轻量级简约仪表板Dasherr
什么 Dasherr ?
这是老苏在逛
官方目前没有提供 docker,但本身的安装方法并不复杂,只要将代码下载后,将 www 目录中的文件放入到 Web 服务器中发布目录就可以,像群晖也可用放到 Web Station 中
虽然简单,不过老苏相信绝大部分人应该和老苏一样懒,最好是能一键搞定的那种 😂
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Dockerfile 很简单,就是在 nginx 中把源代码放进去了
1 | FROM nginx:1.12-alpine |
run.sh 做的事情是把源代码复制到了我们新建的用来映射的目录,这主要是为了方便对 settings.json 进行修改
老苏只是简单的做了判断,避免重启或者升级时直接覆盖掉了
settings.json,记得备份才是根本;
1 |
|
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
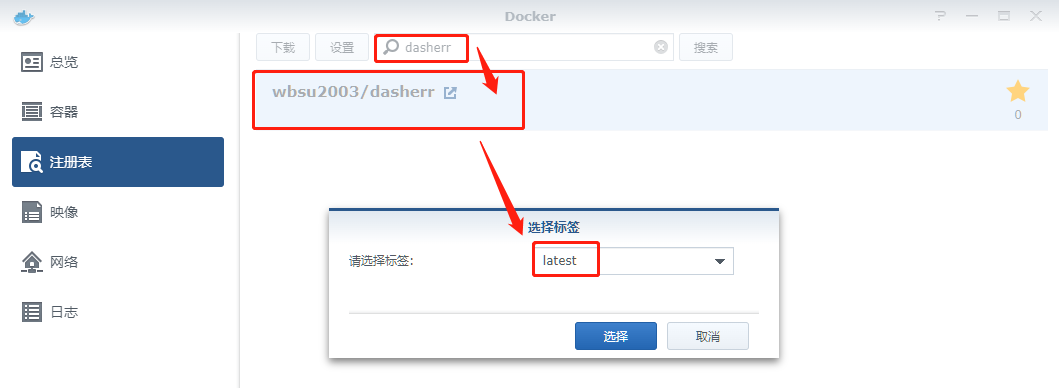
在注册表中搜索 dasherr ,选择第一个 wbsu2003/dasherr,版本选择 latest。

