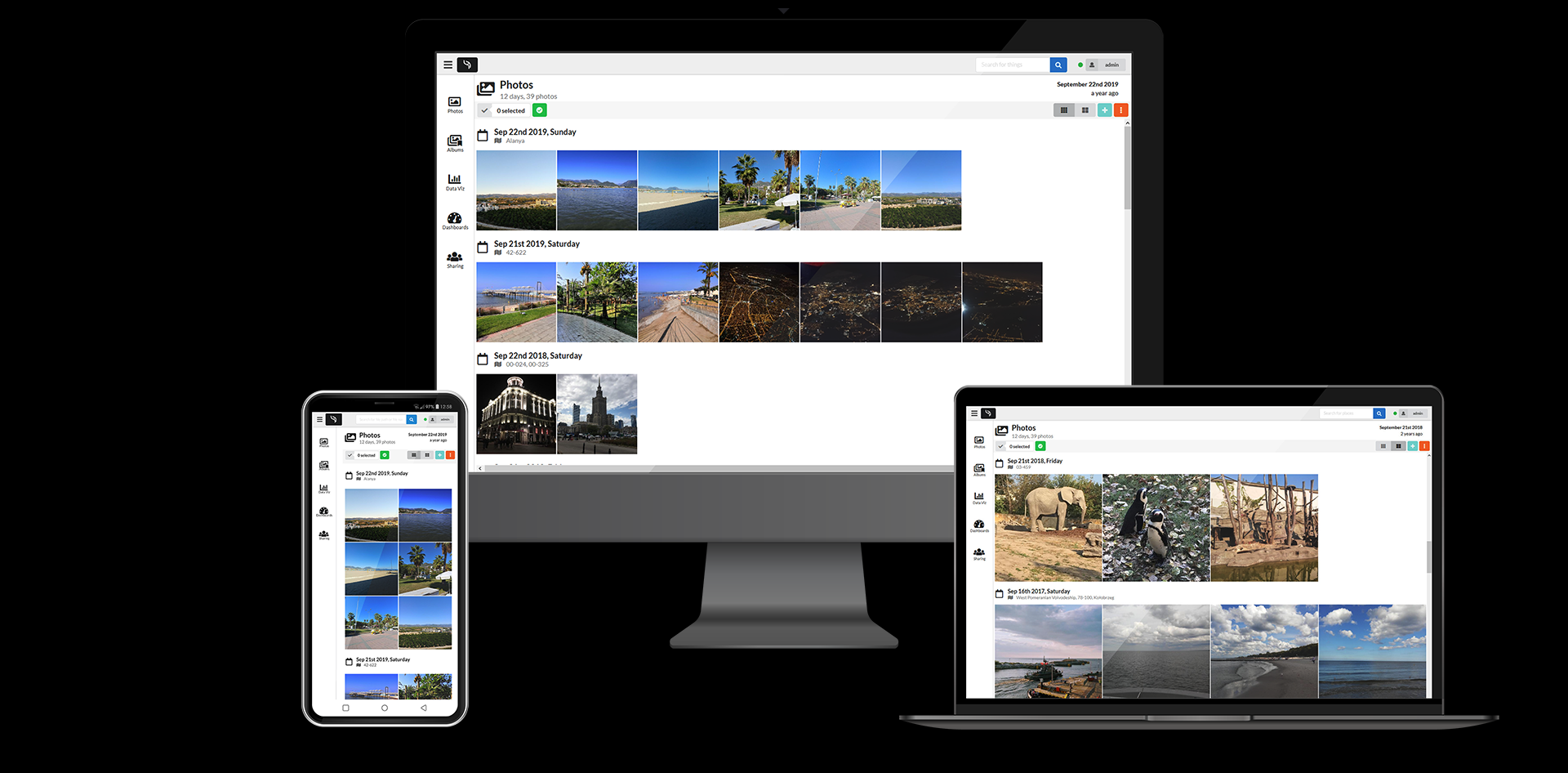
开源照片管理服务LibrePhotos
本文是为了解决网友
赵云遇到的问题,顺便折腾的。虽然软件跑起来了,但是他遇到的问题,超出了老苏的认知。当然最终问题还是得到了解决,不过与LibrePhotos无关;
什么是 LibrePhotos ?
LibrePhotos是一个自托管的开源照片管理和共享平台。它旨在提供一个类似于商业化照片服务的功能,但用户可以完全控制自己的数据,并在自己的服务器上存储照片。
什么是 UhuruPhotos ?
UhuruPhotos是一款功能齐全,使用Jetpack Compose和最新的android技术编写的LibrePhotos android客户端。它借鉴了Google Photos的很多想法,旨在成为功能齐全的相册替代品,包括离线支持、备份和同步等功能。

安装
在群晖上以 Docker 方式安装。
docker-compose.yml
将下面的内容保存为 docker-compose.yml 文件
源文件来自:https://github.com/LibrePhotos/librephotos-docker/blob/main/docker-compose.yml,老苏只修改了
container_name;
1 | # DO NOT EDIT |
一共用到了 4 个镜像,其中:
reallibrephotos/librephotos-proxy:反向代理服务;reallibrephotos/librephotos:后端服务;reallibrephotos/librephotos-frontend:前端页面;
以上 3 个镜像 latest 对应的版本均为 2023w31
postgres:13:数据库服务;
env.txt
将下面的内容保存为 env.txt 文件
源文件来自:https://github.com/LibrePhotos/librephotos-docker/blob/main/librephotos.env,请根据自己的环境进行修改;
1 | # This file contains all the things you need to change to set up your Libre Photos. |
相比源文件,老苏修改了 3处
scanDirectory:从./librephotos/pictures修改为了./pictures;data:从./librephotos/data修改为了./data;httpPort:从3000修改为了3068,这个只要不冲突就行;
其他参数,除了 dbPass 可以按需要修改外,其他的直接用默认值就可以,除非你清楚每个参数的用途
如果执行时遇到下面的错误,请用 UTF-8 格式保存 env.txt 文件

