什么是 JPress ?
JPress 是一个使用 Java 开发的、类似 WordPress 的产品,支持多站点、多语种自动切换等。(JPress 始于2015 年)
目前已经有 10w+ 网站使用 JPress 进行驱动,其中包括多个政府机构,200+ 上市公司,中科院、红+字会等。
前言
老苏原本想用群晖自带的 MariaDB,但是 JPress 只支持 mysql 5.6 或 5.7 版本,而系统自带的 MariaDB 5 版本不够

老苏没试行不行,另外用容器安装了 mysql
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
mkdir -p /volume2/docker/jpress/{addons,attachment,data,templates/dockers,WEB-INF/addons,wp-content}
cd /volume2/docker/jpress
docker run -d \
--restart always \
--name jpress-db \
-v $(pwd)/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=jpress \
-e MYSQL_DATABASE=jpress \
-e MYSQL_USER=jpress \
-e MYSQL_PASSWORD=jpress \
mysql:5.7 \
--default-authentication-plugin=mysql_native_password
docker run -d \
--restart always \
--name jpress-web \
--link jpress-db:db \
-p 8882:8080 \
-v $(pwd)/attachment:/opt/jpress/webapp/attachment \
-v $(pwd)/addons:/opt/jpress/webapp/addons \
-v $(pwd)/WEB-INF/addons:/opt/jpress/webapp/WEB-INF/addons \
-v $(pwd)/wp-content:/opt/jpress/webapp/wp-content \
-v $(pwd)/templates/dockers:/opt/jpress/webapp/templates/dockers \
