自托管看板工具BanBan
简介
什么是 BanBan ?
BanBan是一个自托管的看板工具,旨在帮助团队管理和跟踪任务。它允许用户通过可视化的方式组织工作流程,适合敏捷开发和项目管理。
关键特点
- 自托管:用户可以在自己的服务器上运行
BanBan,确保数据安全和隐私。 - 可视化管理:使用看板视图,用户可以轻松查看和管理任务的状态。
- 安装简便:通过
npm安装,提供Docker支持,方便在生产环境中部署。 - 数据库支持:使用
Prisma进行数据库迁移和管理。
BanBan 是一个灵活且功能强大的工具,适合希望提高工作效率的团队。

安装
在群晖上以 Docker 方式安装。
在注册表中搜索 banban ,选择第一个 m0gd0ck/banban,版本选择 latest。
本文写作时,
latest版本对应的软件版本为0.1.0;

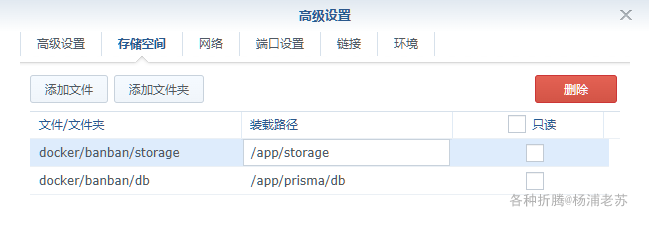
卷
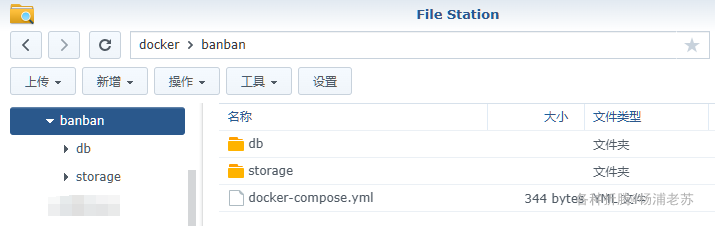
在 docker 文件夹中,创建一个新文件夹 banban,并在其中建两个个子文件夹 db 和 storage
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/banban/db |
/app/prisma/db |
存放数据库 |
docker/banban/storage |
/app/storage |
存放上传文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3596 |
3000 |

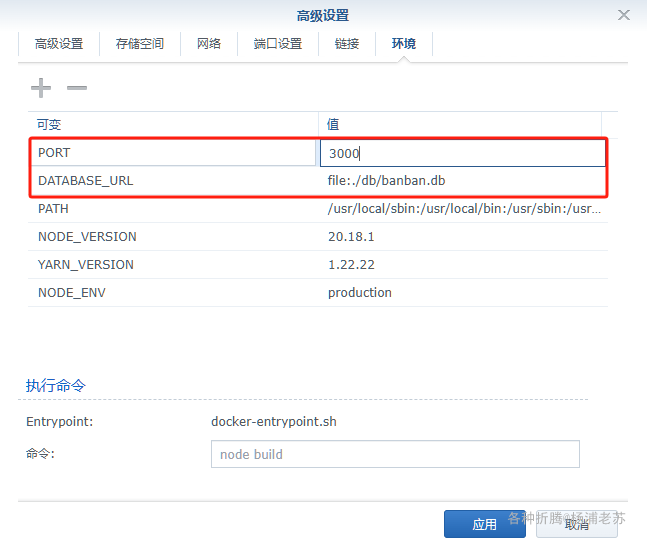
环境
| 可变 | 值 | 说明 |
|---|---|---|
DATABASE_URL |
file:./db/banban.db |
数据库的连接字符串,指定使用的数据库文件位置。 |
PORT |
3000 |
应用程序监听的端口号,用于访问 BanBan 看板工具。 |
NODE_ENV |
production |
设置 Node.js 的环境模式,通常用于区分开发和生产环境。 |
- DATABASE_URL:这个变量告诉应用程序从哪里获取数据库。如果使用
SQLite数据库,通常会指定一个文件路径。 - PORT:定义了应用程序运行时的端口,用户需要通过此端口访问
BanBan的web界面。 - NODE_ENV:区分不同环境的运行配置。设置为
production时,应用会使用生产环境的配置,通常涉及性能优化和安全性设置。

