面向npm的实时仪表板Dashly
之前介绍过读取 npm 日志的 GoAccess,这次介绍的是能动态跟踪和显示您 npm 中所有服务的轻量级实时仪表板 – Dashly
简介
什么是 Dashly ?
Dashly是一个为Nginx Proxy Manager用户定制的实时仪表板。它通过自动与NPM数据库同步来简化您监控和组织服务的方式。这意味着您无需手动编辑仪表板配置文件(如YAML),它会根据NPM中的域配置动态跟踪和显示您的所有服务。
主要特点
- 自动更新:
Dashly会自动从Nginx Proxy Manager数据库读取数据,实时更新仪表板,免去手动编辑YAML配置文件的麻烦。 - 交互式用户界面:用户可以通过拖放的方式组织服务,切换网格和列表视图,并快速搜索和过滤服务。
- 可自定义外观:支持多种主题,包括亮色和暗色模式,用户可以选择隐藏非活动服务。
- 分组管理:允许用户将服务分类到可自定义的组中,方便重命名和排序。
- 简化管理:
Dashly针对Nginx Proxy Manager用户,帮助他们更轻松地监控和组织服务,提升效率。
整体而言,Dashly 是一个轻量级且功能强大的工具,旨在帮助用户更好地管理和监控其网络服务。

准备
既然是面向 Nginx Proxy Manager 的,那首先应该是要安装 npm,不过目前 Dashly 只支持 SQLite,所以不能用 MariaDB 做数据库的安装方法
而是要采用下文中的方法安装 npm
文章传送门:用自定义域名访问tailscale节点
简单来说就是,不要设置数据库变量
1 | version: '3' |
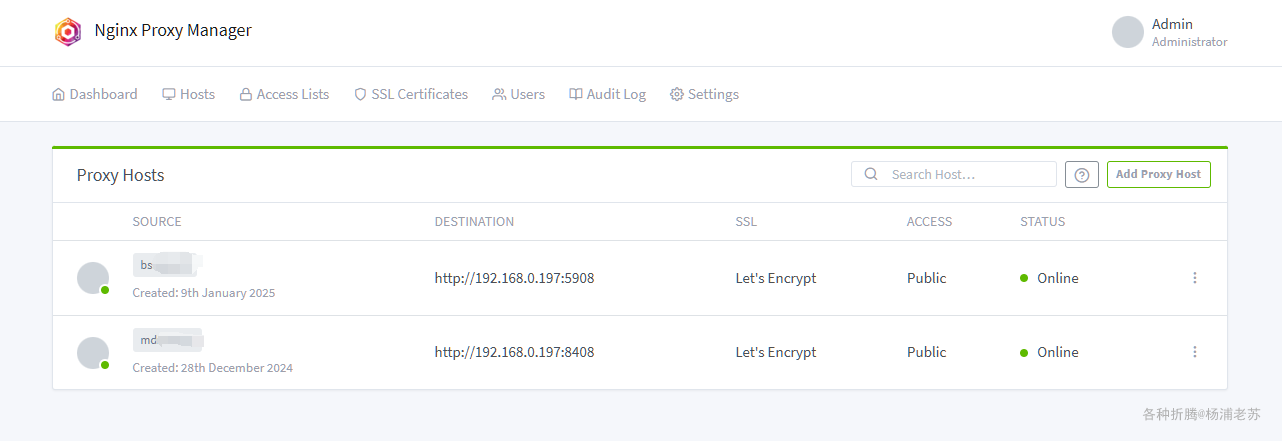
当 npm 设置正常后,可以添加几个站点试试

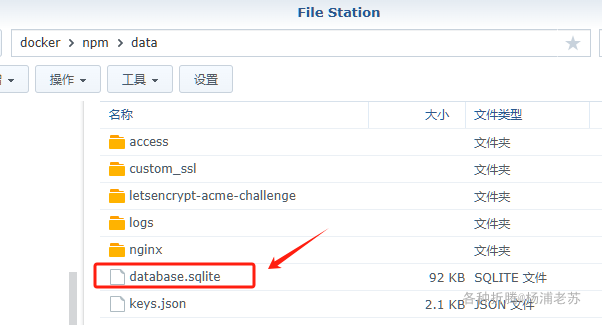
在 FileStation 中找到 npm 的数据库 database.sqlite 文件