-e TZ=Asia/Shanghai \
-e JPRESS_DB_HOST=db \
-e JPRESS_DB_PORT=3306 \
-e JPRESS_DB_NAME=jpress \
-e JPRESS_DB_USER=jpress \
-e JPRESS_DB_PASSWORD=jpress \
fuhai/jpress:v5.0.8
|
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| version: '3.1'
services:
db:
image: mysql:5.7
container_name: jpress-db
command: --default-authentication-plugin=mysql_native_password
restart: always
environment:
MYSQL_ROOT_PASSWORD: jpress
MYSQL_DATABASE: jpress
MYSQL_USER: jpress
MYSQL_PASSWORD: jpress
volumes:
- ./data:/var/lib/mysql
jpress:
image: fuhai/jpress:v5.0.8
container_name: jpress-web
restart: always
ports:
- 8882:8080
volumes:
- ./attachment:/opt/jpress/webapp/attachment
- ./addons:/opt/jpress/webapp/addons
- ./WEB-INF/addons:/opt/jpress/webapp/WEB-INF/addons
- ./wp-content:/opt/jpress/webapp/wp-content
- ./templates/dockers:/opt/jpress/webapp/templates/dockers
environment:
TZ: Asia/Shanghai
JPRESS_DB_HOST: db
JPRESS_DB_PORT: 3306
JPRESS_DB_NAME: jpress
JPRESS_DB_USER: jpress
JPRESS_DB_PASSWORD: jpress
