订阅检测去重工具Lite Test
什么是 Lite Test ?
Lite Test是一种旨在检查和消除VPN或其他在线平台等服务订阅列表中重复条目的工具。它通过检测和删除冗余条目来帮助组织订阅数据,确保订阅管理过程更干净、更高效。
镜像下载
在群晖上以 Docker 方式安装。
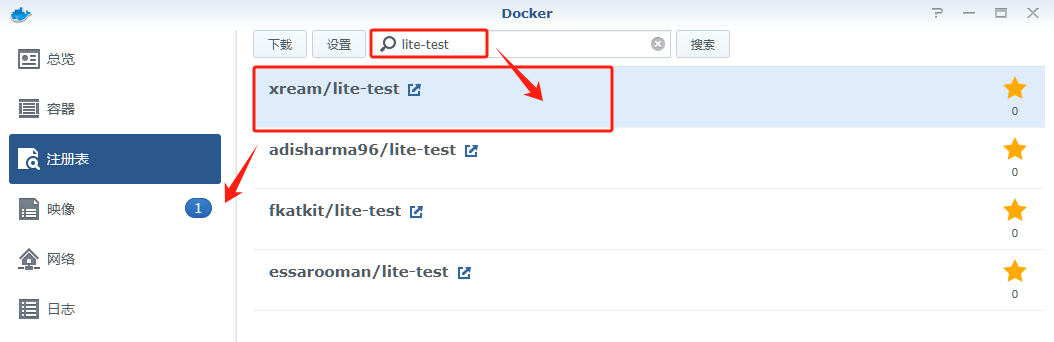
在注册表中搜索 lite-test ,选择第一个 xream/lite-test,双击直接下载

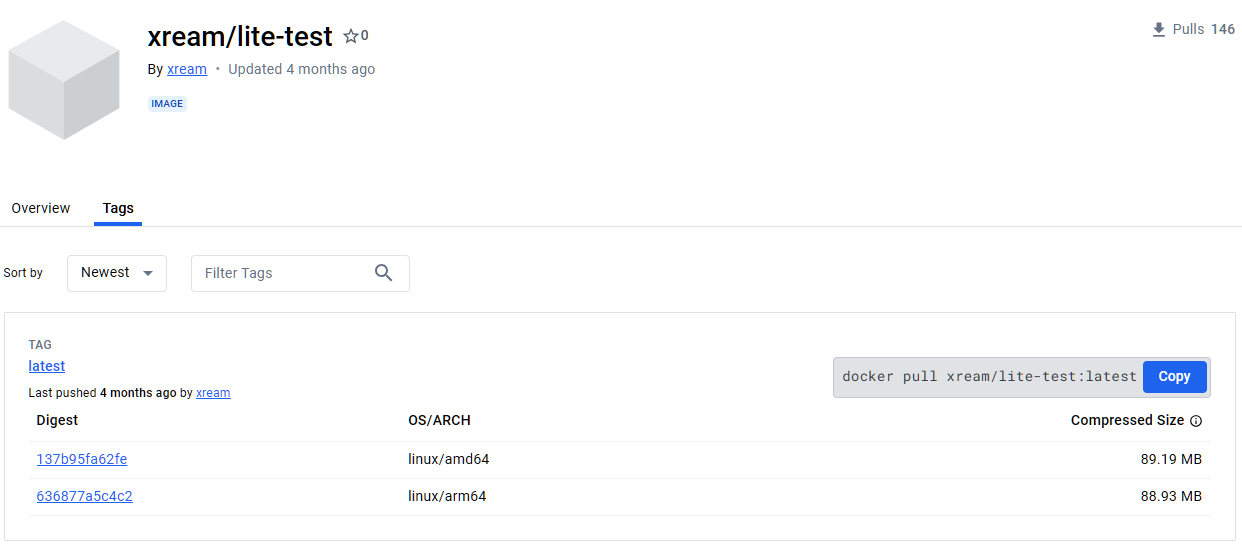
目前只有一个 latest 版本

你也可以使用命令行,用 SSH 客户端登录到群晖后,执行下面的命令
1 | # 拉取镜像 |
如果拉不动,可以试试
docker代理网站:https://dockerproxy.com/
下载完成后,可以在 映像 中找到。