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 banban 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3.7' |
然后执行下面的命令
1 | # 新建文件夹 banban 和 子目录 |

运行
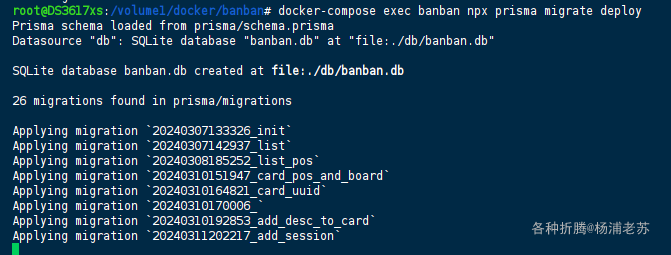
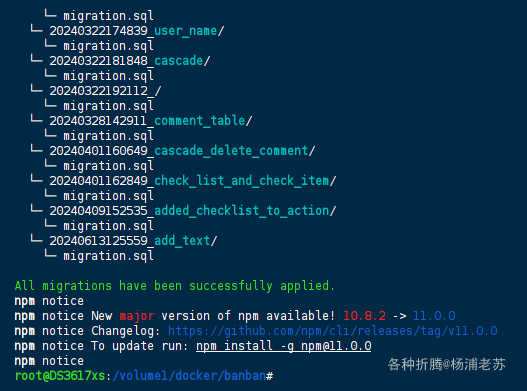
数据库迁移
容器启动后

还必须执行数据库迁移
1 | # 数据库迁移 |

迁移成功后才能访问

反向代理
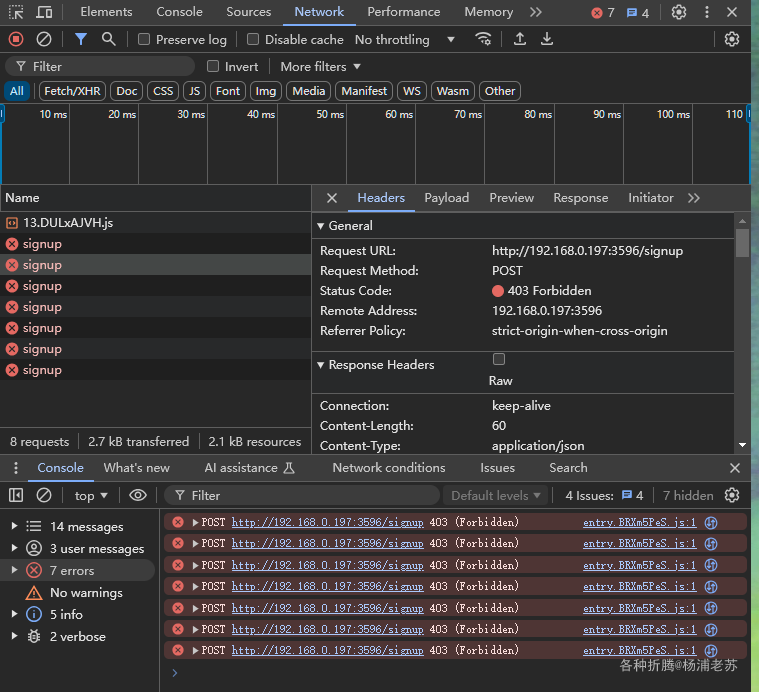
如果使用 http://群晖IP:3596 访问,虽然可以看到登录界面,但无论注册还是登录,都会没有反应
进入 开发者工具,发现是 403 Forbidden

