领先的项目协作管理软件OpenProject
明天准备去看看 长三角国际应急博览会,所以就提前发了,平台支持定时发送的不受影响
本文软件由网友
不长到一百四誓不改名推荐;
什么是 OpenProject ?
OpenProject是一个开源、基于Web的项目管理系统,提供了免费的社区版和收费的企业版。OpenProject拥有完善的文档,API,及丰富的功能,可以为项目团队提供整个项目生命周期的支持,因而成为企业的一个很好的选择。
前言
使用 Docker 安装 OpenProject 有两种方式:一种是多容器方式,适合生产环境,另一种是单容器方式,安装简单但不适应于生产环境
群晖本身并不适合作为生产环境的服务器,所以这次老苏选择了单容器方式安装,用于体验功能还是可以的
其实两种方式老苏都尝试了,但是在日常运行的小机器上均失败了,老苏猜测可能是两个原因:
- 机器内存太小
熟悉老苏的读者都知道,老苏日常安装的小机器只有 4G 内存,很多时候安装失败,可能都是这个原因导致的;
- 无法生成足够的随机数
老苏在跟踪容器的日志时,发现有一条👇下面这样的错误
1 | rake aborted! |
最近几个基于 Ruby 的项目都是这个错误,所以老苏咨询了 ChatGPT,它给出的结论是:因为系统缺乏随机性,无法生成足够的随机数。
老苏用 ChatGPT 给的命令查了一下群晖系统的熵池状态,按照 ChatGPT 的说法,如果该值小于 1000,则表示熵池的可用熵值不足,就可能会导致 failed to get urandom 错误。
1 | cat /proc/sys/kernel/random/entropy_avail |
在日常的小机器上,这个值只有 130