然后执行下面的命令
1 | # 新建文件夹 librephotos 和 子目录 |
目录结构

运行
在浏览器中输入 http://群晖IP:3068 ,第一次会看到注册页面

然后需要登录

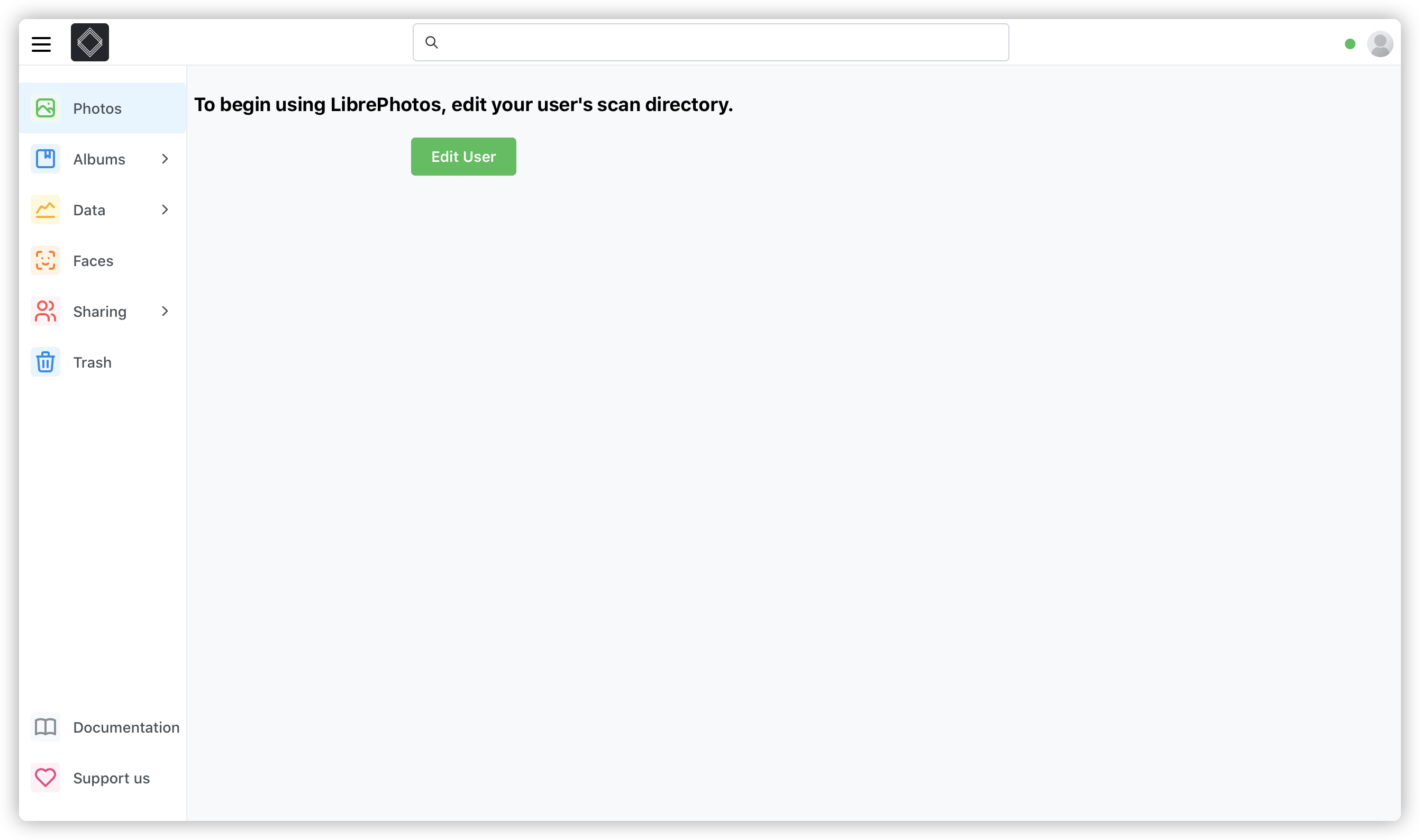
登录成功后的主界面

需要点 Edit User 按钮来设置路径,直接点击下面的 data 或者直接输入 /data,点 Save 保存即可

右下角会提示开始扫描

鼠标移到右上角的红点,可以看到照片处理进度

变成绿色时,表示已处理完成

虽然支持 AI,但期望值不要太高了

android 客户端
这是一个第三方的移动客户端,下载地址:https://github.com/savvasdalkitsis/uhuruphotos-android
选择右侧的 Manage media on mypersonal cloud

输入服务器地址、账号和密码

设置 Allow允许通知

从 Media without date 分类中查看

虽然还处于早期阶段,但它已经具备了很多功能,例如:与 LibrePhotos 服务器定期后台同步等

参考文档
LibrePhotos/librephotos: Self hosted alternative to Google Photos
地址:https://github.com/LibrePhotos/librephotosLibrePhotos/librephotos-docker
地址:https://github.com/LibrePhotos/librephotos-docker🐋 Docker | LibrePhotos
地址:https://docs.librephotos.com/docs/installation/standard-install/UhuruPhotos. A LibrePhotos android client : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/ui5xwi/uhuruphotos_a_librephotos_android_client/savvasdalkitsis/uhuruphotos-android: A LibrePhotos android client written using Jetpack Compose and all the latest Android technologies
地址:https://github.com/savvasdalkitsis/uhuruphotos-android