改用 https 协议后一切正常
假设实际访问地址为: https://bb.laosu.tech
| 域名 | 局域网地址 | 备注 |
|---|---|---|
bb.laosu.tech |
http://192.168.0.197:3596 |
BanBan 的访问地址 |
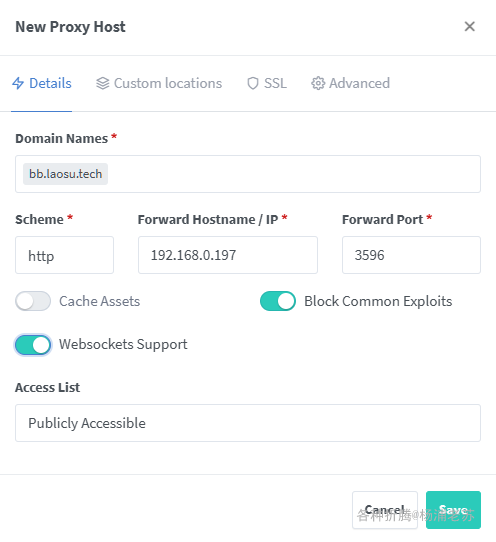
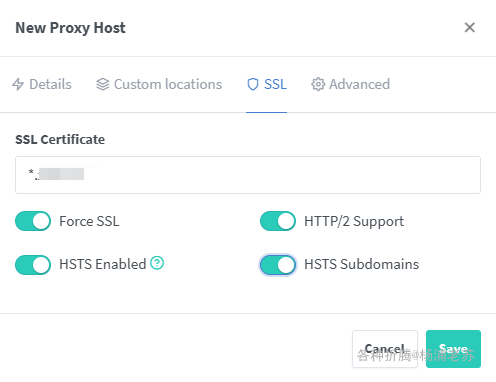
在 npm 中的设置

