在线文稿演示应用PPTist
PPTist是一个基于Vue3.x + TypeScript的在线演示文稿(幻灯片)应用,还原了大部分Office PowerPoint常用功能,支持文字、图片、形状、线条、图表、表格、视频、音频、公式等几种最常用的元素类型,每一种元素都拥有高度可编辑能力,同时支持丰富的快捷键和右键菜单,力求还原桌面应用级体验。支持导出本地PPTX文件,支持移动端基础编辑和预览,支持PWA。您可以在此基础上搭建自己的在线幻灯片应用。
上周我们分享了一个面向程序员的幻灯片演示应用程序,名为 Slidev。
文章传送门:为开发者设计的幻灯片演示工具Slidev
而今天我们要介绍的是一个适用于所有人的演示工具,名为 PPTist。PPTist 提供了各种美化选项,可以帮助您更加精美、流畅地修饰您的幻灯片,使其更加吸引人。无论您是开发人员还是其他领域的专业人士,PPTist 都是一个功能强大且易于使用的工具,能够让您的演示更加出色。
基础功能
- 历史记录(撤销、重做)
- 快捷键
- 右键菜单
- 导出本地文件(
PPTX、JSON、图片、PDF) - 导入导出特有
.pptist文件 - 打印
更多功能请去官网查阅。
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
这是一个前端项目,所以老苏用了一贯使用的标准 Dockerfile 模板
1 | FROM node:16.16 as build-deps |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
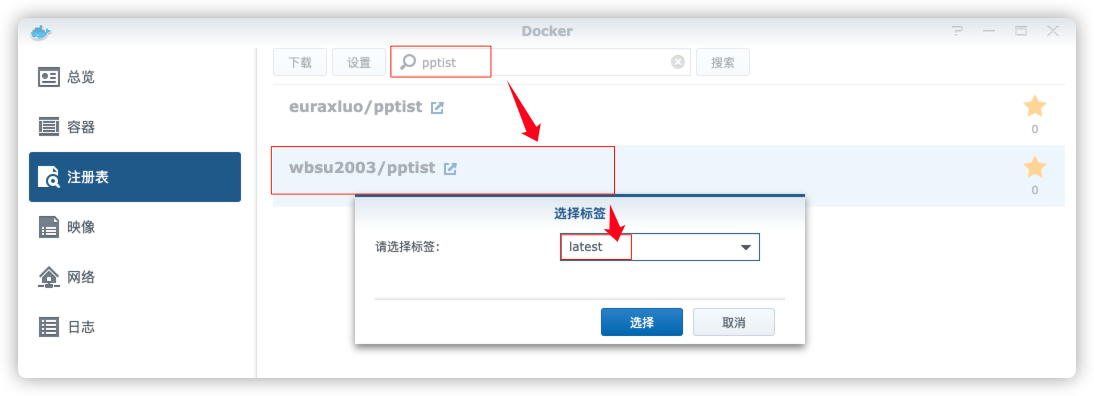
在注册表中搜索 pptist ,选择第二个 wbsu2003/pptist,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3277 |
80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 pptist |
运行
在浏览器中输入 http://群晖IP:3277 就能看到主界面

