动态二维码生成器PHP Dynamic QRcode
什么是 PHP Dynamic QRcode ?
PHP Dynamic QRcode是一个允许生成和保存动态和静态二维码(QR码)的应用。它具有简洁、响应灵敏且用户友好的设计。其中包含您网站中可能需要的一般功能,如:记录管理(CRUD)、安全身份验证、分页、过滤器。
什么是 Dynamic Qr codes ?
Dynamic Qr codes具有可修改的目的地URL。动态二维码的目的地是可以随时更改——即使您的营销材料已经打印出来。这将节省重印成本和精力,并使您能够尽快对活动中的任何更改做出响应。
什么是 Static Qr codes ?
Static Qr codes有一个固定的目标URL。静态二维码中编码的信息是固定的。目的地/数据直接存储在二维码图形中(因此,如果要存储更多数据,二维码也会越来越大,并形成更复杂的模式)。因此,无法更改存储的目的地/数据。与任何其他打印材料一样,已经打印的二维码中的任何拼写错误都无法更改。通过本应用,您可以创建13种不同类型的静态二维码。
这个项目老苏很早就关注了,刚开始没有 Docker 版本,老苏尝试过自己构建镜像,但是在数据库设置完成后有报错。最近看了一下,官方已经提供了 Dockerfile ,但是必须本地编译,而不能从 docker hub 下载。这对大部分人来说,不是一件容易的事情

虽然官方有计划,但是都快过去半年了,还是没有可供下载的镜像,所以只能自己动手,来丰衣足食了。不过老苏水平有限,毕竟不是程序员,一些异常没有代码的配合也不知道如何处理,只能严格按顺序操作了,如果出错了就删了重来吧
结果并不重要,重要的是我们动手折腾了 😂
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Dockerfile
官方提供了 Dockerfile ,但需要我们自己编。
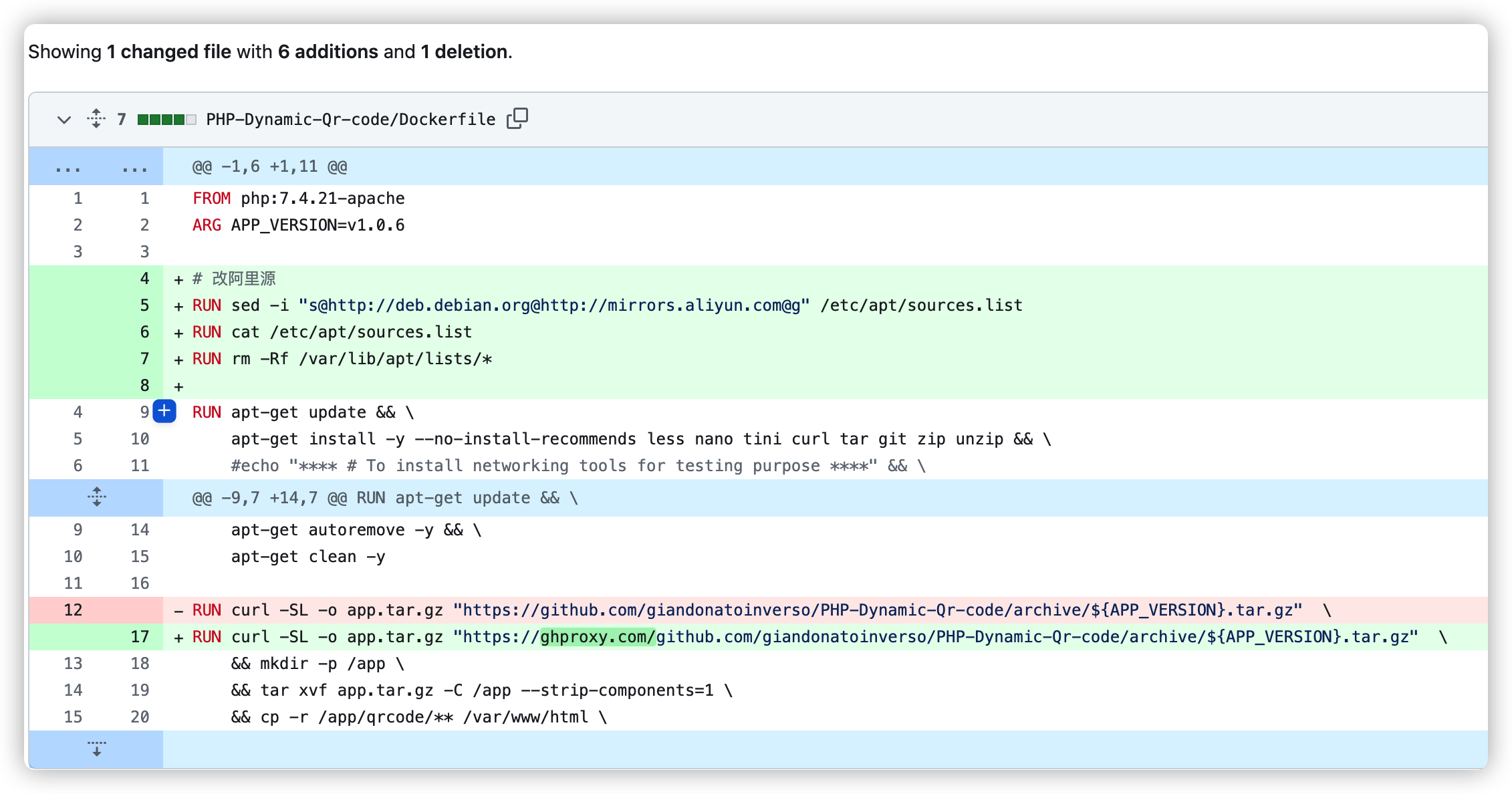
1、为了加快构建速度,在 RUN apt-get update 之前,插入了下面👇这段,将默认源改为了阿里源
1 | # 改阿里源 |
2、另外给 github 的源码地址前挂了 ghproxy,目的都是为了加快构建的速度,对本身功能没有任何影响