SSL 都勾选了

运行
在浏览器中输入 https://bb.laosu.tech

第一次需要先注册用户

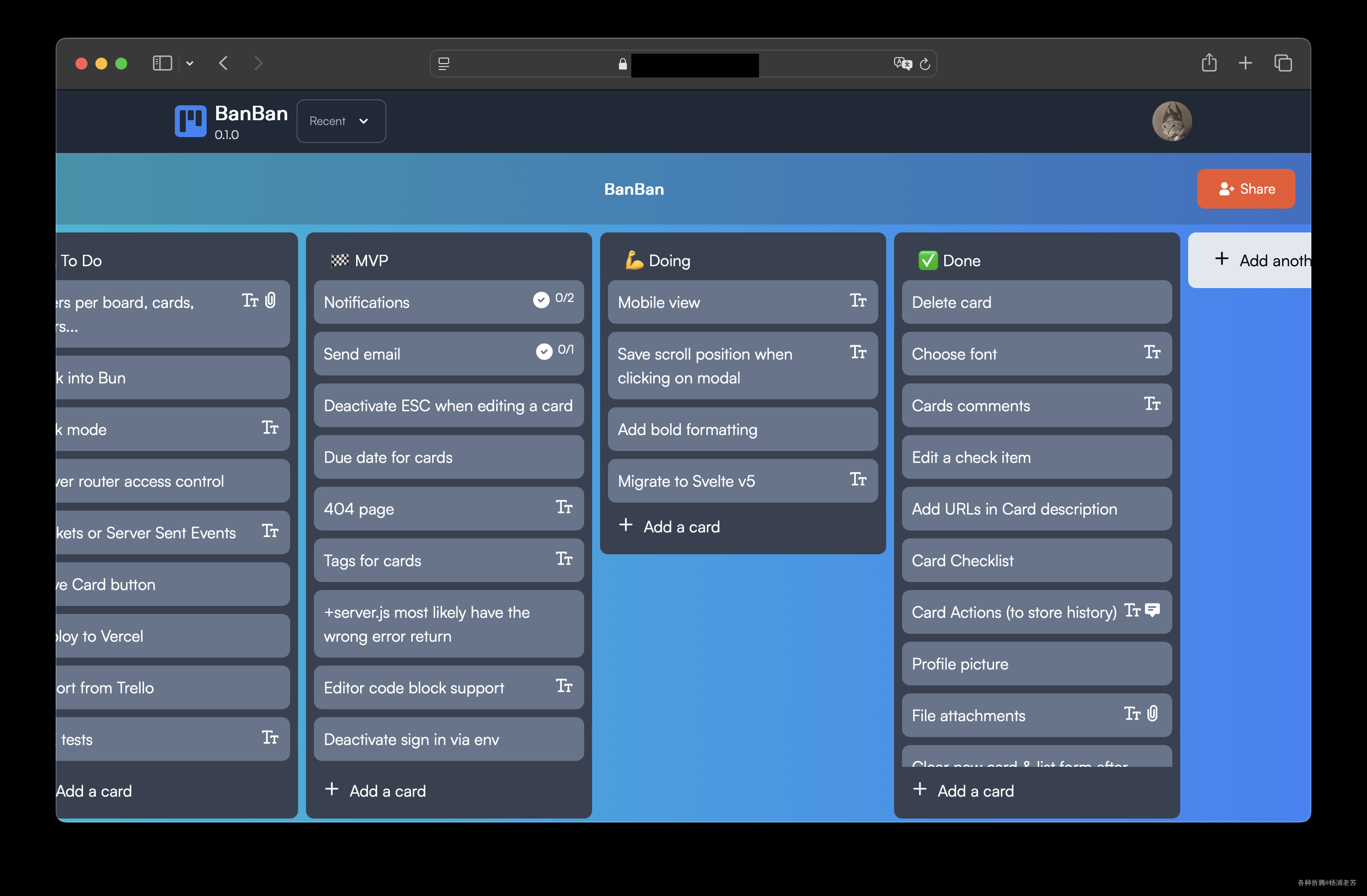
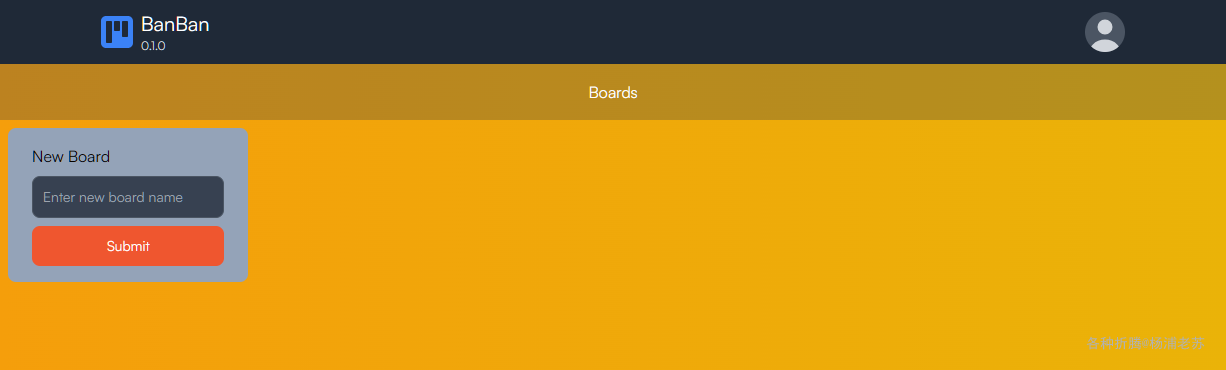
登录成功后