运行
在运行前,需要先创建目录
1 | # 新建文件夹 lite-test 和 子目录 |
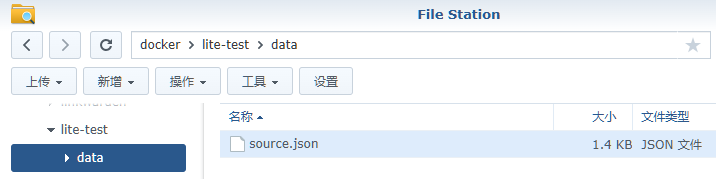
然后需要准备一个 source.json 文件,用于设置订阅来源
1 | { |
下面是一个简单的示例,对 2 个机场建的订阅进行合并,并开启了合并和去重的设置
建议用
Visual Studio Code来编辑,可以帮你发现语法错误
1 | { |
将 source.json 放入 /data 目录

拉取节点
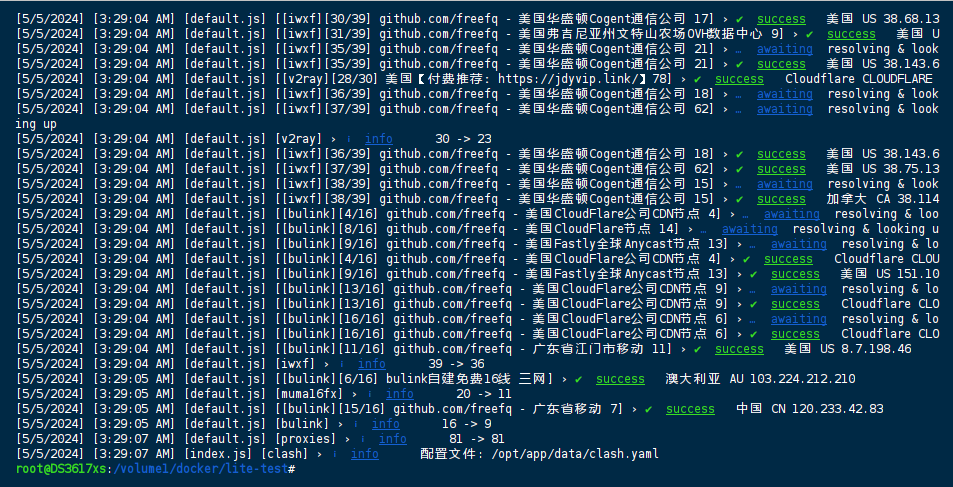
先拉取节点
1 | # 拉取节点 |
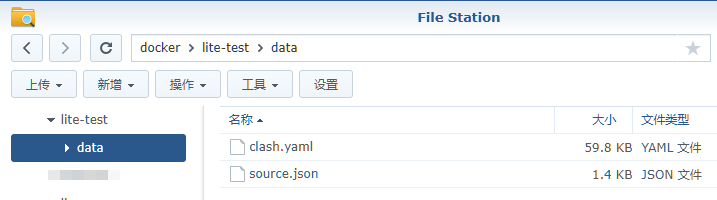
完成拉取后,会生成 clash.yaml文件

和 source.json 在同一个目录

检测节点
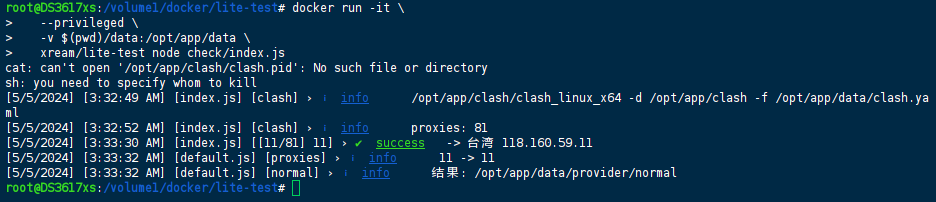
接下来,我们要对 clash.yaml 中的节点进行检测
1 | # 检测节点 |