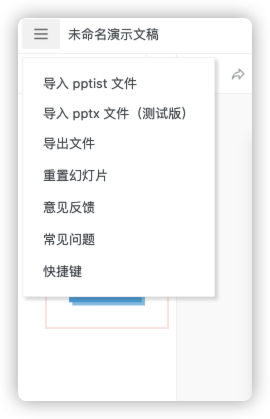
左上角菜单

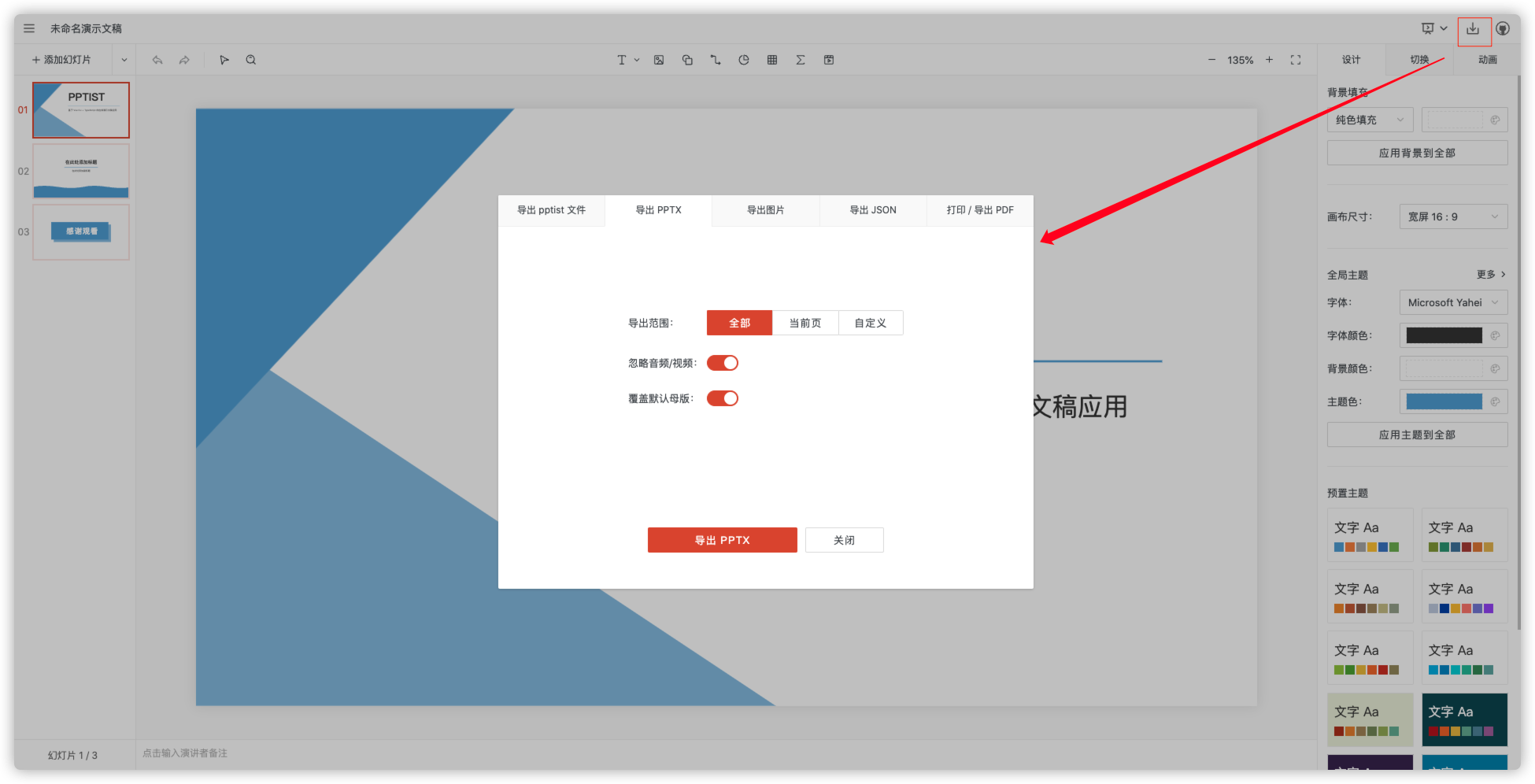
右侧下载按钮支持各种格式导出

导入 pptx 文件虽然还是测试版,但效果也还行

其他功能和 PPT 是差多的,也支持特效切换和动画功能,官方提供了功能列表:https://github.com/pipipi-pikachu/PPTist#-功能列表
参考文档
pipipi-pikachu/PPTist: 基于 Vue3.x + TypeScript 的在线演示文稿(幻灯片)应用,还原了大部分 Office PowerPoint 常用功能,实现在线PPT的编辑、演示。支持导出PPT文件。
地址:https://github.com/pipipi-pikachu/PPTistPPTIST - 在线演示文稿
地址:https://pipipi-pikachu.github.io/PPTist/