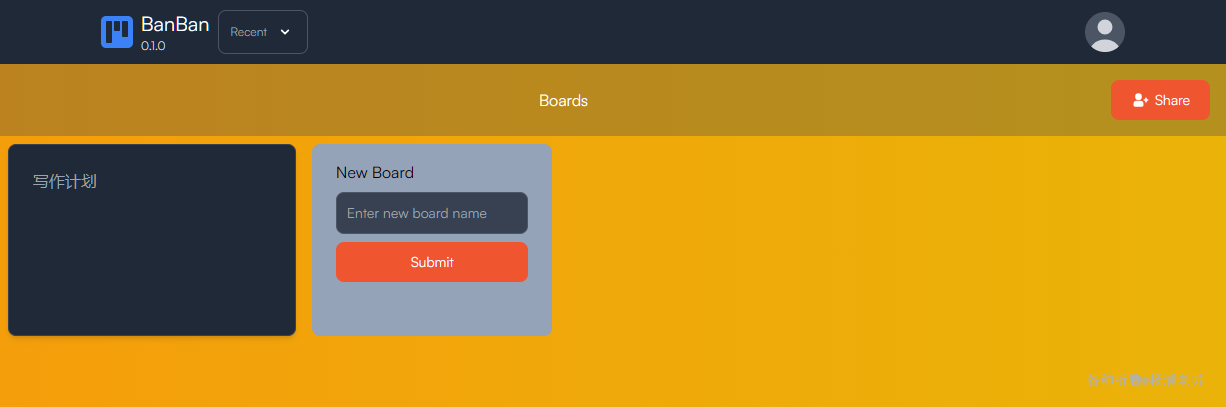
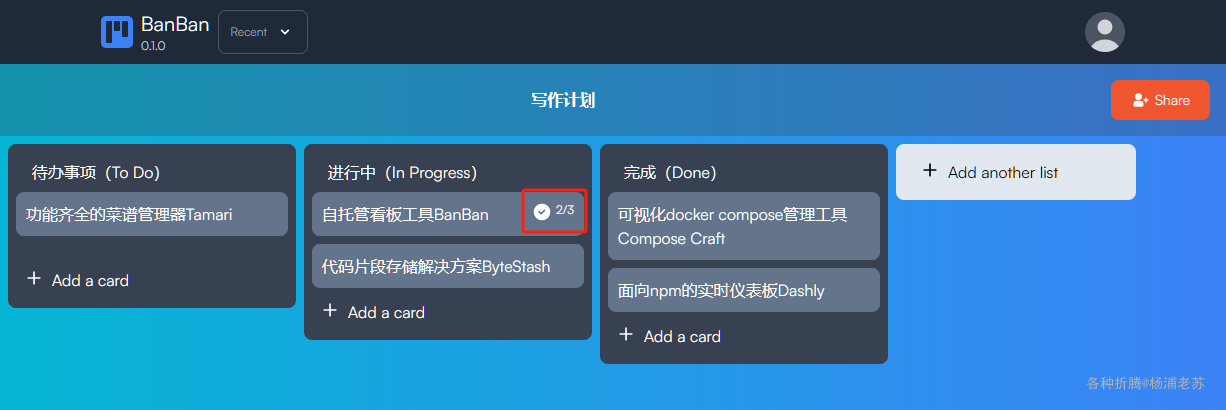
例如:写作计划