3、修改了对外暴露的端口,从 80 改为了 3080,不改的话会遇到 (13)Permission denied: AH00072: make_sock: could not bind to address 0.0.0.0:80 错误
4、因为新增了 ports.conf 和 servername 文件,所以要新增两行
1 | COPY ./config/ports.conf /etc/apache2/ports.conf |
5、 启用了 docker-entrypoint.sh 文件
6、源码中 read.php 在根目录,原 Dockerfile 处理漏了,会出现错误

因此需要单独处理
1 | && cp -r /app/read.php /var/www/html \ |
7、 config/environment.php.example 需命名为 config/environment.php
修改后的 Dockerfile 及相关文件,都放在了 https://github.com/wbsu2003/Dockerfile/blob/main/PHP-Dynamic-Qr-code
vhost.conf
监听的端口要做相应的调整
config/vhost.conf 中,将 <VirtualHost *:80> 端口改为 <VirtualHost *:3080>
ports.conf
这个文件只要一行就可以
1 | Listen 3080 |
servername.conf
这个文件也只要一行就可以
1 | ServerName localhost |
但是实际上可能并未生效,因为镜像中还是有警告,但不影响使用
1 | AH00558: apache2: Could not reliably determine the server's fully qualified domain name, using 172.17.0.4. Set the 'ServerName' directive globally to suppress this message |
docker-entrypoint.sh
修改成下面这样,目的是:
- 替换
servername.conf中的localhost为环境变量WEB_URL传入的值,就像我前面说的,可能未生效,主要还是不了解apache - 替换
read.php中的include路径,从qrcode/config/config.php改为config/config.php;
1 |
|
构建流程
构建服务端镜像的基本命令如下👇
1 | # 直接下载代码 |
安装
在群晖上以 Docker 方式安装。
建数据库
直接使用群晖自带的 Mariadb 10

在 phpMyAdmin 中创建了名为 qrcode 的空数据库。
为便于说明,假设数据库密码为
123456

所以根据上面的设置,最后得到的数据库相关的参数如下:
- 数据库主机:
192.168.0.197,与群晖主机IP一致; - 数据库端口:
3307 - 数据库用户:
qrcode - 数据库密码:
123456 - 数据库库名:
qrcode,因为勾选了与用户同名;
镜像下载
- 如果注册表能用,在注册表中搜索
wbsu2003/qrcode,版本选择latest

- 如果注册表用不了,但是可以下载,用
SSH客户端登录到群晖,在命令行中直接输入
1 | docker pull wbsu2003/qrcode:latest |
- 如果既不能搜索,也不能下载,就去 https://dockerproxy.com 试试吧