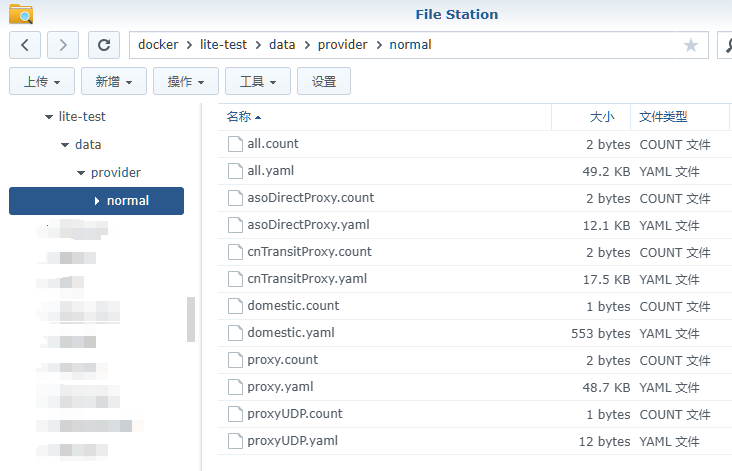
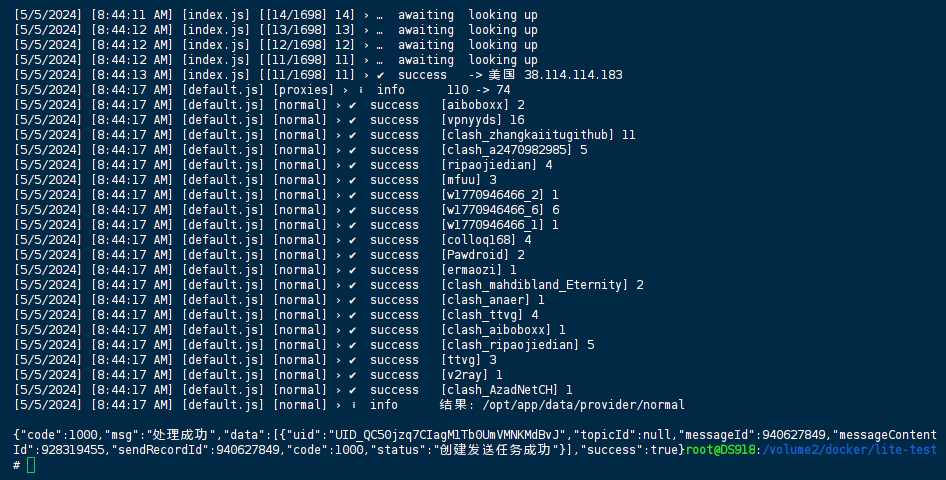
结果保存在 /data/provider/normal 中

其中的
all.yaml是你所有节点信息列表proxy.yaml是代理节点列表(去除了国内的代理)domestic.yaml是国内代理(回国)proxyUDP.yaml指的是支持UDP的代理节点列表
可以将 all.yaml 的内容复制出来根据自己所用软件,导入到 clash、surge、nekoray或者其他代理 App 中(可能需要 substore 进行转换)
自动运行
每次都要手动拉取、检测是非常麻烦的事情,尤其是还需要手动导入,所以我们需要一个脚本帮我们来实现
- 定时拉取和检测,群晖上可以借助
任务计划来实现; - 将结果上传到静态页面,比如群晖的
Web Station,老苏因为使用了Tailscale,所以访问WebStation用局域网IP就行,也许你会需要反代; - 完成后再给你发送微信通知;
这里我们假设你已经安装了 Web Station 套件,并注册了 WxPusher
文章传送门:通过WxPusher在群晖上实现微信推送
将下面的内容保存为 litetest.sh,其中部分内容需要根据自己的情况进行修改
1 | !/bin/bash |
litetest.sh 放在 /lite-test 目录

理论上只要修改 webdir 就行,另外可能需要给 litetest.sh 执行权限,手动运行测试一下
1 | # 执行脚本 |

如果没问题的话,就可以进行下一步了
定时计划
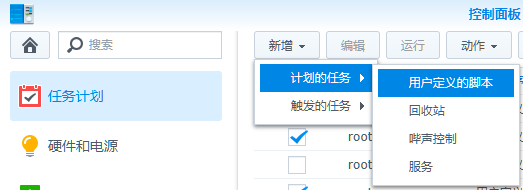
进 控制面板 –> 任务计划 –> 新增 –> 计划的计划 –> 用户定义的脚本