而在另一台上,这个值超过了 1000

至于原因,老苏猜测可能跟系统内核有关系,这也让老苏联想到了,原本基于 Apache 的镜像总会遇到的随机数错误: Function not implemented: AH00141: Could not initialize random number generator
虽然跟ChatGPT 经过了多轮交互,但是给的方案并不能解决这个问题,它提出的办法是通过增加系统负载来增加系统熵池的可用熵值,从而有助于解决 failed to get urandom 错误。
例如:
1 | # 安装群晖诊断工具 Diagnosis Tool |
但是老苏发现并没有什么用,和之前的 AH00141 一样,最后还是只能换机器安装
安装
终于到了安装环节了,还是在群晖上以 Docker 方式安装。
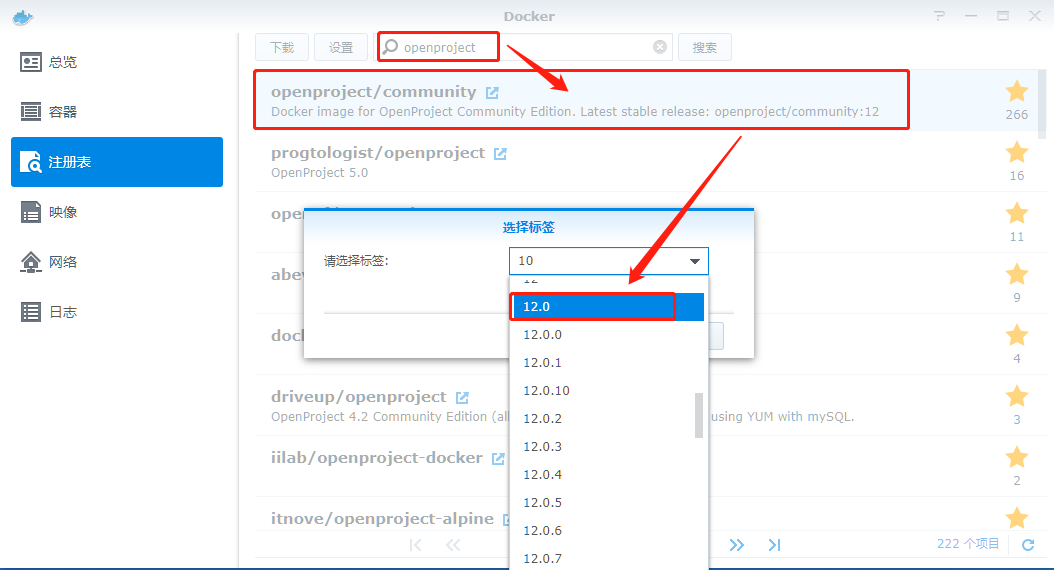
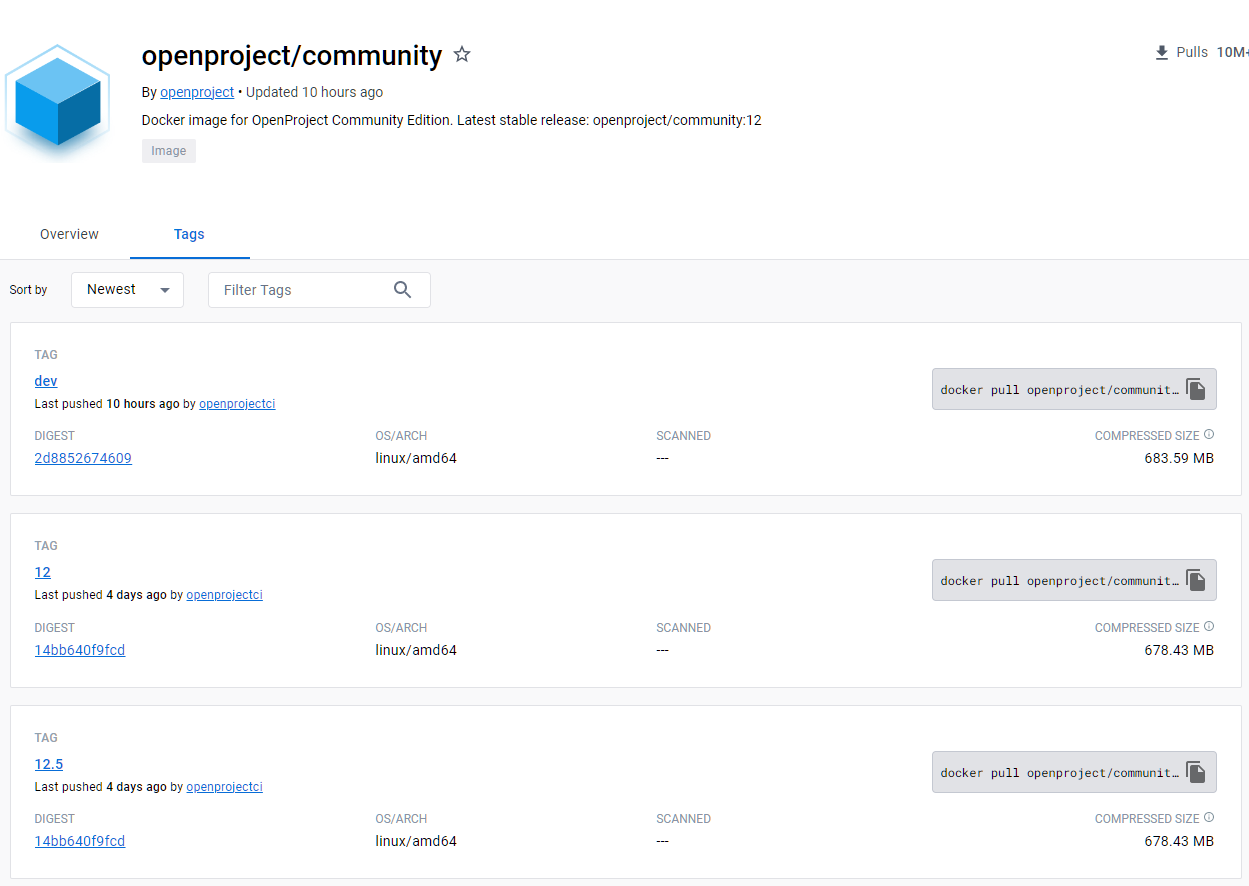
在注册表中搜索 openproject ,选择第一个 openproject/community,版本选择 12。

之所以选 12 而不是更高版本,是因为在这里,12 相当于往常使用的 latest

卷
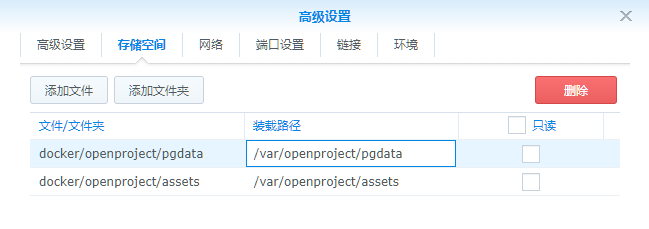
在 docker 文件夹中,创建一个新文件夹 openproject,并在其中建两个子文件夹,分别是 assets 和 pgdata
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/openproject/assets |
/var/openproject/assets |
存放资源,例如上传的附件等 |
docker/openproject/pgdata |
/var/openproject/pgdata |
存放数据库 |

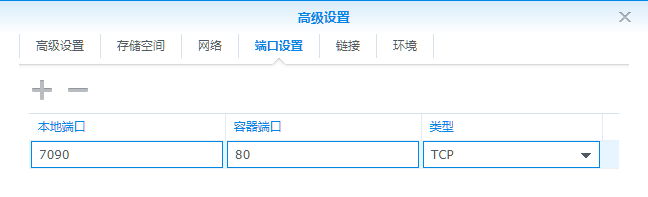
端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
7090 |
80 |
默认情况下,容器对外暴露了 PostgreSQL数据库端口5432