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 qrcode 和 子目录 |
| 可变 | 值 |
|---|---|
DOCKER_CID |
设为 docker |
WEB_URL |
服务地址,应该没起作用 |
DATABASE_HOST |
数据库主机 |
DATABASE_PORT |
数据库端口 |
DATABASE_NAME |
数据库库名 |
DATABASE_USER |
数据库用户 |
DATABASE_PASSWORD |
数据库密码 |
DATABASE_PREFIX |
设为 qr_ |
从
config/environment.php中看,只要DOCKER_CID是字符串就会读取环境变量中的数据库设置
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 qrcode 和 子目录 |
运行
第一次运行,需要先进行设置
在浏览器中输入 http://群晖IP:3470/install/setup.php 就能看到设置界面
注意:这里提示了后台账号和密码,均为
superadmin

如果直接看到上面的界面,说明数据库设置正确,在 phpMyAdmin 中你会看到已经有了 3 张表

如果数据库设置不正确,会显示 The database could not be created, please check your database credentials!
点 Log in 按钮,跳转到登录界面
账号:
superadmin,密码:superadmin

登录成功后的主界面

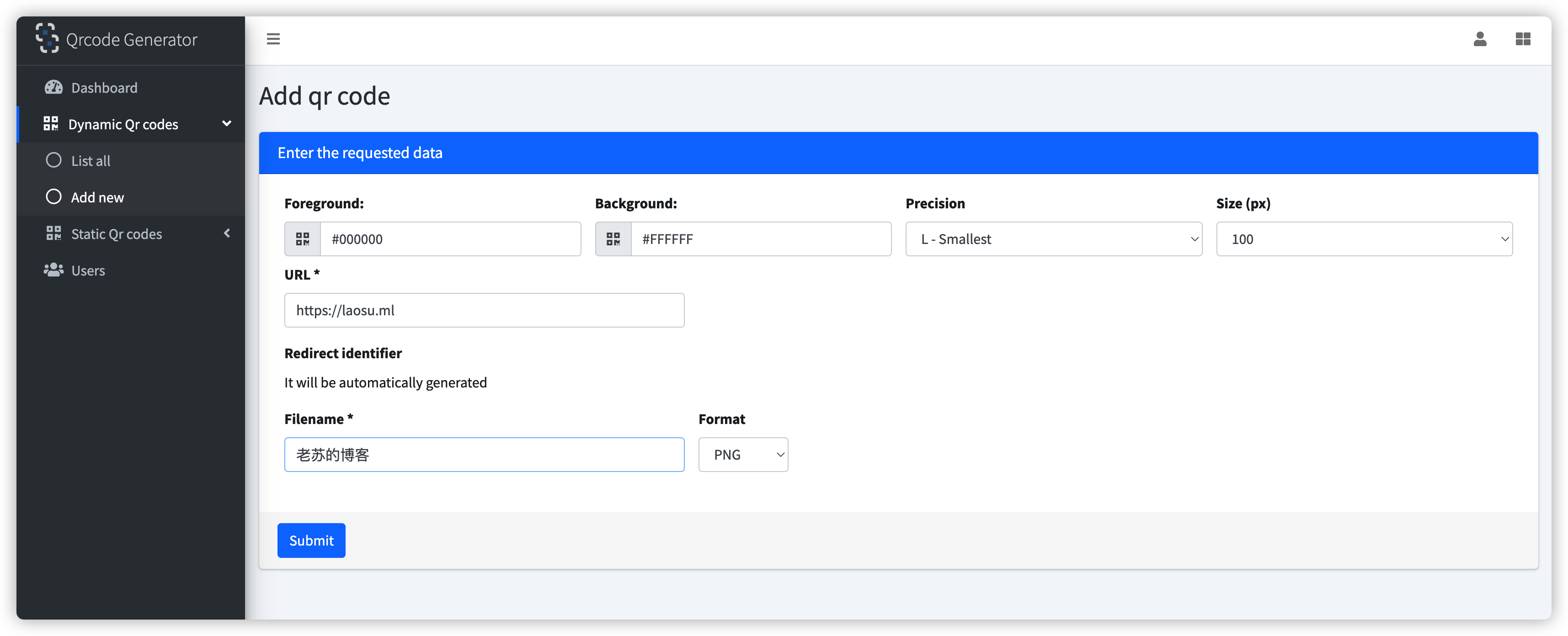
