群晖上搭建ChatGPT演示网页
什么是 chatgpt-web ?
chatgpt-web是用Express和Vue3搭建的同时支持openAI APIKey和网页accessToken的ChatGPT演示网页。
所以这只是一个 Web 客户端,网上还有桌面客户端,移动客户端,原理都是差不多的
准备工作
本文假设您已经拥有一个可用的
ChatGPT账户并能正常登录。如果还没有账户,请在注册前确保已经充分了解注册的相关信息,并谨慎决策。如果您遇到任何问题,可以参考互联网上的相关文章,但请不要轻信购买账户或使用付费服务,以防上当受骗。
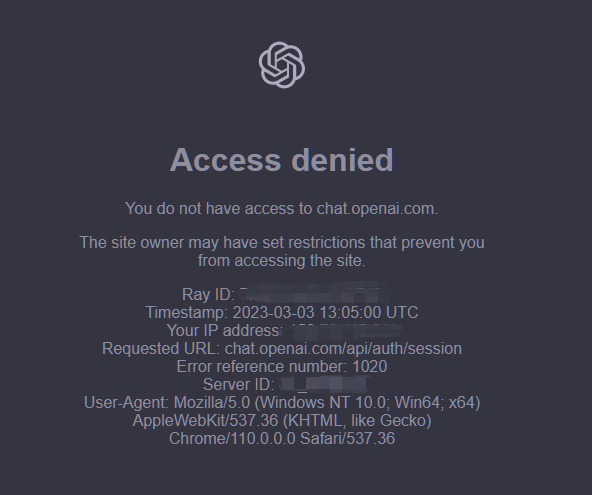
首先、需要有个良好的网络环境,能够正常访问 ChatGPT,不要出现下面这样的情况

其次、你要已经有 ChatGPT 账号,因为不管你是用 API Key 还是 accessToken 都需要先登录
软件本身支持双模型

但鉴于软件作者的体会,老苏采用了 accessToken 模式

获取 accessToken
在浏览器中打开 https://chat.openai.com/api/auth/session,accessToken 后面的字符串就是我们需要的

安装
在群晖上以 Docker 方式安装。
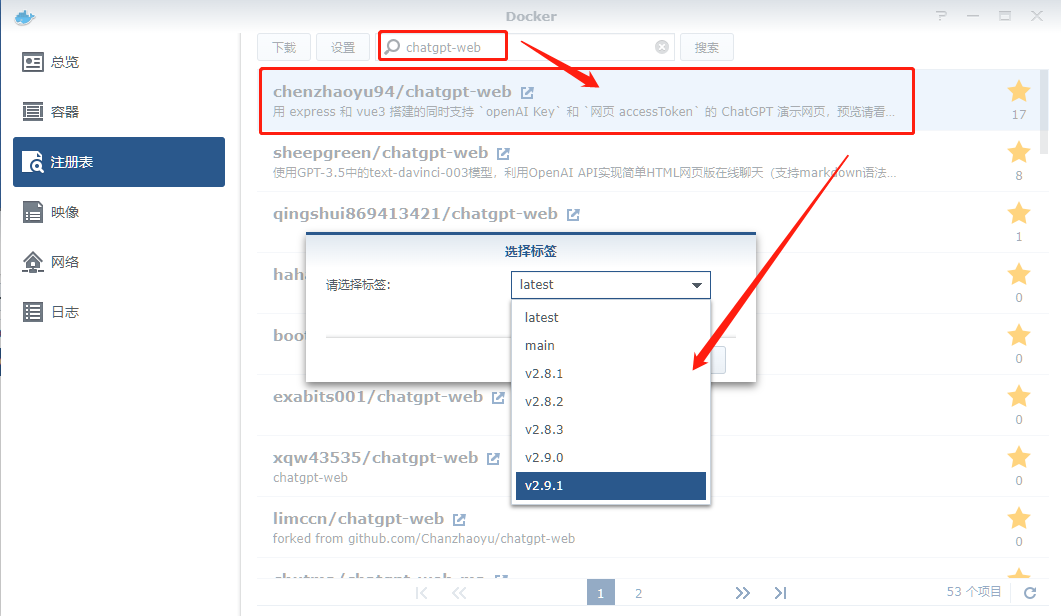
在注册表中搜索 chatgpt-web ,选择第一个 chenzhaoyu94/chatgpt-web,版本选择 latest或者 v2.9.1