老苏觉得没必要,只留下了 Web 端口

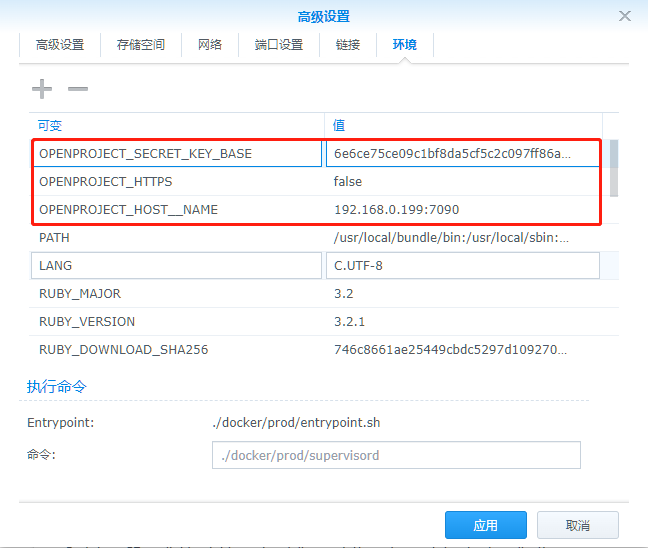
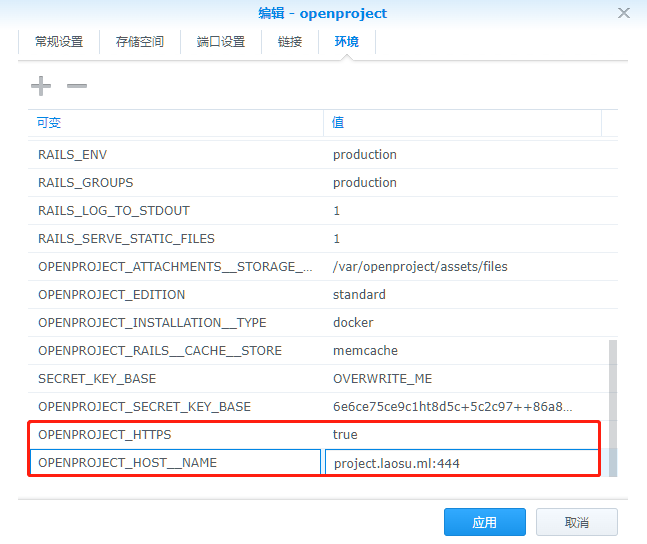
环境
| 可变 | 值 |
|---|---|
OPENPROJECT_HOST__NAME |
url 地址,可以是 IP 也可以是域名 |
OPENPROJECT_HTTPS |
是否使用 https 协议 |
OPENPROJECT_SECRET_KEY_BASE |
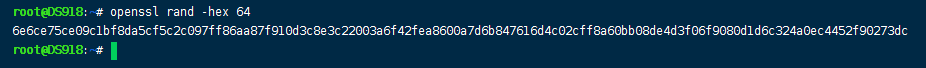
密码,可以用openssl rand -hex 64 生成 |
SECRET_KEY 可以用 Vaultwarden 的密码生成器,也可以用 openssl rand -hex 64

老苏只修改了几个必要的环境变量

更多的环境变量,可以去看官方文档:https://www.openproject.org/docs/installation-and-operations/configuration/environment/
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 openproject 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 openproject 和 子目录 |
运行
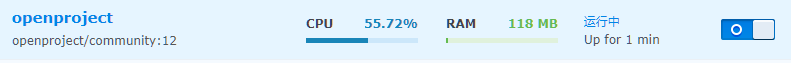
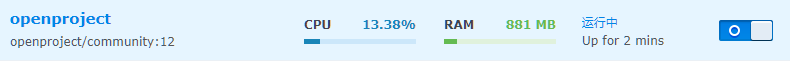
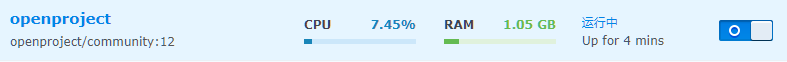
第一次启动会花费一些时间