卷
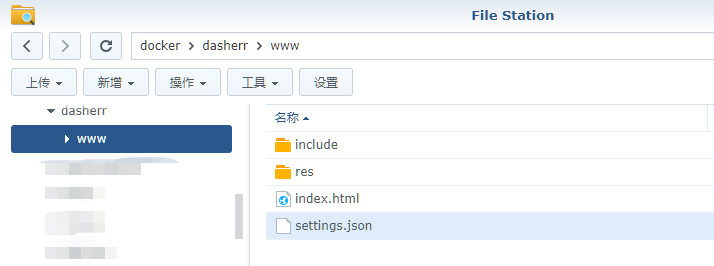
在 docker 文件夹中,创建一个新文件夹 dasherr,并在其中建一个子文件夹 www
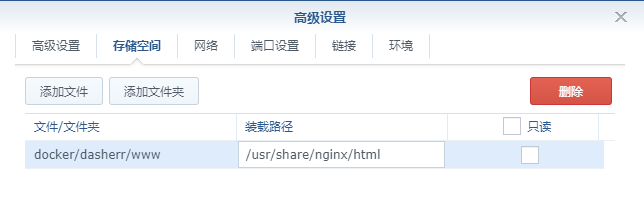
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/dasherr/www |
/usr/share/nginx/html |
存放设置和网页文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
18080 |
80 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 新建文件夹 dasherr 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令
1 | # 新建文件夹 dasherr 和 子目录 |
运行
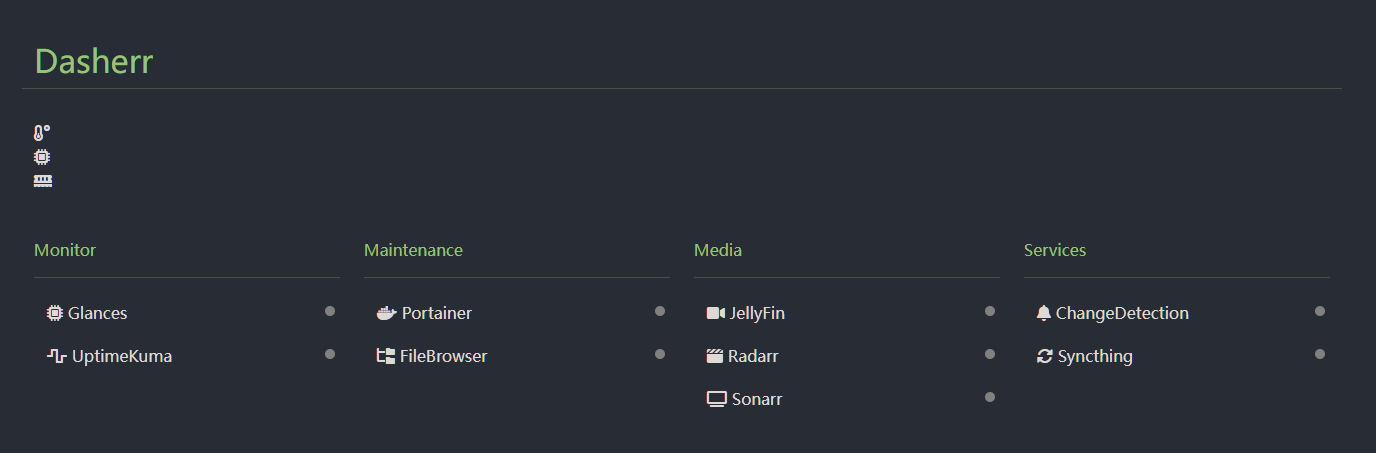
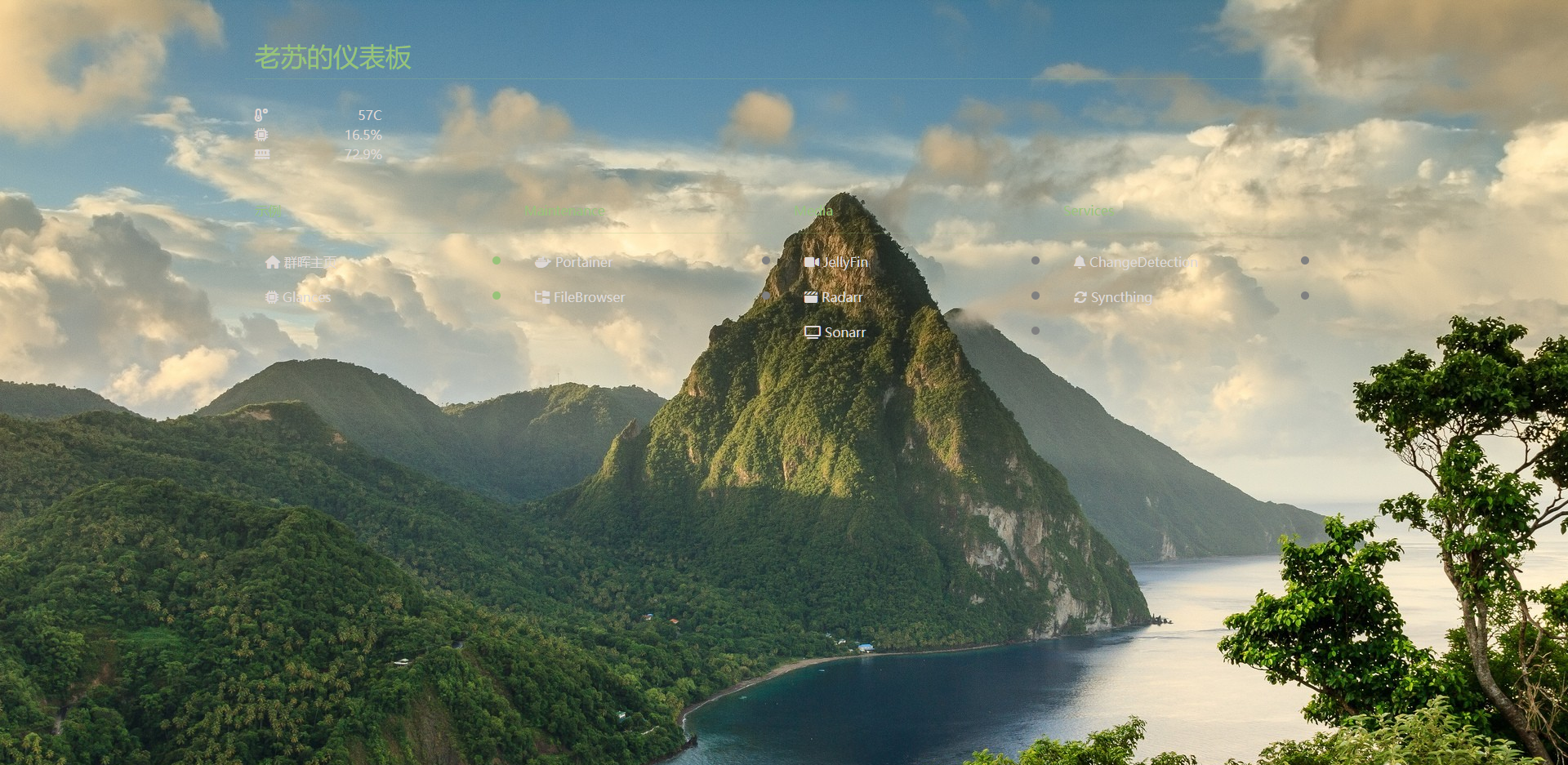