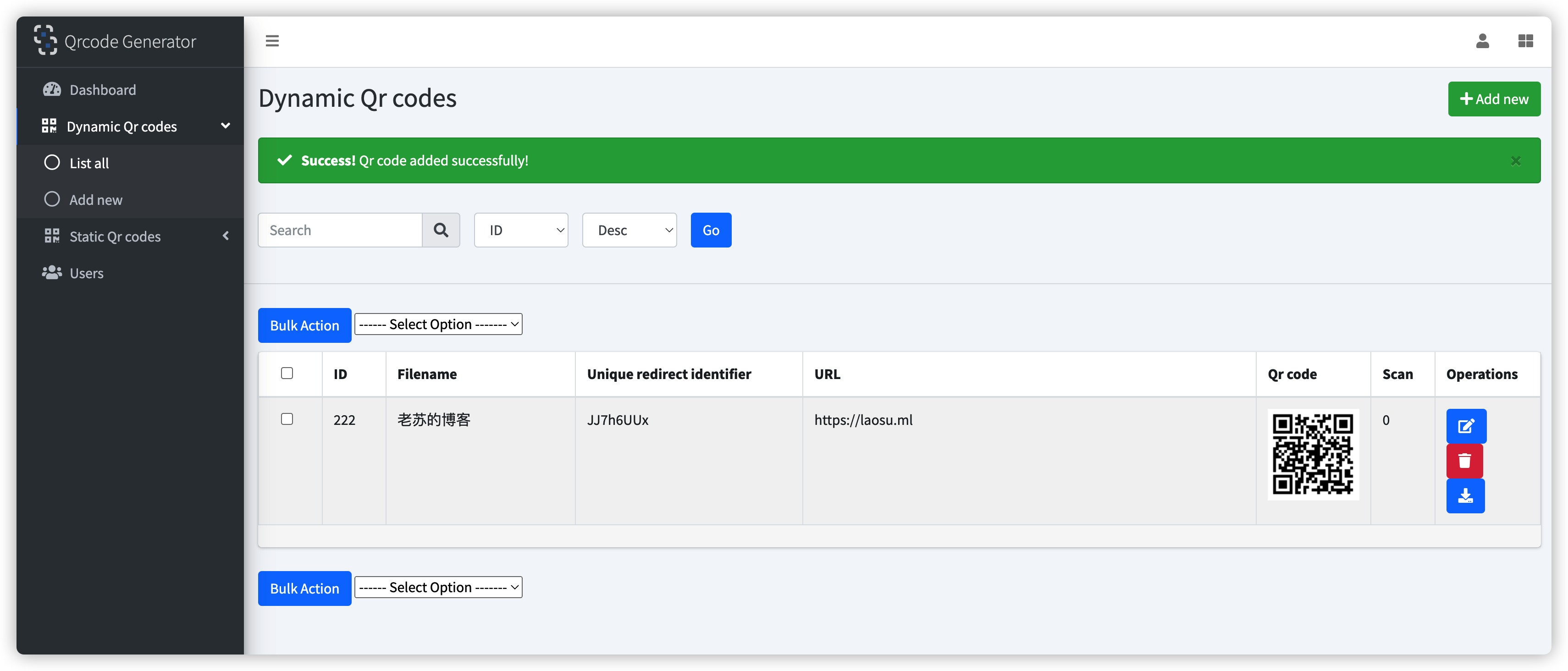
新建动态二维码

以 https://laosu.tech 为例

用微信扫出来是这样的
如果要印在名片或者彩页上,需用域名或者公网
IP

下载的二维码保存在 saved_qrcode 目录中

静态二维码的种类比较多

存在的问题:
1、默认内置的 demo 数据的二维码,不管是动态还是静态,都不显示

2、除了 logout 外,Profile 和 Settings 都没链接,不知道是代码问题,还是 Docker 构建的问题

等官方放出正式的 docker 版本吧
参考文档
giandonatoinverso/PHP-Dynamic-Qr-code: PHP Dynamic Qr code is a script that allows the generation and saving of dynamic and static QR codes
地址:https://github.com/giandonatoinverso/PHP-Dynamic-Qr-codePHP-Dynamic-Qr-code/docker at master · giandonatoinverso/PHP-Dynamic-Qr-code · GitHub
地址:https://github.com/giandonatoinverso/PHP-Dynamic-Qr-code/tree/master/dockerPHP Qr Code Generator- Documentation
地址:https://giandonatoinverso.it/documentation/