进入 写作计划

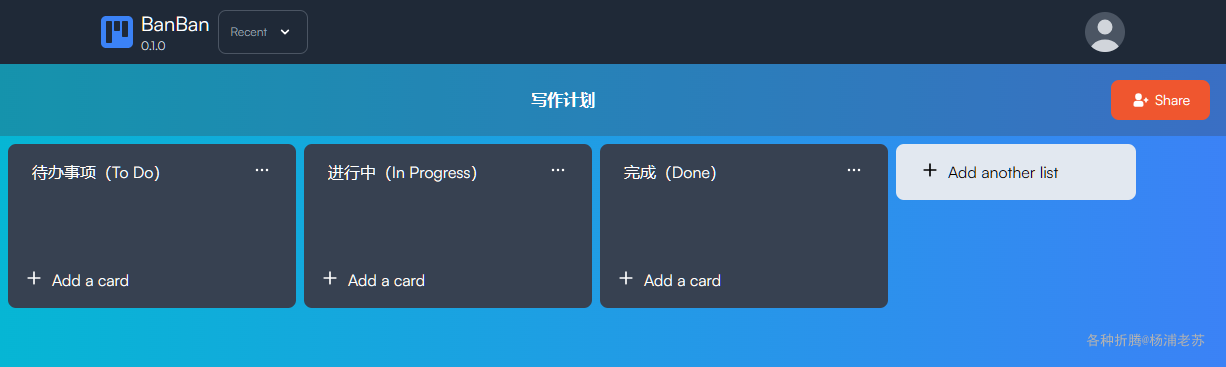
先设置栏目(list)

再添加卡片( card)

