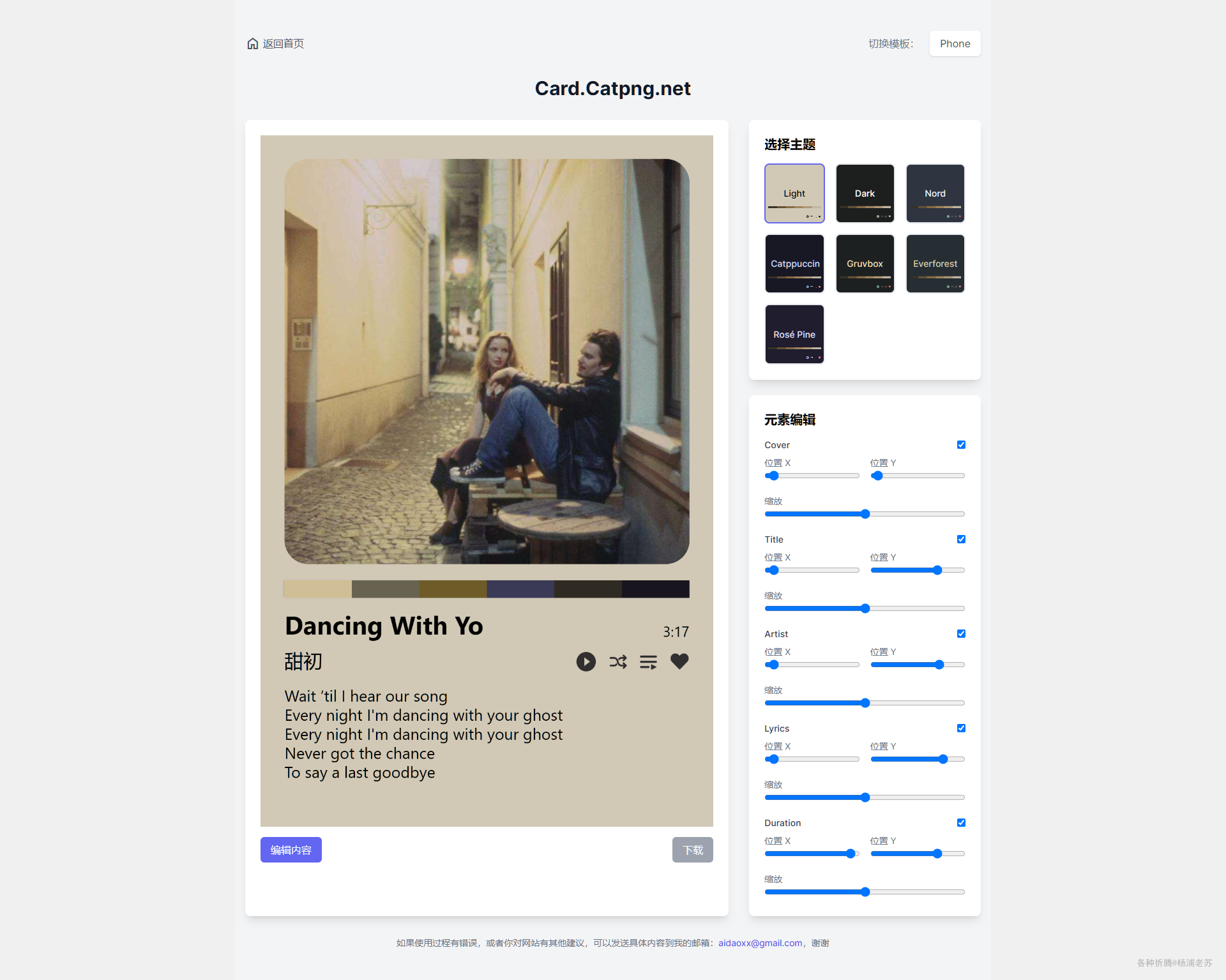
生成速度很快

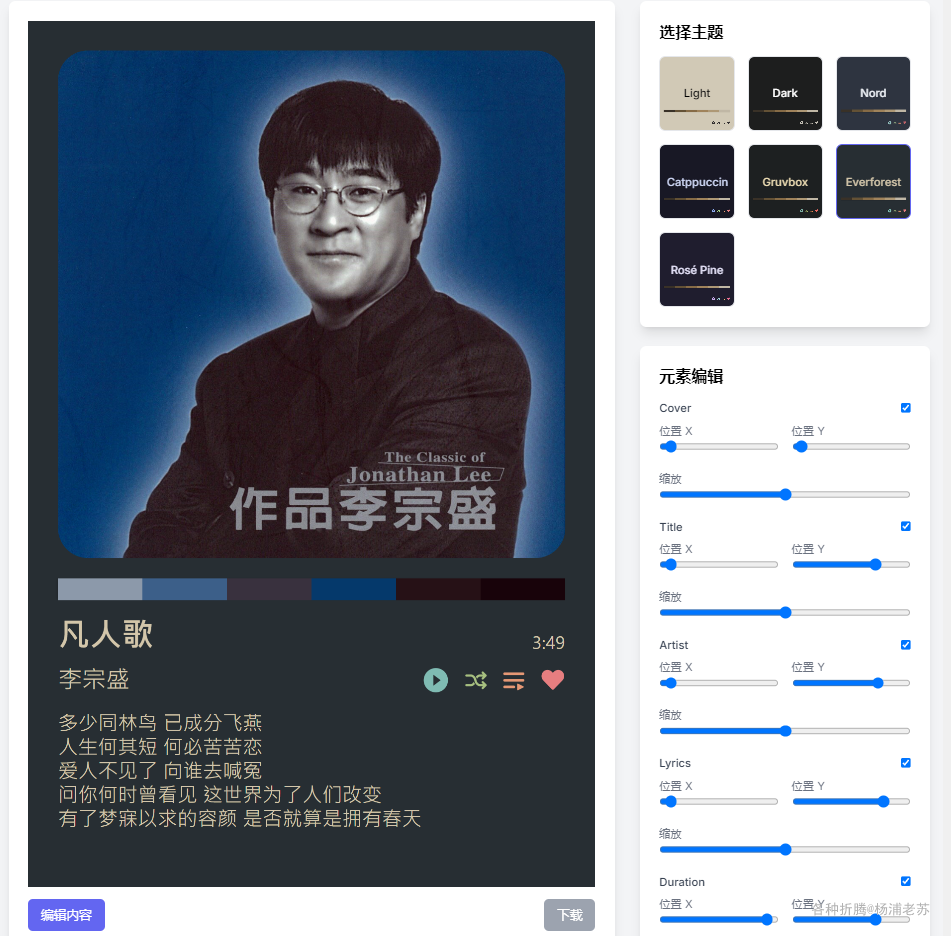
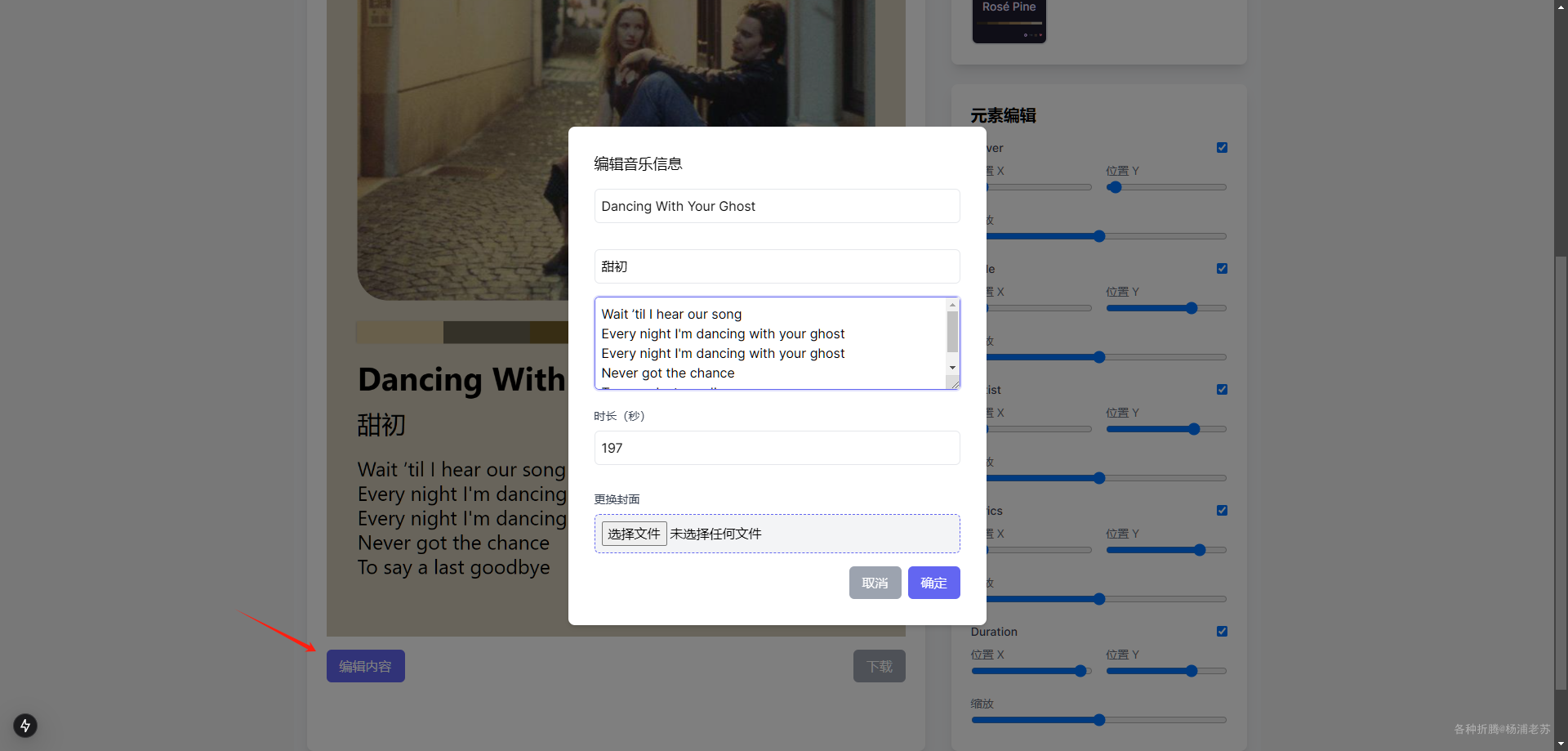
可以编辑内容

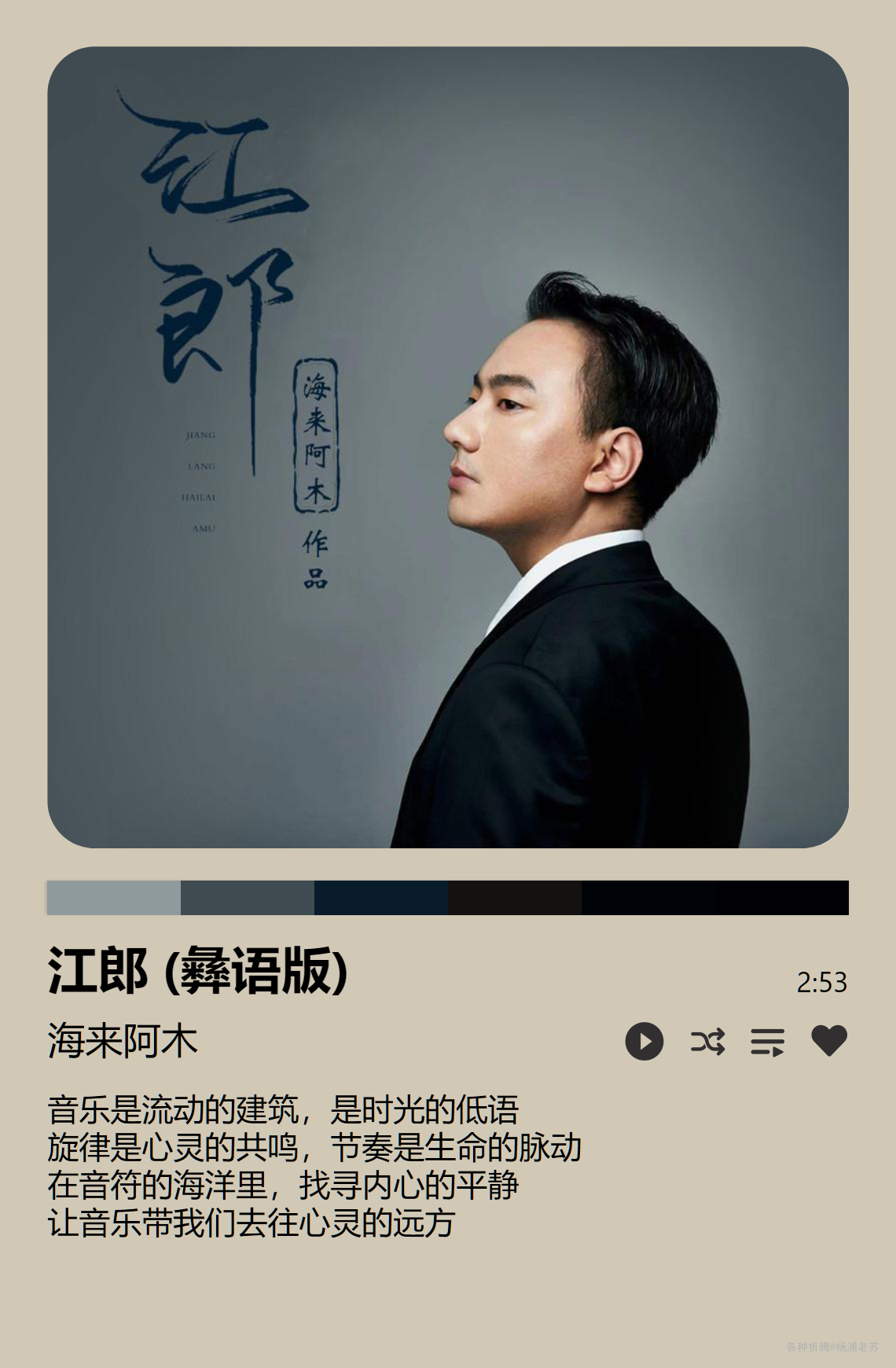
又试了首中文歌曲
音乐地址:https://music.163.com/#/song?id=2075592588

如果不想用 Docker 方式部署,也可以一键部署到 vercel
参考文档
aidaox/MusicCard: 预览链接:
地址:https://github.com/aidaox/MusicCardCard.Catpng.net - 音乐卡片生成器
地址:https://card.catpng.net/【开源自荐】在网站输入网易云音乐链接,自动生成音乐海报 · Issue #5979 · ruanyf/weekly
地址:https://github.com/ruanyf/weekly/issues/5979