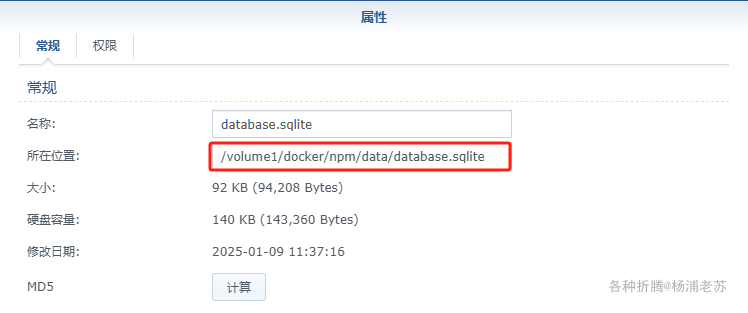
右键属性,可以获取到完整的路径

准备工作完成后,可以开始我们今天的正题,安装 Dashly
安装
在群晖上以 Docker 方式安装。
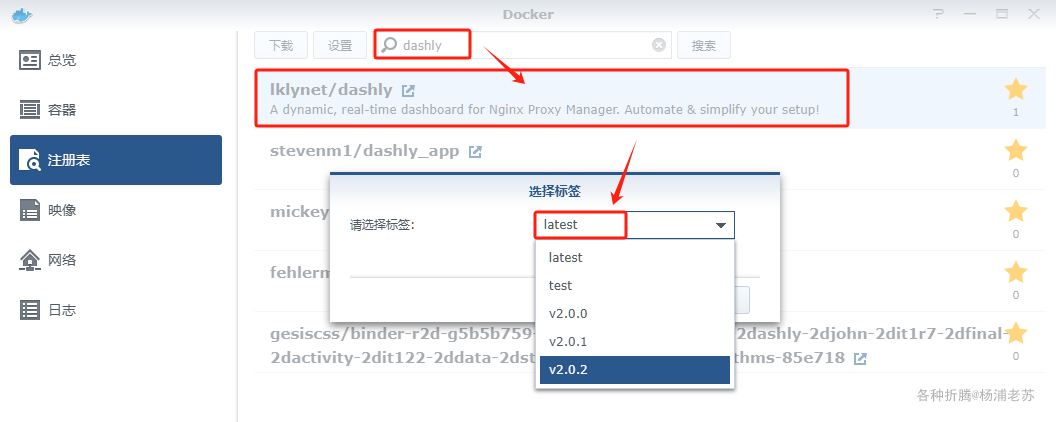
在注册表中搜索 dashly ,选择第一个 lklynet/dashly,版本选择 latest。
本文写作时,
latest版本还是测试版,最新的稳定版是v2.0.2;

卷
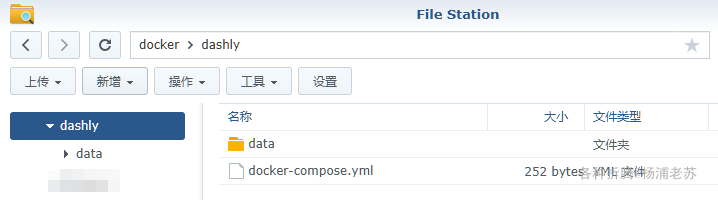
在 docker 文件夹中,创建一个新文件夹 dashly,并在其中建一个子文件夹 data
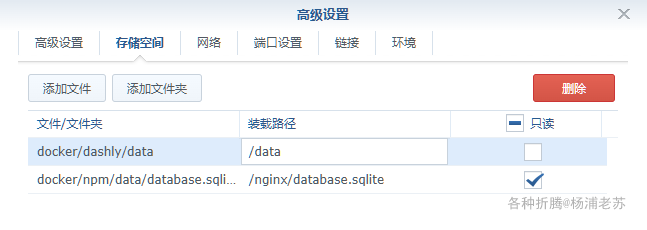
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/npm/data/database.sqlite |
/nginx/database.sqlite |
npm 的数据库文件 |
docker/dashly/data |
/data |
存放设置文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8732 |
8080 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 dashly 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 dashly 和 子目录 |