CPU 占用会先飙升,然后逐渐降低

但是内存会逐渐上升

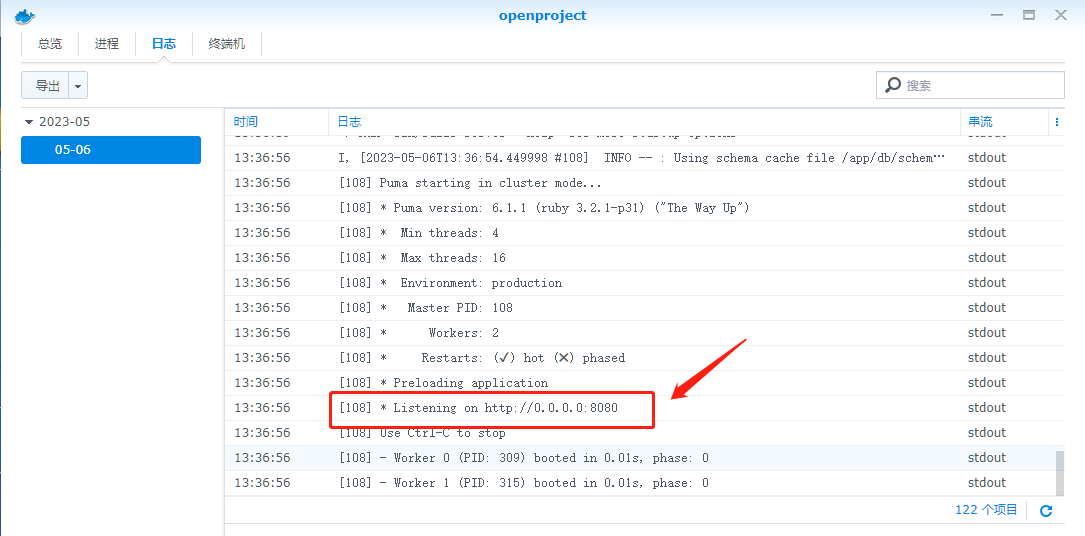
当日志中看到 Listening on http://0.0.0.0:8080 时,就可以开始访问了