在浏览器中输入 http://群晖IP:18080 就能看到主界面

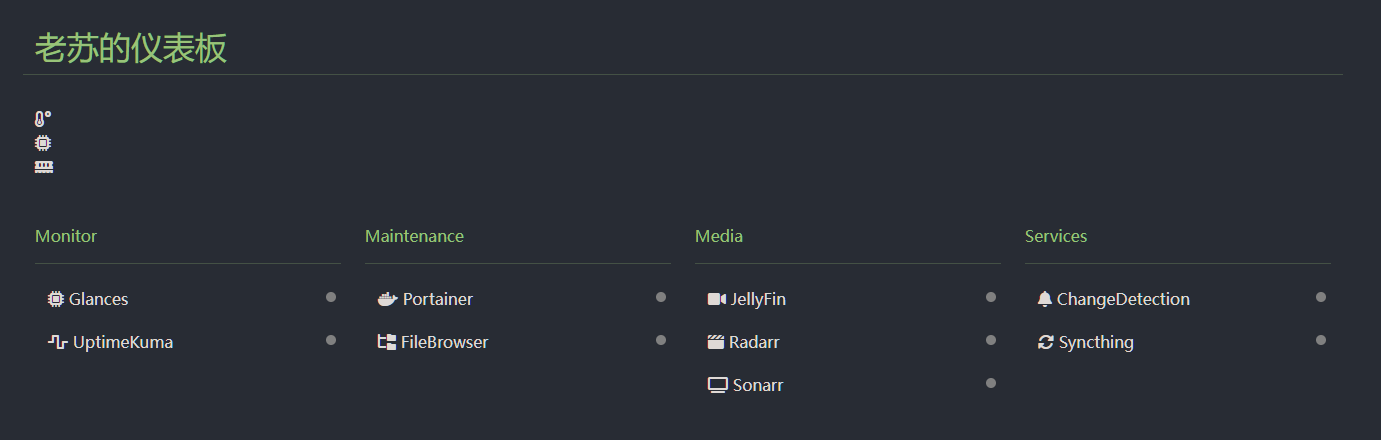
这是默认的 settings.json 的效果

所以需要对 settings.json 进行配置
配置
page
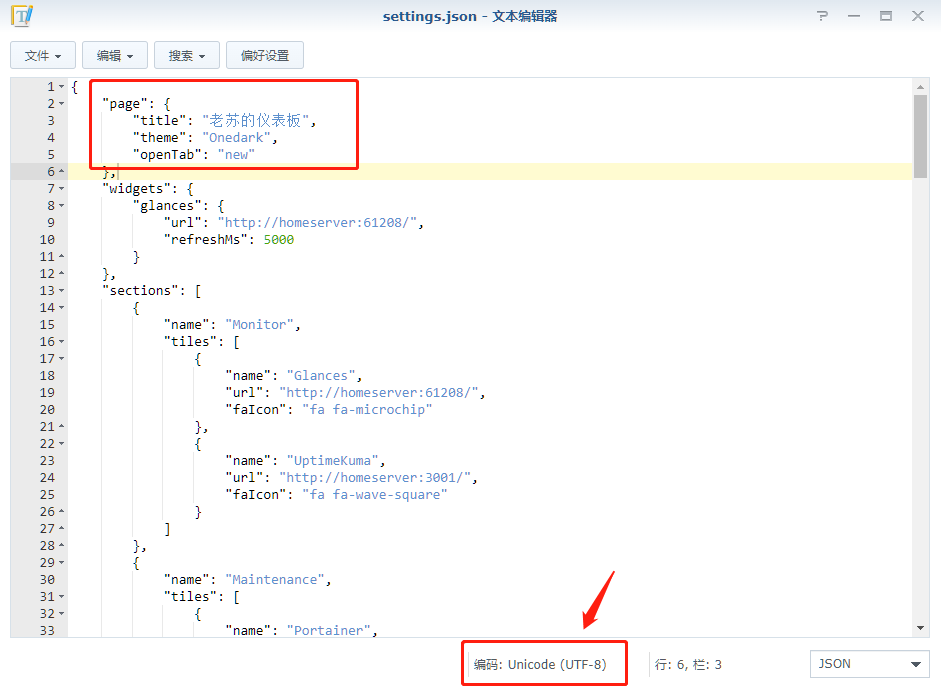
title: 仪表板的标题,支持中文,但必须使用UTF-8编码格式;theme: 来自settings.json文件中主题部分的当前主题名称,默认提供了15个主题可供选择;openTab: 当您单击服务磁贴时,此设置决定它是在新选项卡还是同一选项卡中打开(可能的值new和same)
示例代码:
1 | "page": { |

保存后不需要重启容器,直接刷新页面就可以

widgets
目前只有一个,而且需要安装 Glances, 老苏以前写过 Glances
文章传送门:Glances实时监视群晖运行状况
不想看也可以执行下面的命令,一键安装
1 | # 一键启动 |
url: 以斜线结尾的服务URLrefreshMs: 更新前等待多少毫秒(默认为5000毫秒或5秒)
示例代码:
1 | "widgets": { |