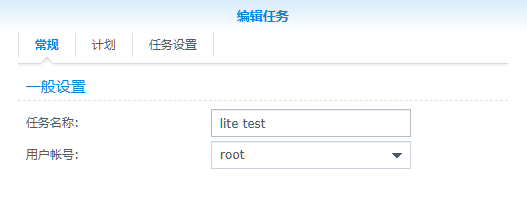
给任务起个名字,用户账号选了 root,避免权限不足

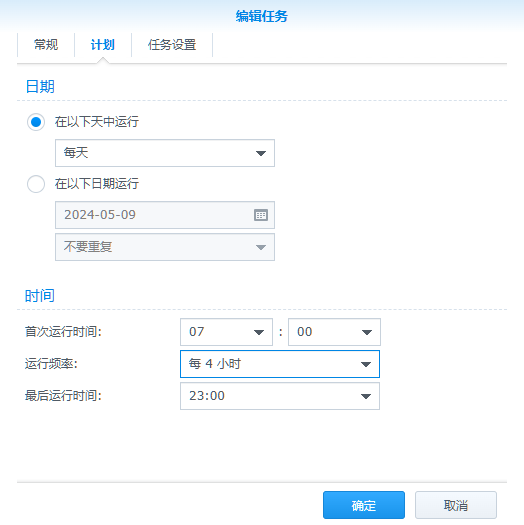
计划根据个人需要,最后老苏设置的是每天 7~23 点,每 4 个小时执行一次

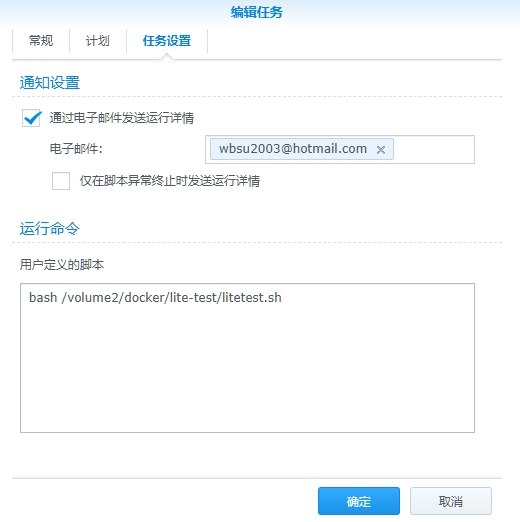
运行命令 bash /volume2/docker/lite-test/litetest.sh,这里的路径也需要根据你的情况进行修改

