免费的绘图和图表工具Tldraw
什么是 Tldraw ?
Tldraw是一款免费的绘图和图表工具,具有手绘风格和智能箭头、捕捉和便签等便捷功能。并可以导出svg等图片格式,可以作为组件嵌入到其他应用中。比如号称下一代笔记的AFFiNE就用了Tldraw来完成白板协同功能。
官方有演示网站:https://www.tldraw.com/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
第一次研究基于 next.js 开发的软件,但是一直没搞明白编译后的目录如何发布,虽然看了 Vercel 官方的 Dockerfile 也无济于事,始终还是没搞定 standalone ,据说这种发布的镜像体积会比较小,但毕竟不是程序员,看个文档也看不明白。
有兴趣的同学可以自己研究:https://nextjs.org/docs/advanced-features/output-file-tracing#automatically-copying-traced-files
老苏参考了官方和网上其他的一些文档,整了个四不像的 Dockerfile,编出来的镜像居然有 1G

先这么用着,比较符合老苏一贯的实用主义思想。
1 | FROM node:16.5 as builder |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
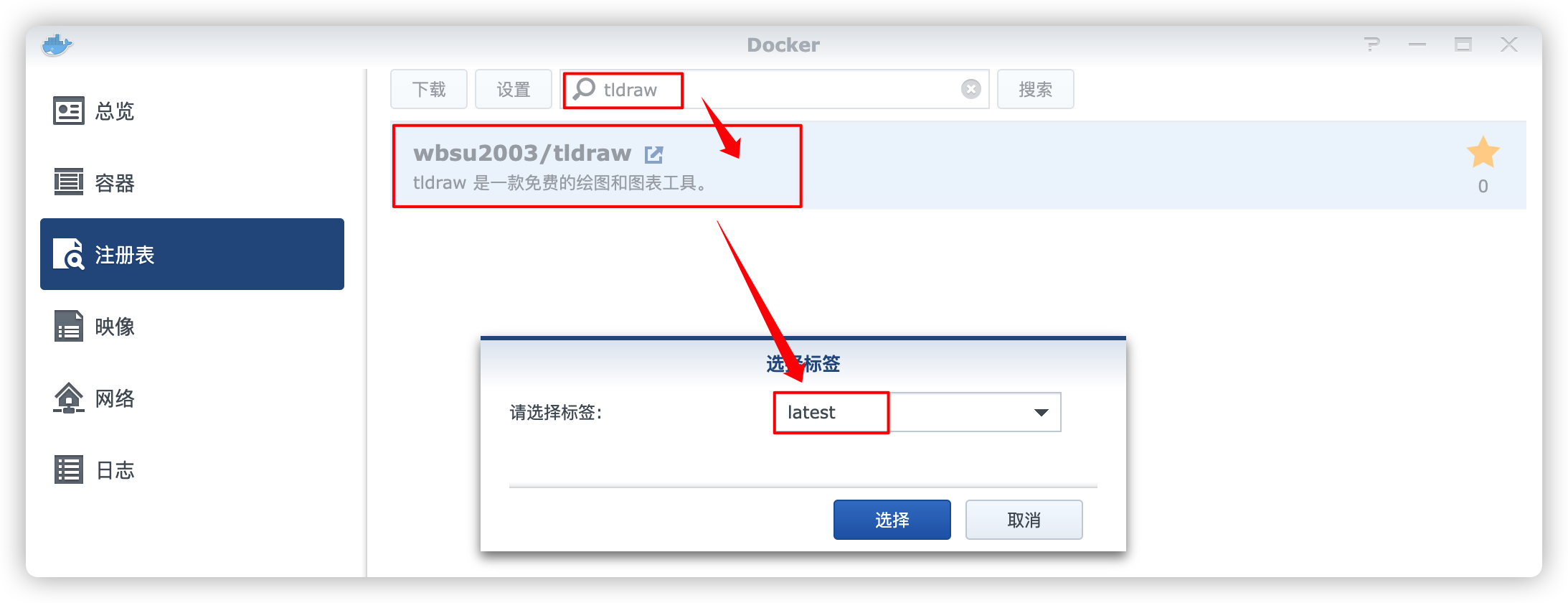
在注册表中搜索 tldraw ,选择第一个 wbsu2003/tldraw,版本选择 latest。

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
7900 |