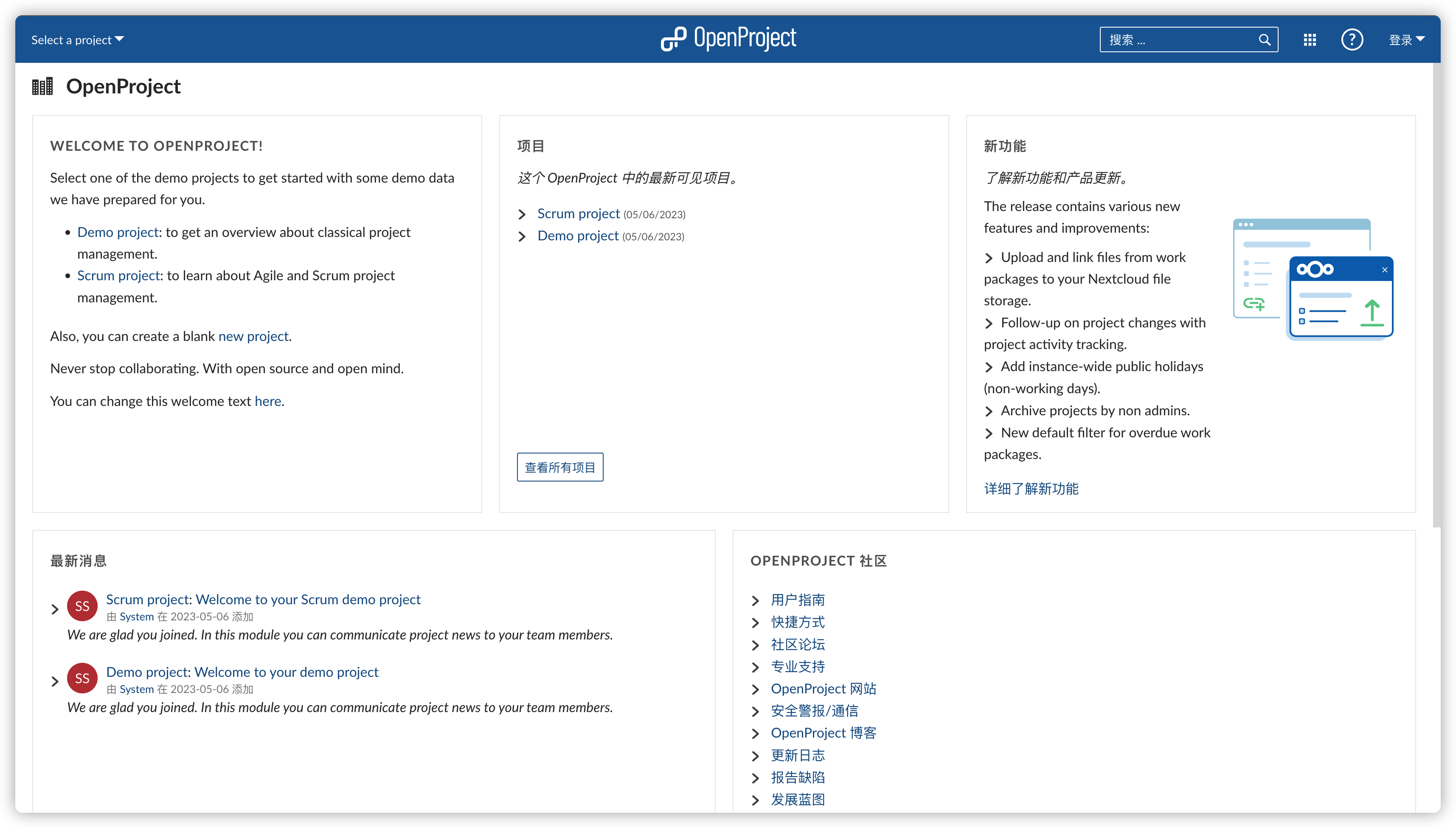
在浏览器中输入 http://群晖IP:7090 就能看到主界面

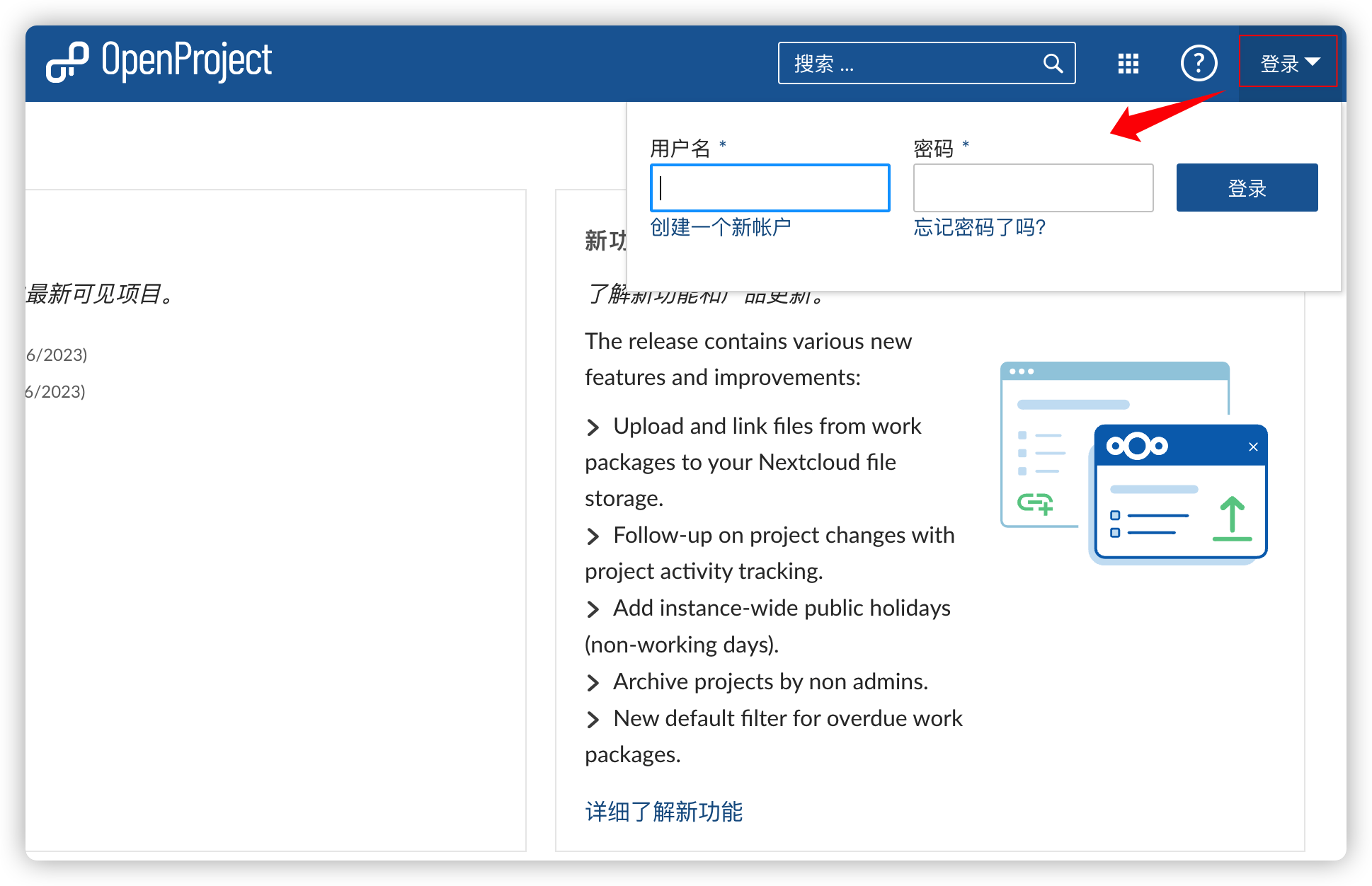
点右上角登录
默认的账号:
admin,密码:admin

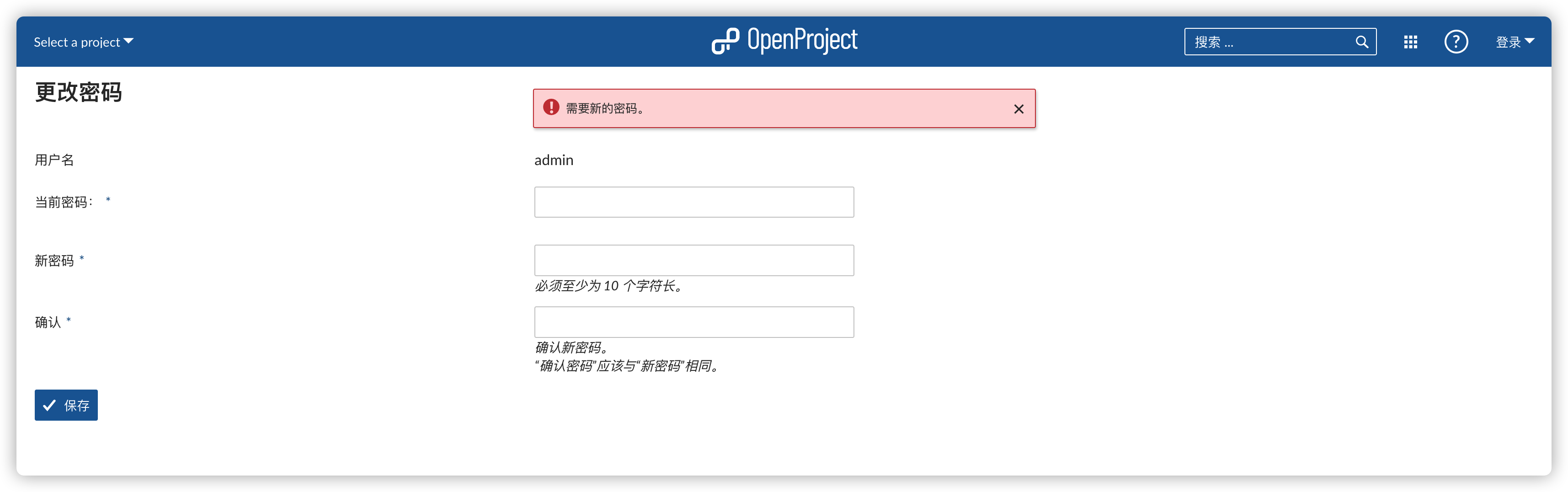
第一次需要修改密码