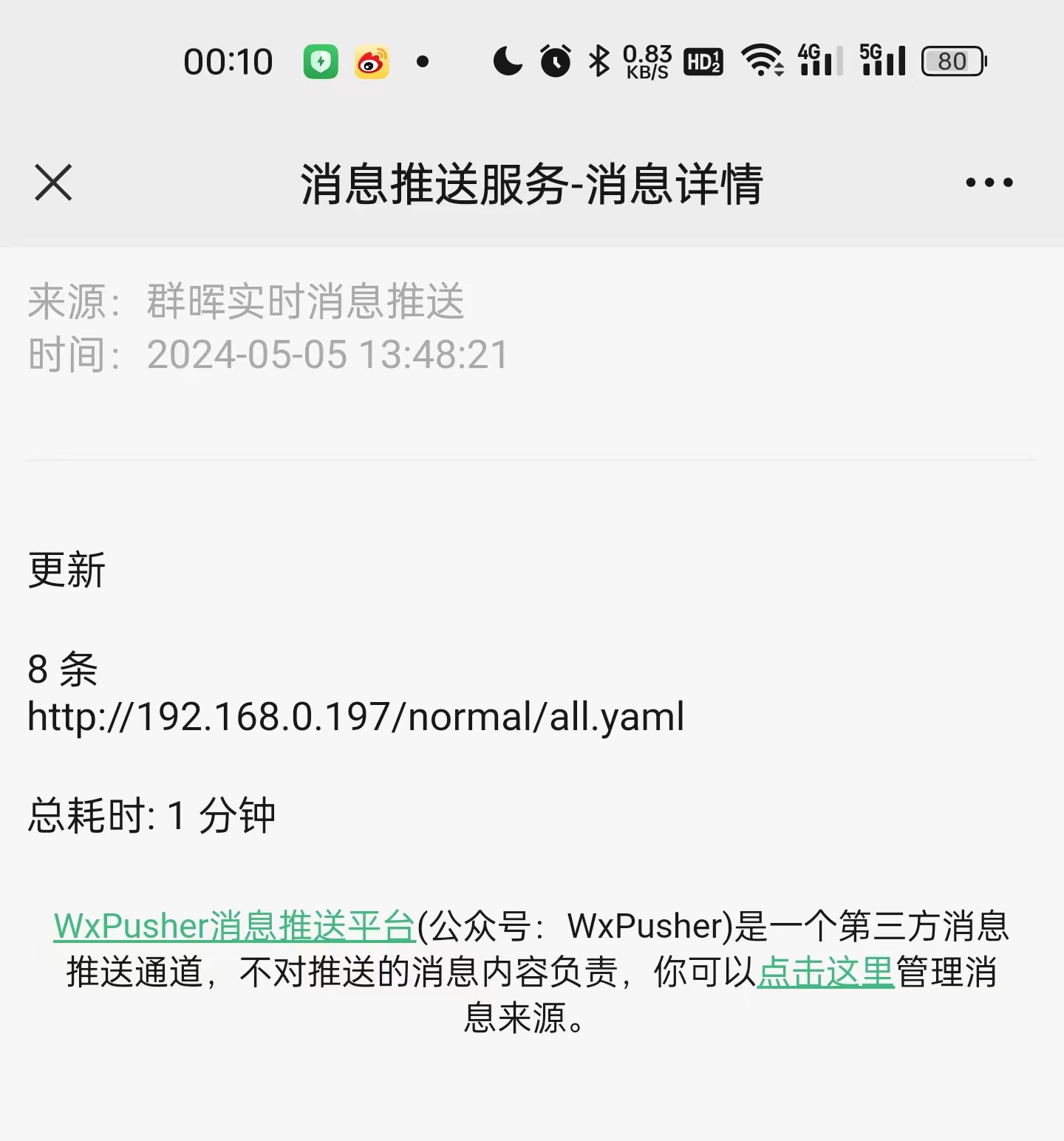
你可以直接运行,或者等定时触发,如果设置都正确无误的话,会收到提醒

假如你收到的消息有更新条数,但是耗时为 0,说明本次更新失败,条数只是上一次的更新结果。
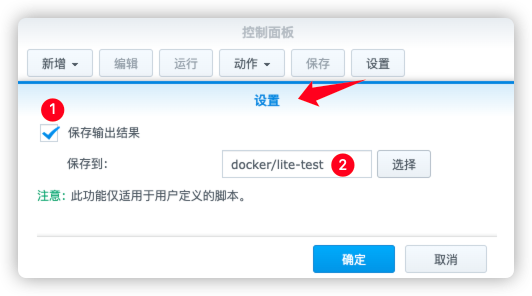
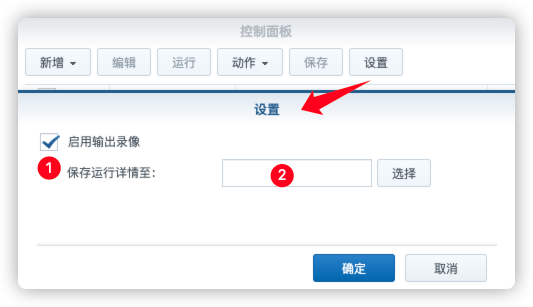
偶尔一两次是无所谓的,但如果一直为 0,建议你进 任务计划 的设置
①、启用 保存输出结果
②、设置日志保存的目录

不同版本的 DSM 表述可能存在差异

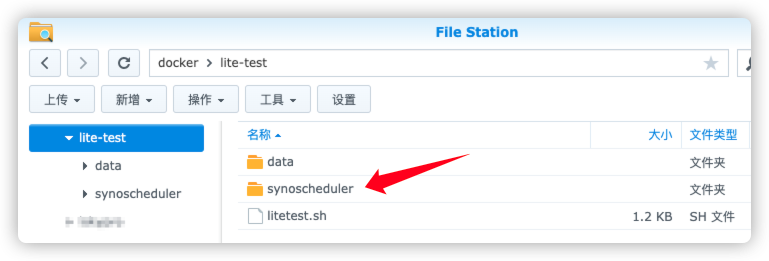
手动运行一次

在保存日志的目录中会看到 synoscheduler 目录

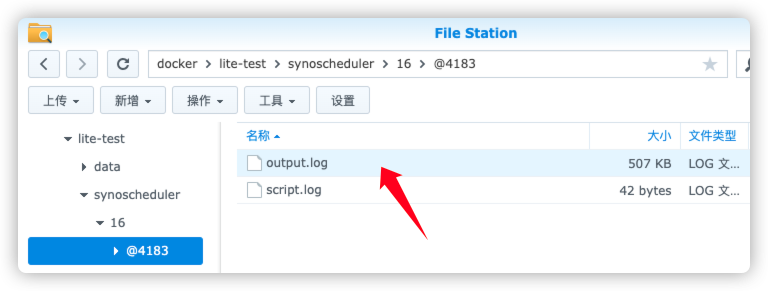
进目录找到 output.log,应该是可以找到错误信息的

当然有耗时也不一定就表示完全没问题,因为有可能是拉取正常,而检测出了错误。
只要不是每次都一样的更新条数和耗时,一般就没啥问题了
如果你在 vps 上而不是在群晖上使用 Lite Test,或者你需要更高级的玩法,建议你看参考文档
参考文档
GetSomeCats/Lite Test - 订阅检测去重工具.md at Surge · getsomecat/GetSomeCats
地址:https://github.com/getsomecat/GetSomeCats/blob/Surge/Lite%20Test%20-%20%E8%AE%A2%E9%98%85%E6%A3%80%E6%B5%8B%E5%8E%BB%E9%87%8D%E5%B7%A5%E5%85%B7.mdLite Test – 订阅检测去重工具-整点猫咪
地址:https://surge.tel/10/2475/