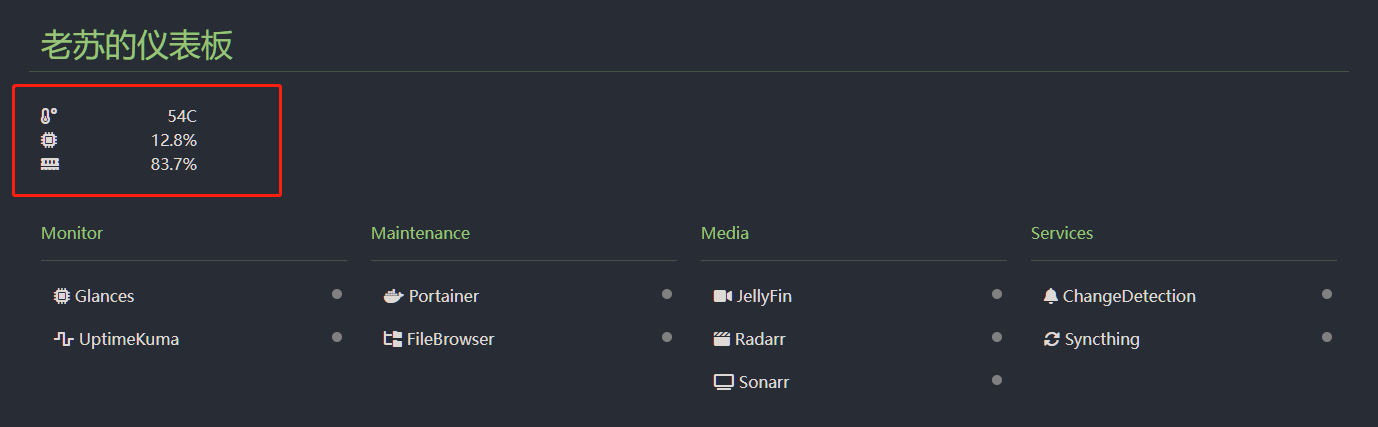
保存后刷新页面,已经有相关信息了

sections
这部分是分类
name:该分类的名称tiles: 见下文disable: (可选)如果设置为1,则不会显示此部分;
tiles
name- 网站名称url- 以斜线结尾的服务URLfaIcon- 您想为此服务显示的FontAwesome图标的ID,可以到下面网站查找:- https://fontawesome.com/search
- https://www.thinkcmf.com/font/font_awesome/icons.html
disable- (可选)如果设置为1,则不会显示此TiledisableCheck- (可选)如果设置为1,则不会对该Tile进行在线检查
示例代码:
1 | "sections": [ |
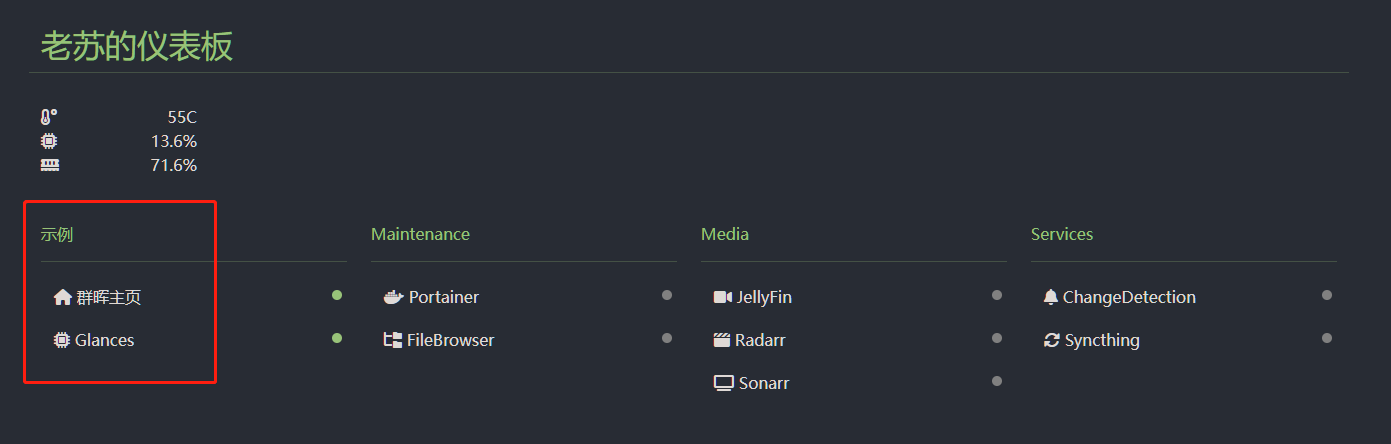
保存后刷新

themes
background:本地或网络壁纸背景colorBg: 页面的背景颜色(仅在background未设置时使用)colorPr: 页面的主要文本颜色colorSc: 页面的辅助文本颜色colorOn: 启用服务的“点”的颜色colorOf: 服务禁用“点”的颜色
示例代码:
1 | "Onedark": { |
看来要让图片和主题颜色搭配还不是一件容易的事情

升级和备份
因为采用了单文件设置,所以 settings.json 文件的备份很重要,不管是否升级,记得备份
因为项目还在初期,所以大概率会经常升级,但老苏又太懒,所以如果想体验新版本,可以通过采用官方的方式,下载源代码,并将www目录放入 dasherr 目录,然后刷新网页就行了
参考文档
erohtar/Dasherr: A minimal and lightweight dashboard for your self-hosted services (and bookmarks)
地址:https://github.com/erohtar/DasherrDasherr - A new minimalistic and lightweight dashboard for your self-hosted services (FOSS) : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/ym0x0l/dasherr_a_new_minimalistic_and_lightweight/