运行
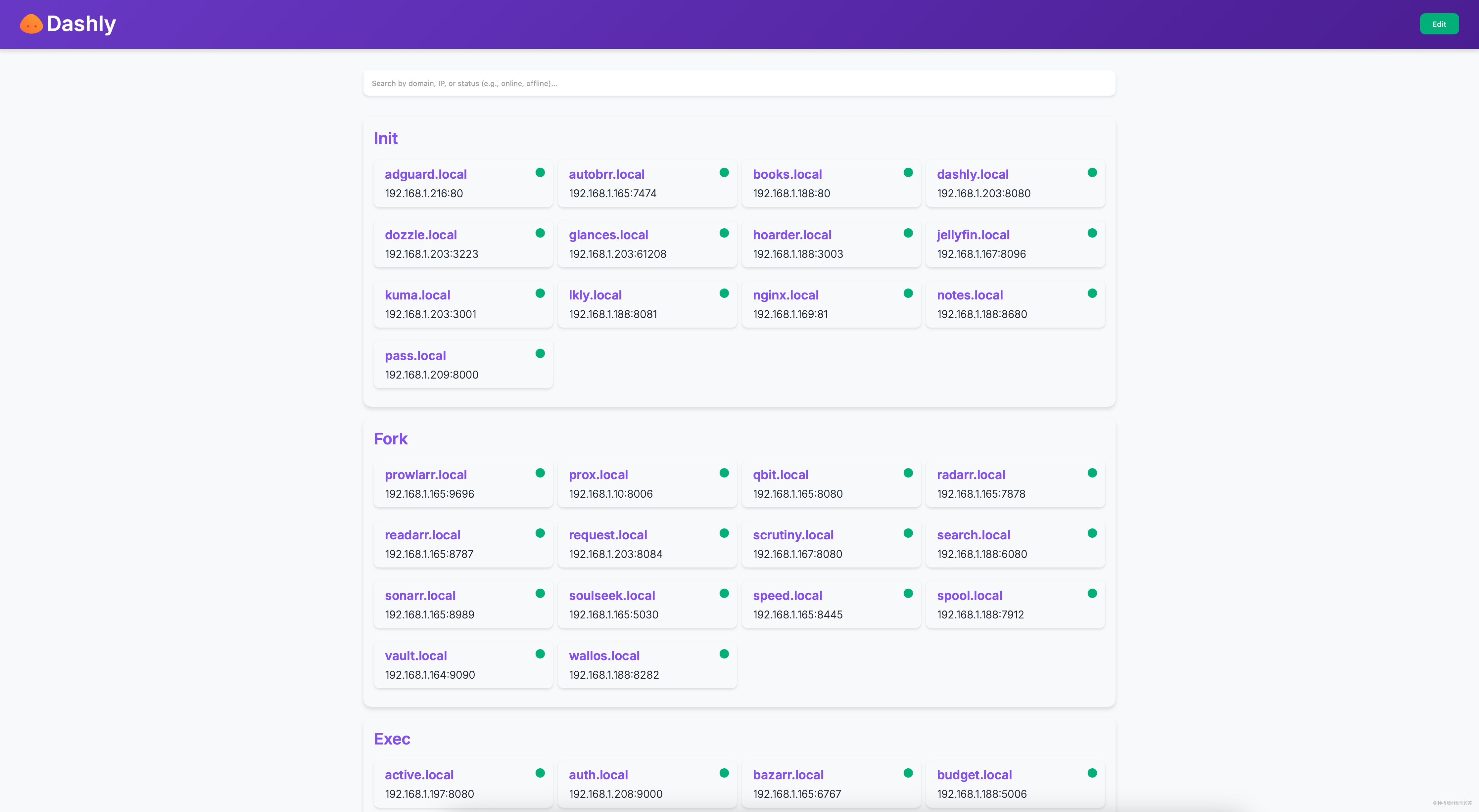
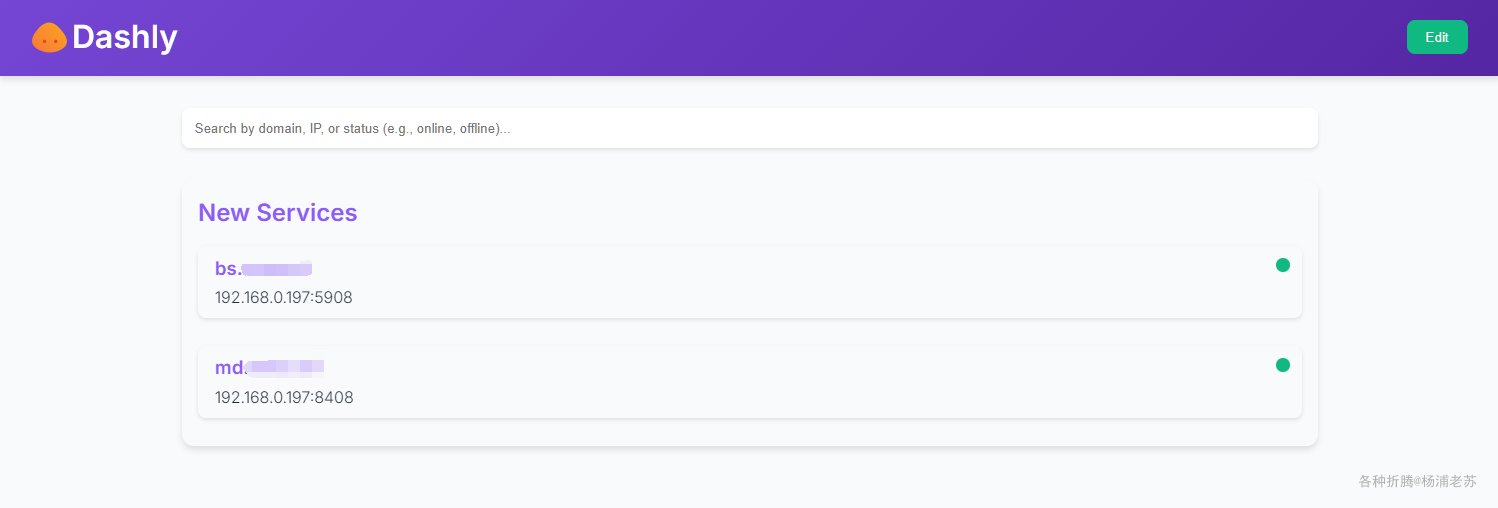
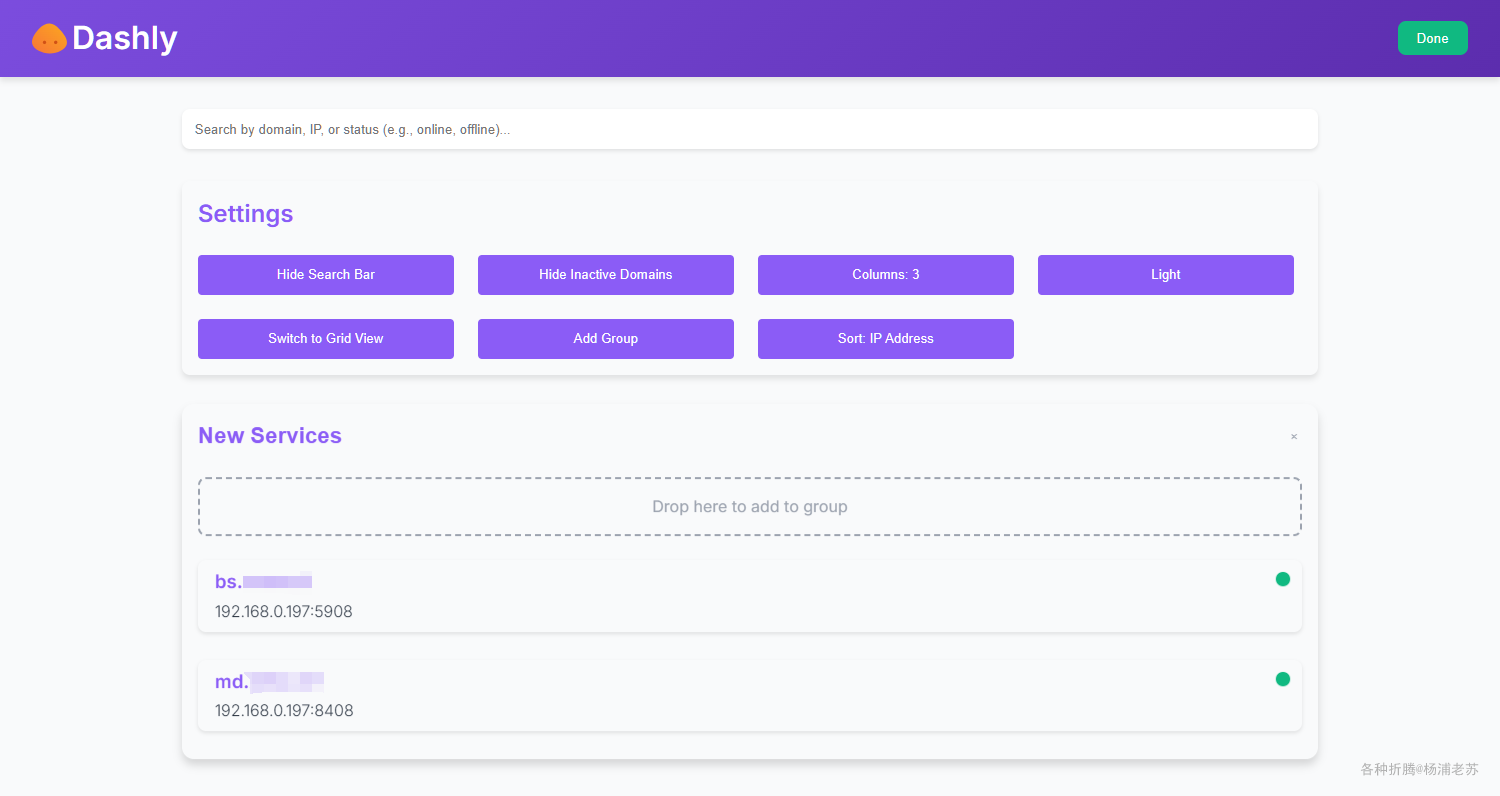
在浏览器中输入 http://群晖IP:8732 就能看到主界面

点右上角的 Edit 添加分类等

参考文档
lklynet/dashly: Dashly is a customizable, real-time dashboard for Nginx Proxy Manager users
地址:https://github.com/lklynet/dashlyDashly - Dynamic Dashboard for Nginx Proxy
地址:https://dashly.lkly.net/