可以选择简体中文

跟着设置向导,完成之后就可以开始使用了

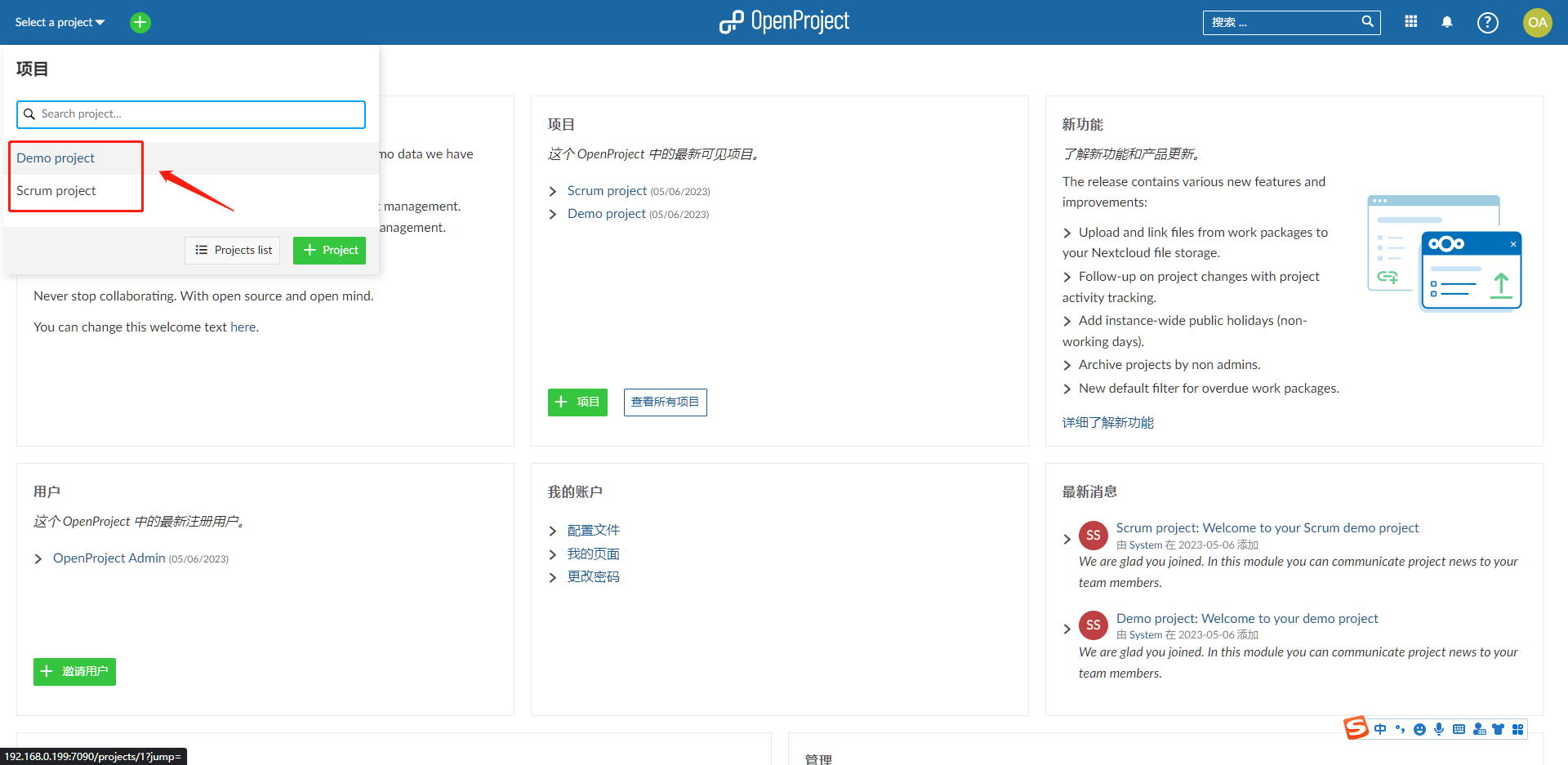
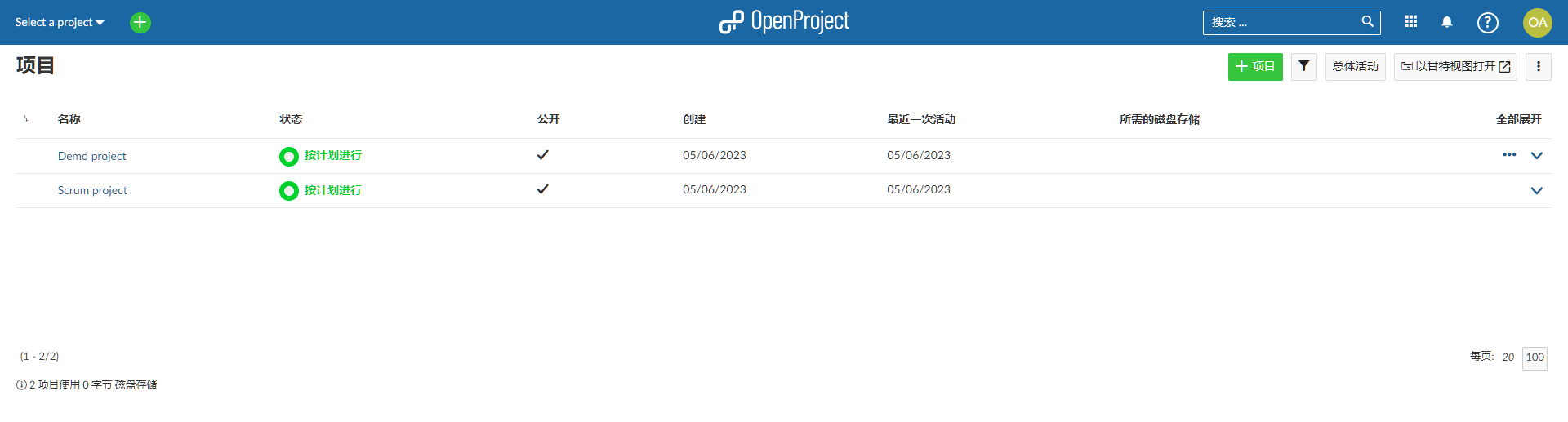
系统提供了演示两个项目

其中 Demo project 是经典项目管理,而 Scrum project 则是敏捷管理

反向代理
假设我们使用域名 https://project.laosu.ml:444
Openproject 的设置
以 docker cli 为例,需要修改环境变量,其中:
OPENPROJECT_HOST__NAME:主机名改为了域名,有端口的也要的带上;OPENPROJECT_HTTPS:要启动https协议,所以要设为true
1 | # 运行容器(互联网) |
当然你已经安装过的话,可以直接编辑、修改环境变量