|
然后执行下面的命令
1
2
3
4
5
6
7
8
9
10
|
mkdir -p /volume2/docker/jpress/{addons,attachment,data,templates/dockers,WEB-INF/addons,wp-content}
cd /volume2/docker/jpress
docker-compose up -d
|
运行
在浏览器中输入 http://群晖IP:8882
设置向导
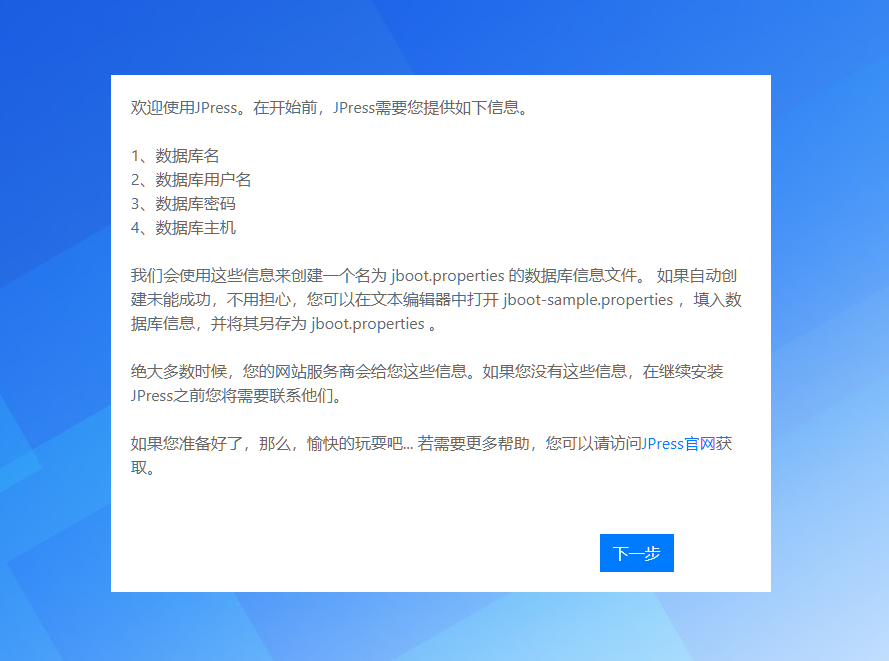
第一次需要进行设置,会自动调整到设置界面,直接点 下一步

因为我们在环境变量中做了设置,所以这里只要点 下一步 即可

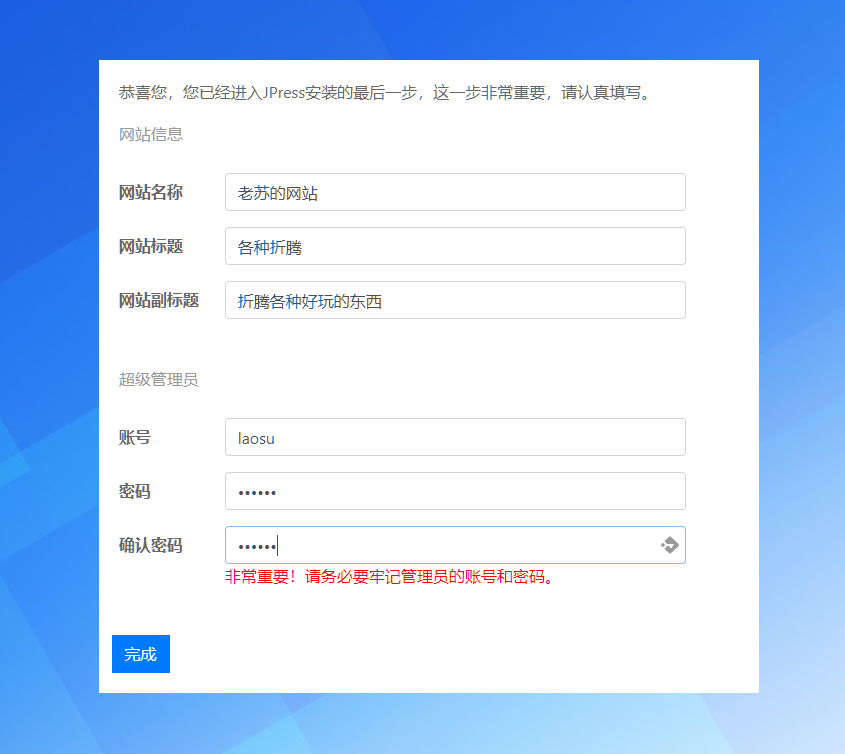
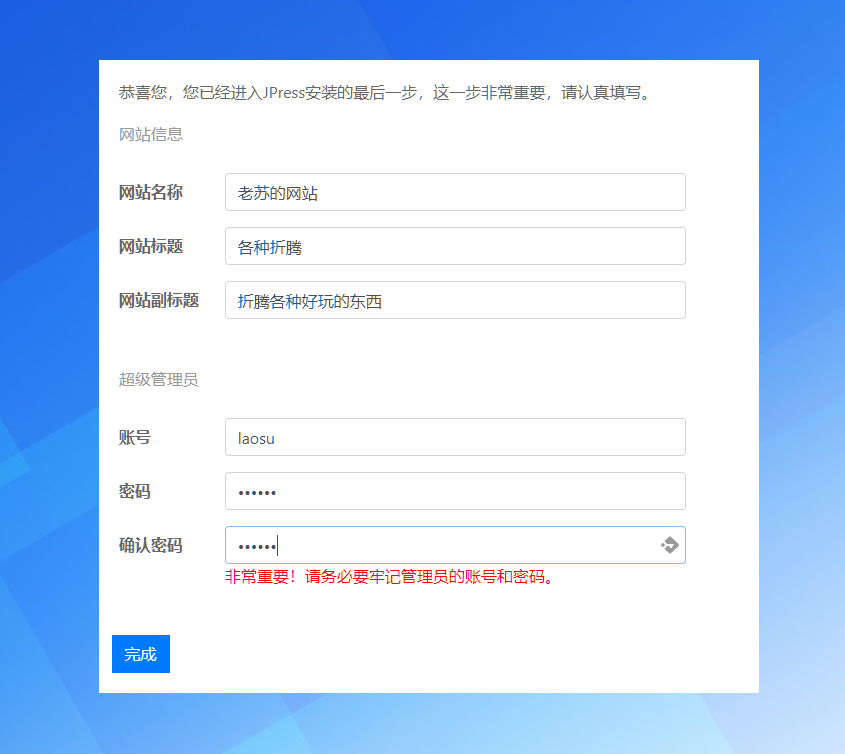
接下来设置 网站信息 和 超级管理员

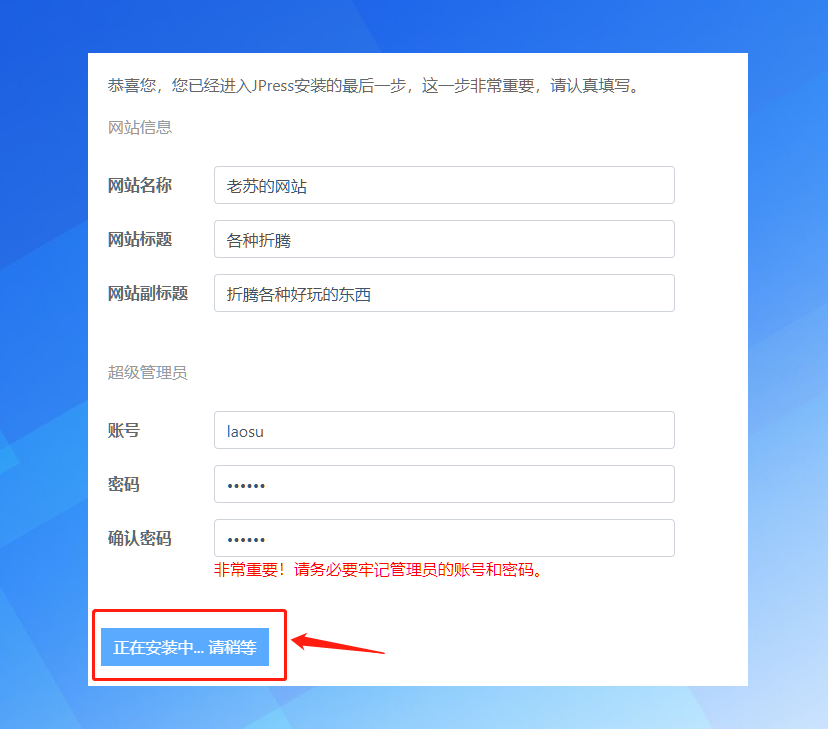
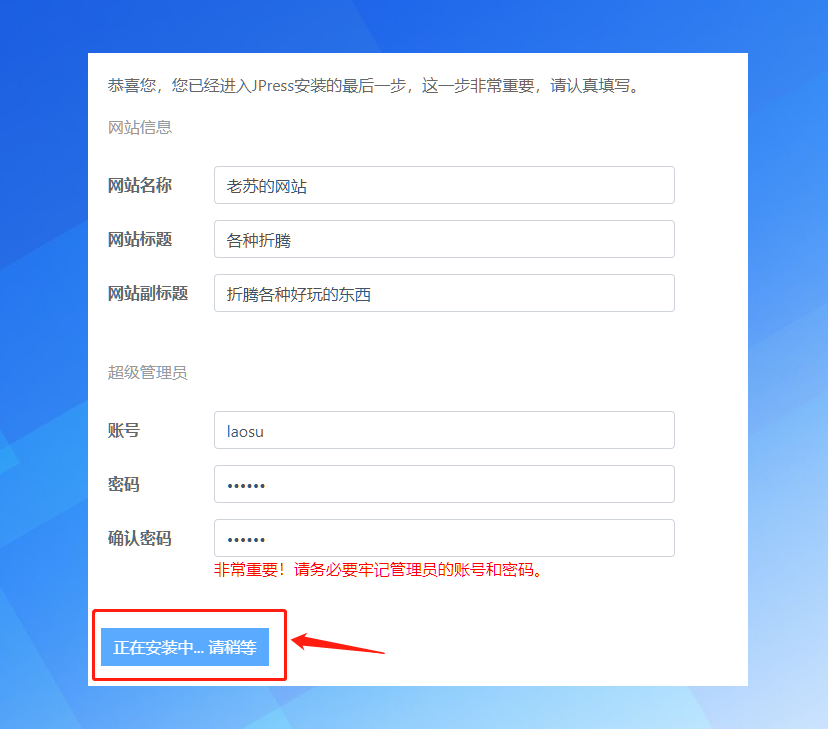