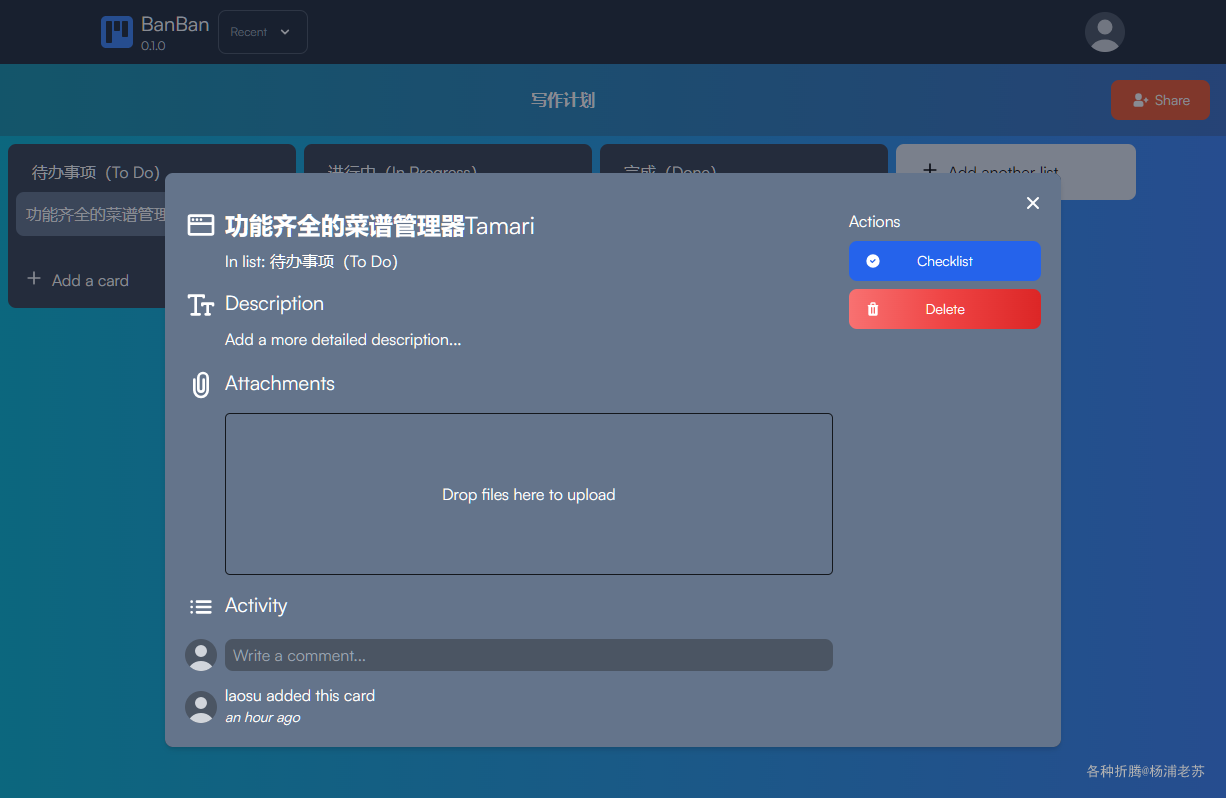
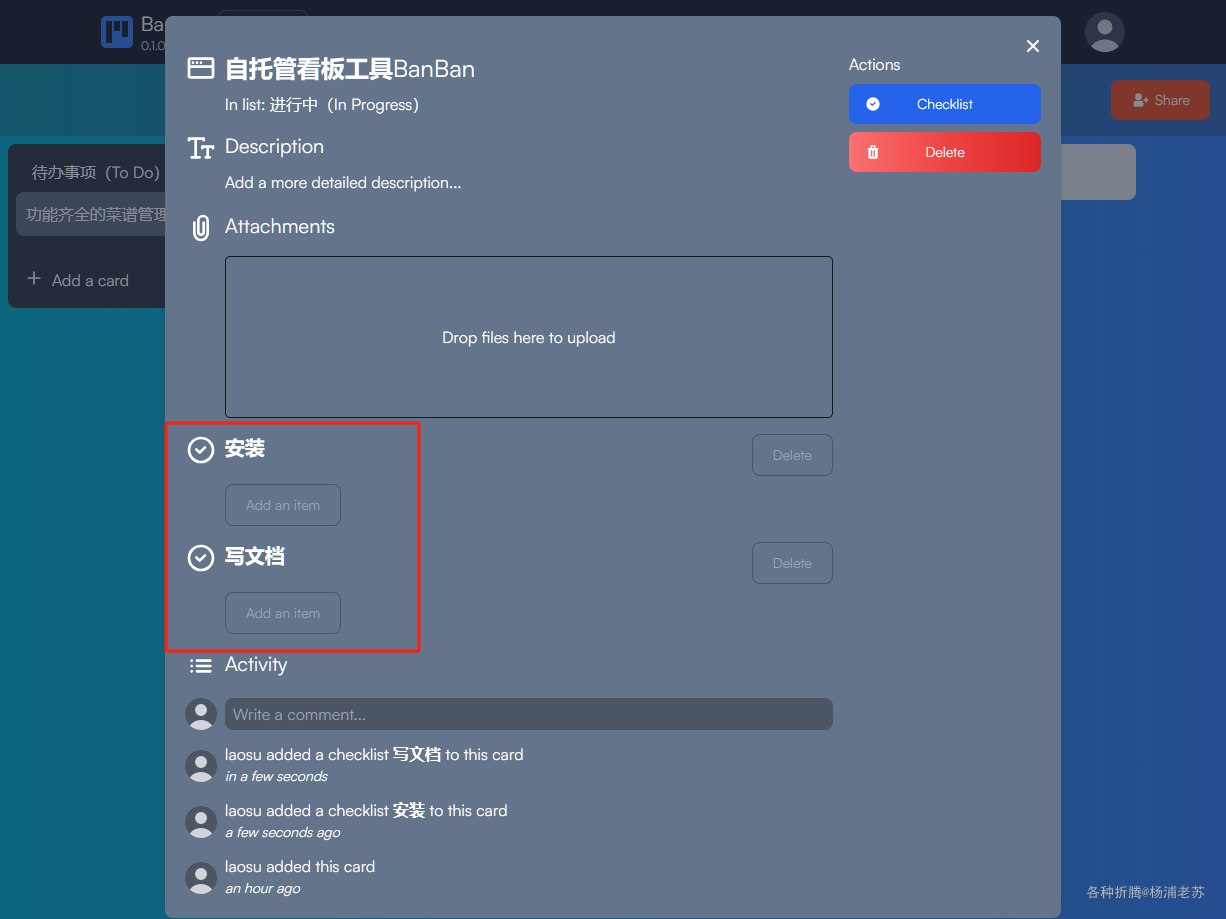
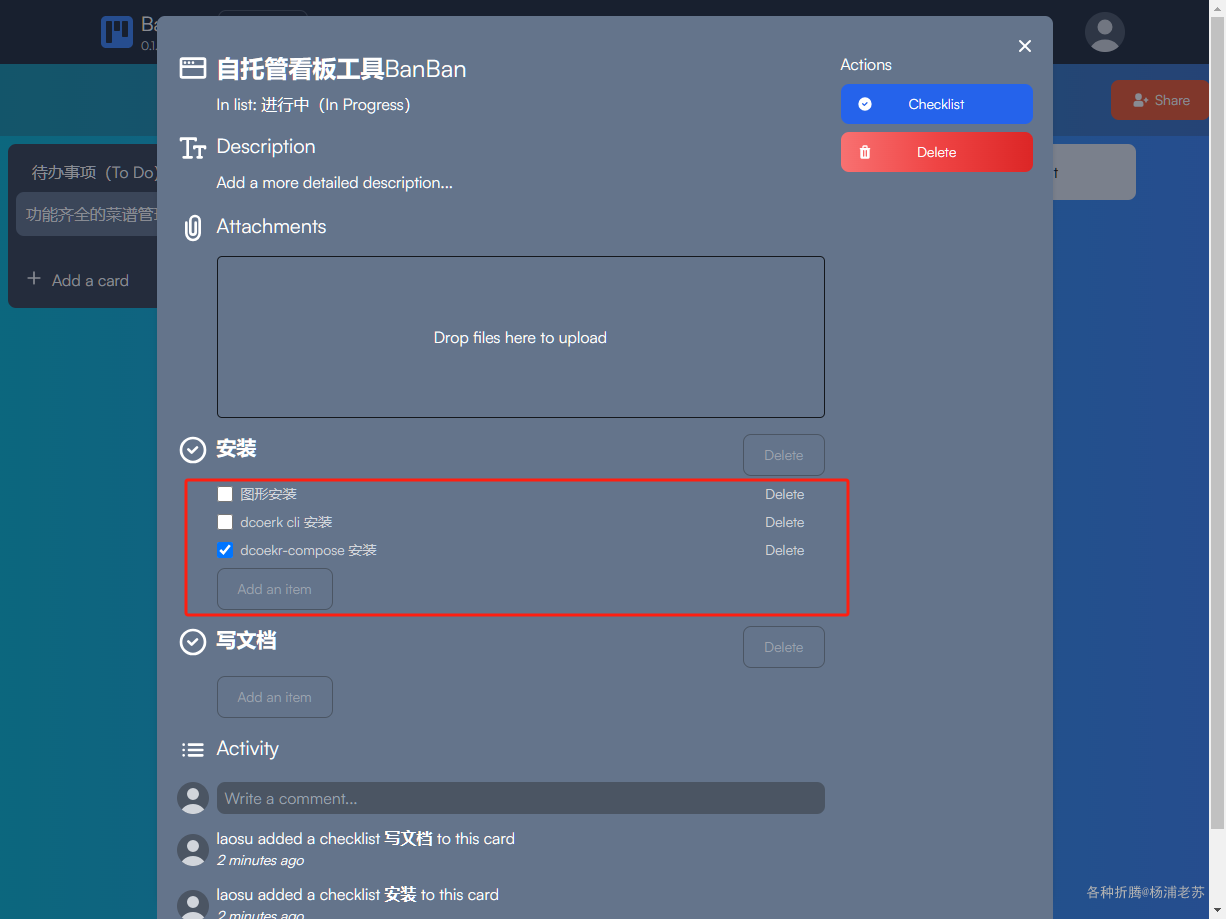
点击卡片,可以进行详细设置

增加 checklist

增加 item

回到首页,就有进度了

参考文档
m0g/banban: Self hosted Kanban board tool
地址:https://github.com/m0g/banban