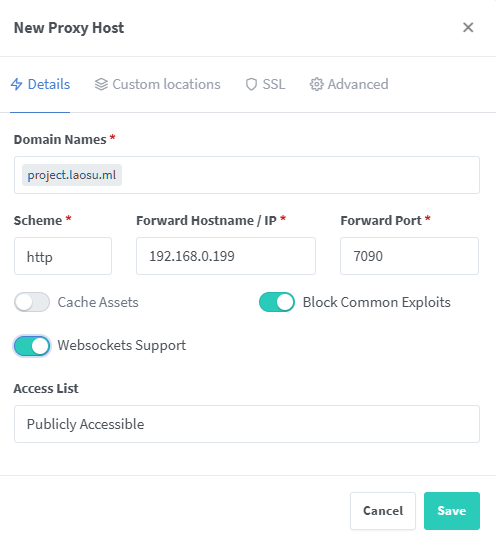
npm 的设置
| 域名 | 局域网地址 | 备注 |
|---|---|---|
project.laosu.ml |
192.168.0.199:7090 |
Openproject 访问地址 |
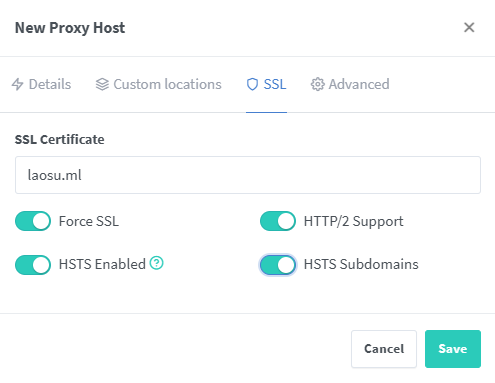
在 npm 中的设置

SSL 都勾选了

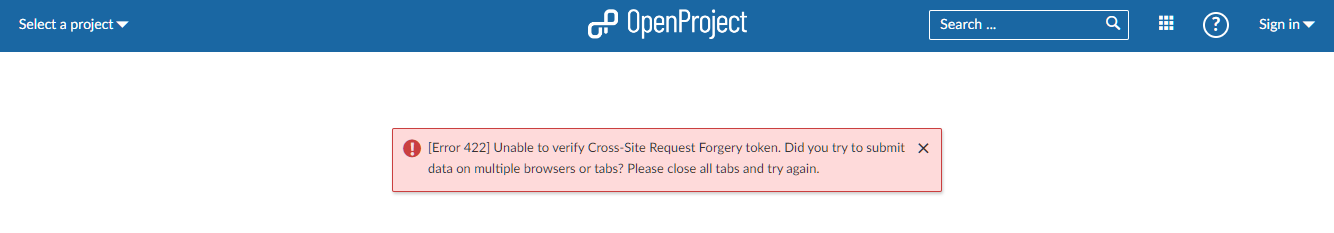
如果只是这么设置,可以正常打开 https://project.laosu.ml:444,但是在登录时会显示错误
- 英文会显示👇
1 | [Error 422] Unable to verify Cross-Site Request Forgery token. Did you try to submit data on multiple browsers or tabs? Please close all tabs and try again. |
- 中文会显示👇
1 | [错误 422] 无法验证跨站请求伪造令牌。您是否曾尝试在多个浏览器或选项卡上提交数据?请关闭所有选项卡并重试。 |

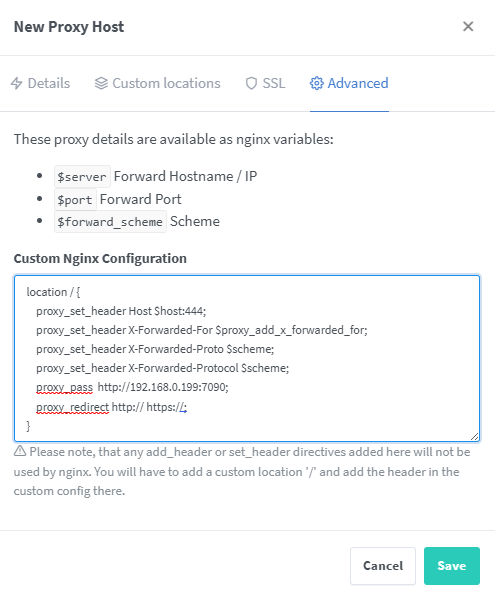
所以老苏又掏出了那段百试百灵的 截端口 代码放入了 Advanced 中
1 | location / { |

果然问题解决了 😂
参考文档
opf/openproject: OpenProject is the leading open source project management software.
地址:https://github.com/opf/openprojectopf/openproject-deploy: Recipes to deploy OpenProject with Docker, Docker Compose, Kubernetes, etc.
地址:https://github.com/opf/openproject-deployOpenProject - open source project management software
地址:https://www.openproject.org/Install OpenProject with Docker
地址:https://www.openproject.org/docs/installation-and-operations/installation/docker/