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
3002 |
3002 |

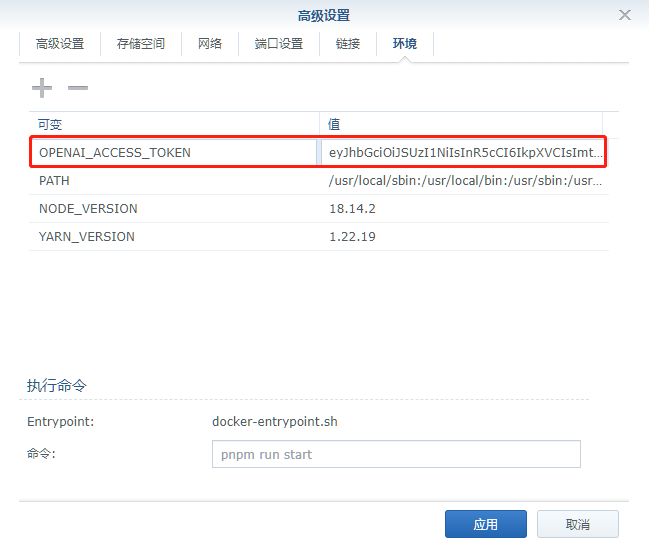
环境
| 可变 | 值 |
|---|---|
OPENAI_ACCESS_TOKEN |
前面获取到的你的ChatGPT 的 accessToken |

更多的环境变量请参考:https://github.com/Chanzhaoyu/chatgpt-web#docker-参数示例
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 chatgpt |
资源消耗情况还可以

运行
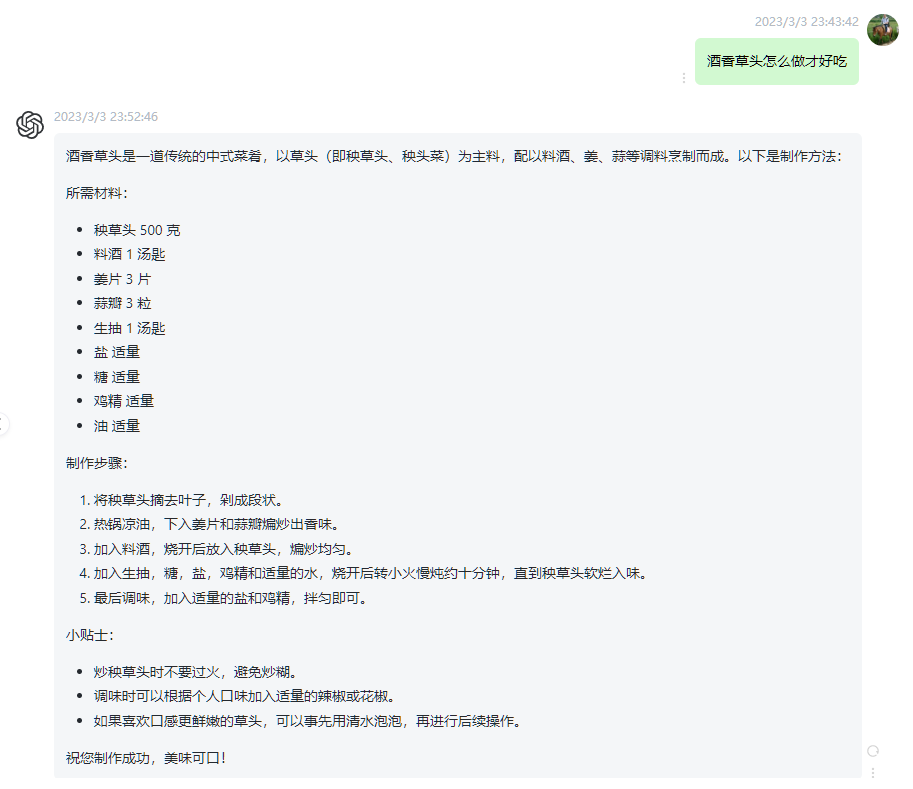
在浏览器中输入 http://群晖IP:3002 就能看到主界面,随便问个问题

老苏其实还是觉得 ChatGPT 对做饭最有帮助

回头一定要让净姐试试 😂

如果遇到 fetch failed,可以点上面的圈刷新

而下面的三个点则可以用来复制和删除 ChatGPT 的答复

进入设置可以修改头像和名称等

修改之后的效果

手机上也没问题,再来个高深点的问题 😄

参考文档
Chanzhaoyu/chatgpt-web: 用 Express 和 Vue3 搭建的同时支持 openAI Key 和 网页 accessToken 的 ChatGPT 演示网页
地址:https://github.com/Chanzhaoyu/chatgpt-webchenzhaoyu94/chatgpt-web - Docker Image | Docker Hub
地址:https://registry.hub.docker.com/r/chenzhaoyu94/chatgpt-web/ChatGPTAPI 和 ChatGPTUnofficialProxyAPI 的对比 · Issue #138 · Chanzhaoyu/chatgpt-web
地址:https://github.com/Chanzhaoyu/chatgpt-web/issues/138transitive-bullshit/chatgpt-api: Node.js client for the official ChatGPT API. 🔥
地址:https://github.com/transitive-bullshit/chatgpt-api#reverse-proxy