点 完成 之后开始安装

完成之后有弹窗提示

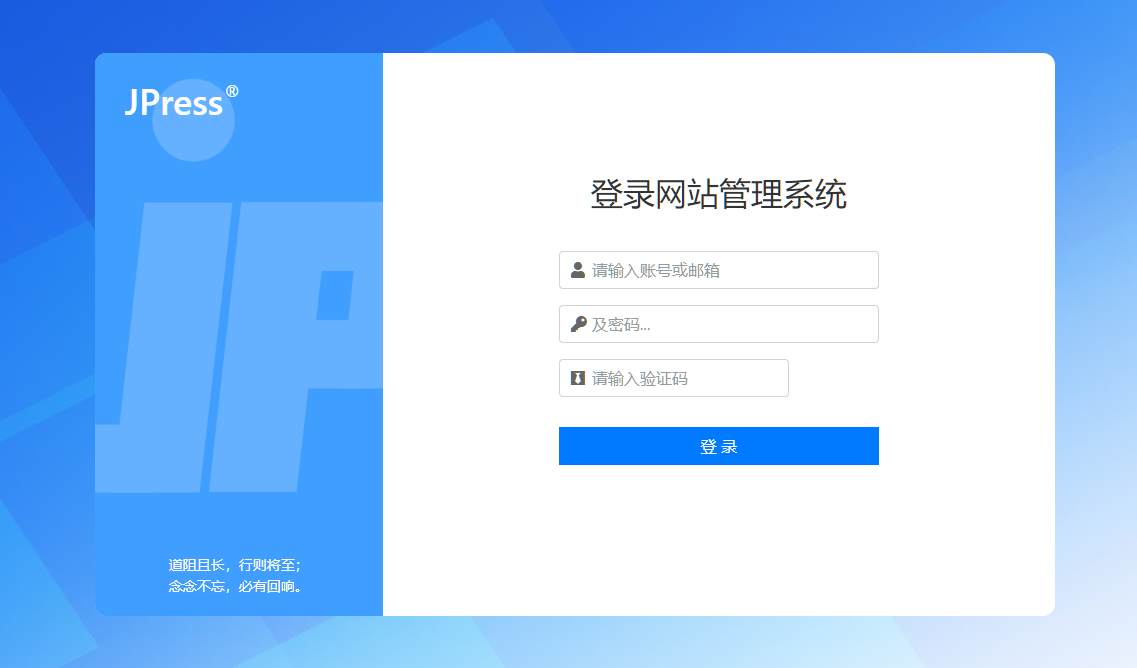
点 确定 之后就会看到登录界面

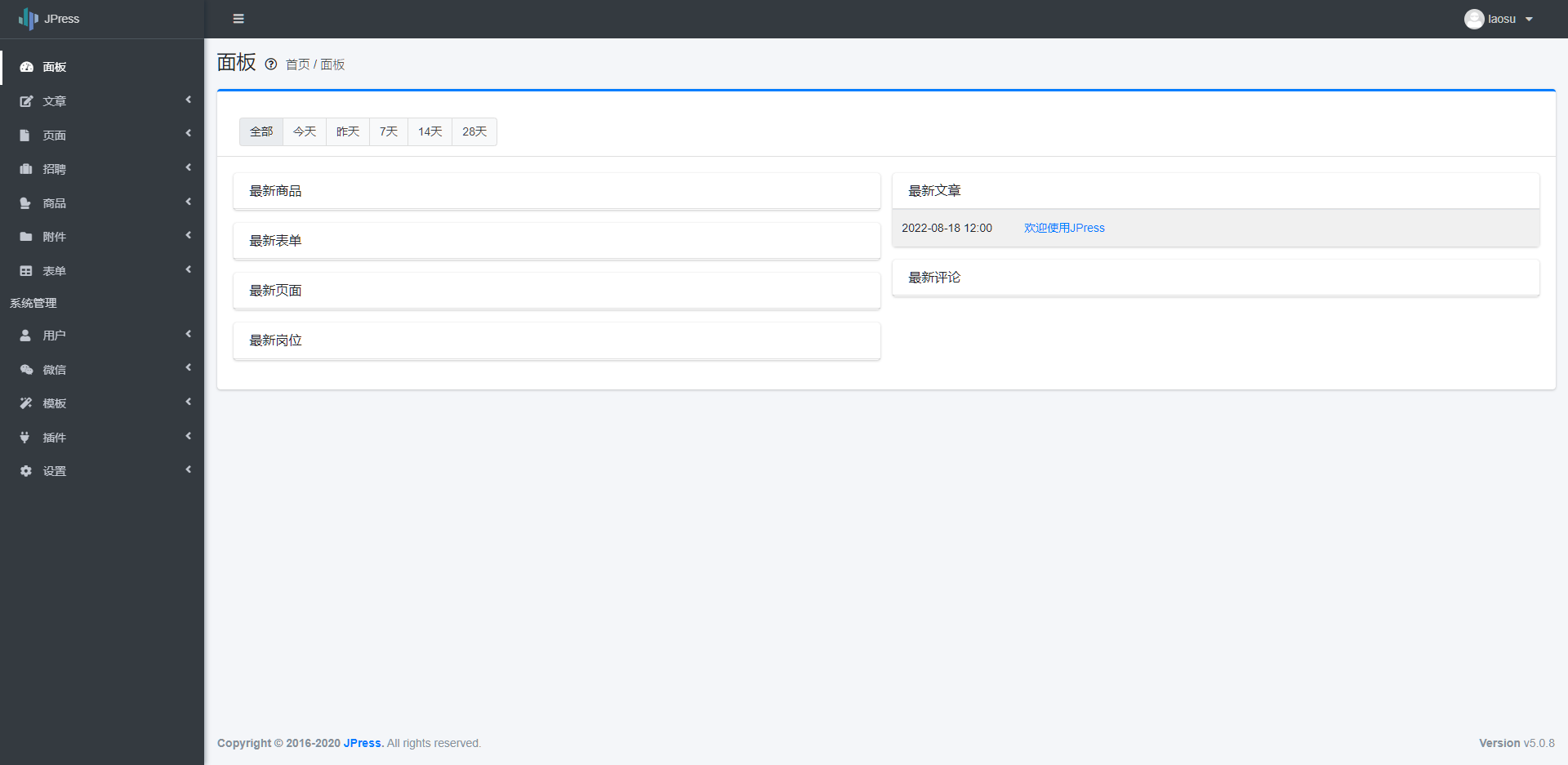
登录之后的主界面

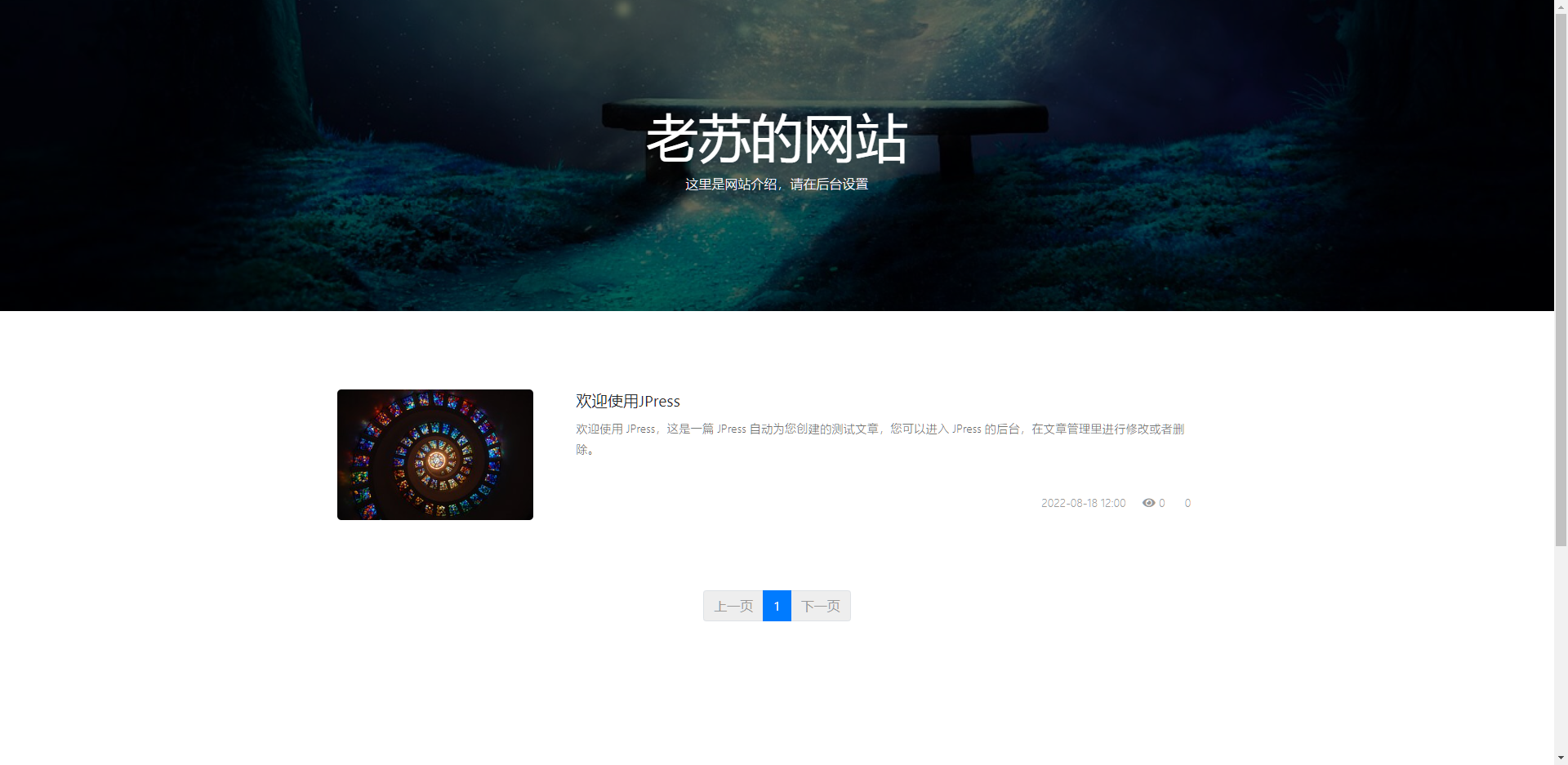
接下来就可以用 JPress 搭建自己的网站了

- 网站地址:
http://群晖IP:8882
- 后台管理地址:
http://群晖IP:8882/admin
参考文档
JPressProjects/jpress: JPress,一个使用 Java 开发的建站神器,目前已经有 10w+ 网站使用 JPress 进行驱动,其中包括多个政府机构,200+上市公司,中科院、红+字会等。
地址:https://github.com/JPressProjects/jpress
JPress 简介 | JPress 官方文档
地址:http://doc.jpress.cn/manual/
JPress官网-一个使用 Java 开发的 CMS 系统。
地址:http://www.jpress.cn/