3000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
1 | # 运行容器 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令,在 portainer 中执行也是可以的
1 | # 新建文件夹 tldraw |
运行
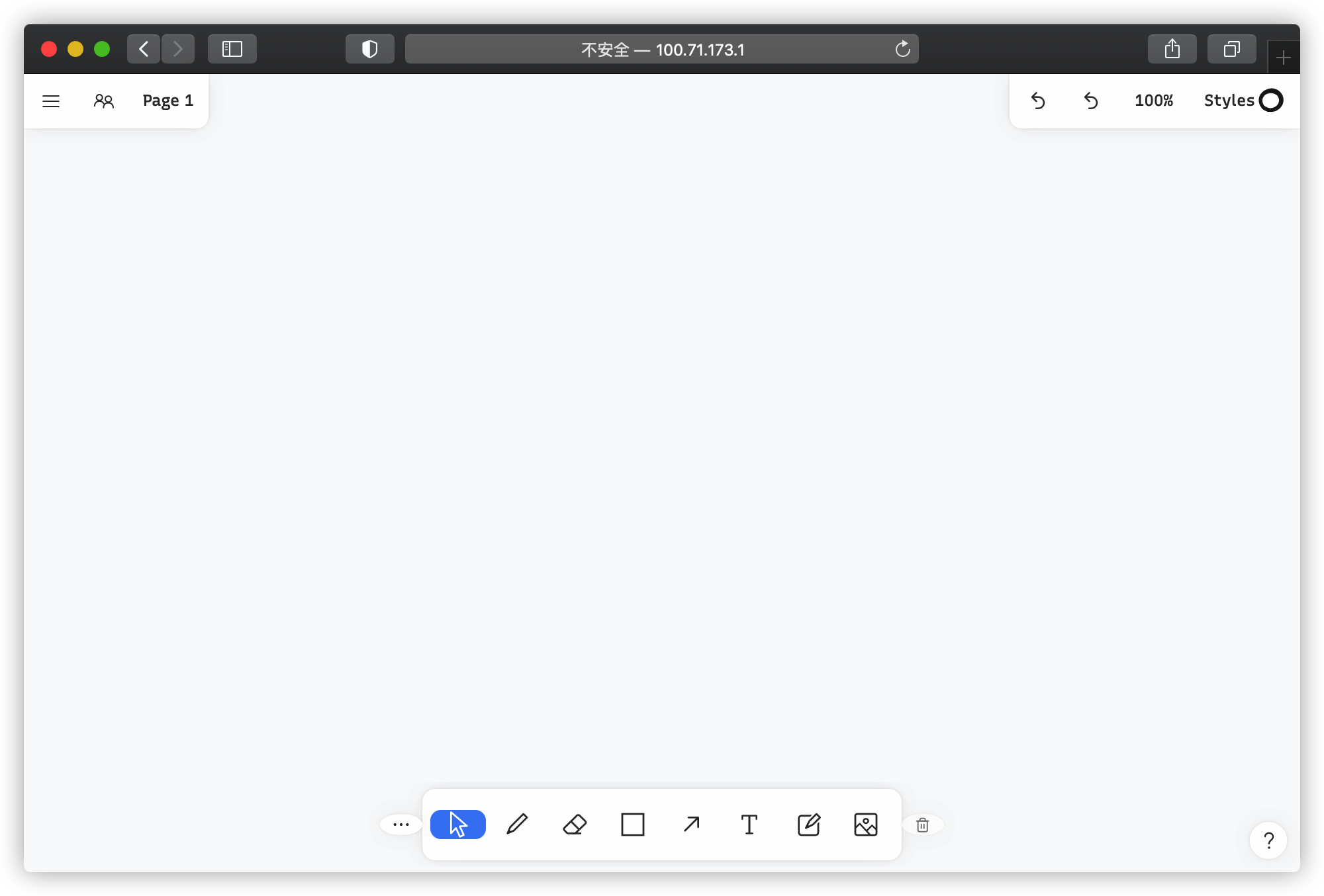
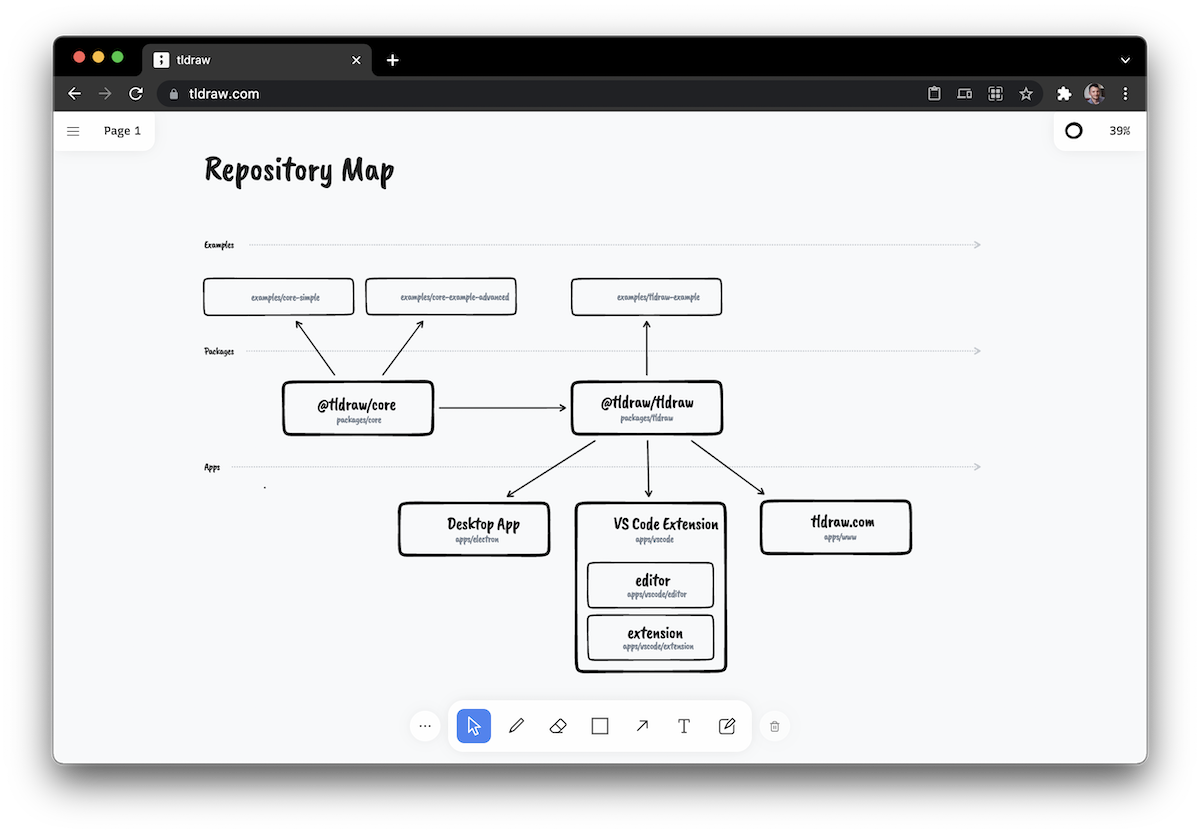
在浏览器中输入 http://群晖IP:7900 就能看到主界面

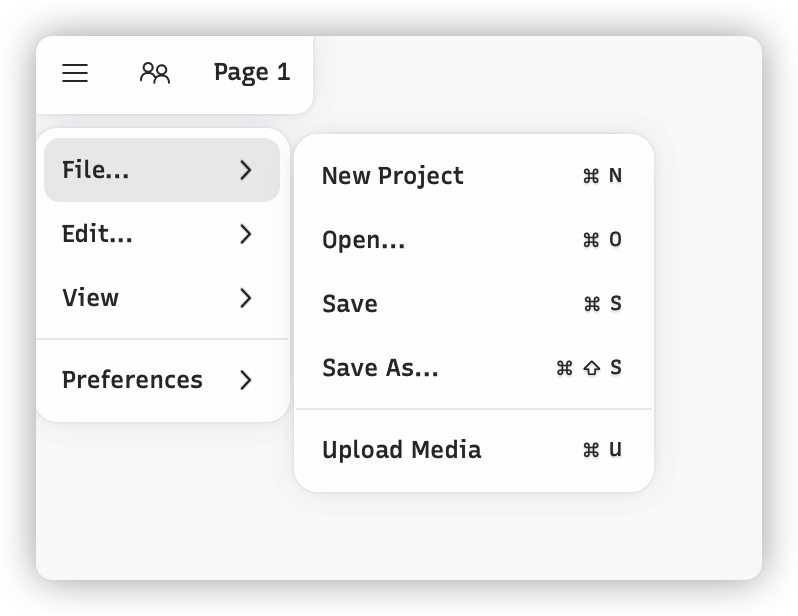
左侧是常规的菜单

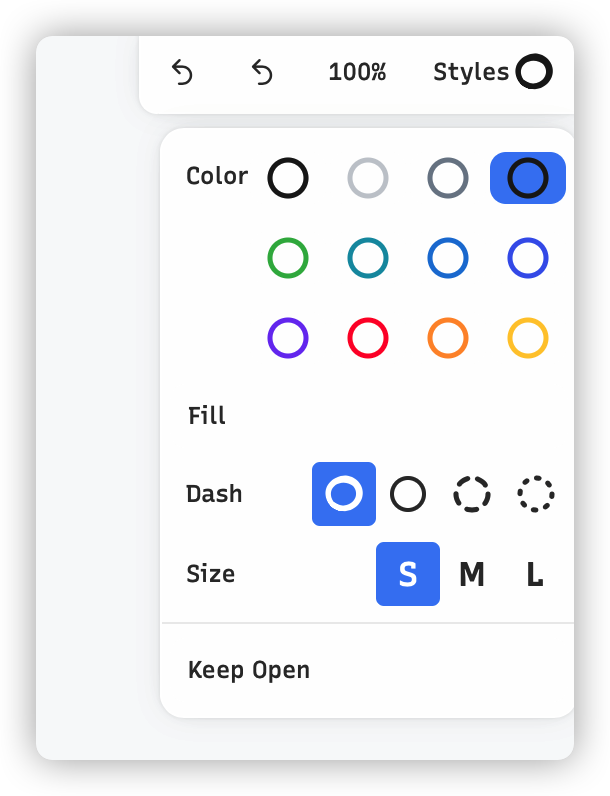
右侧是颜色等设置

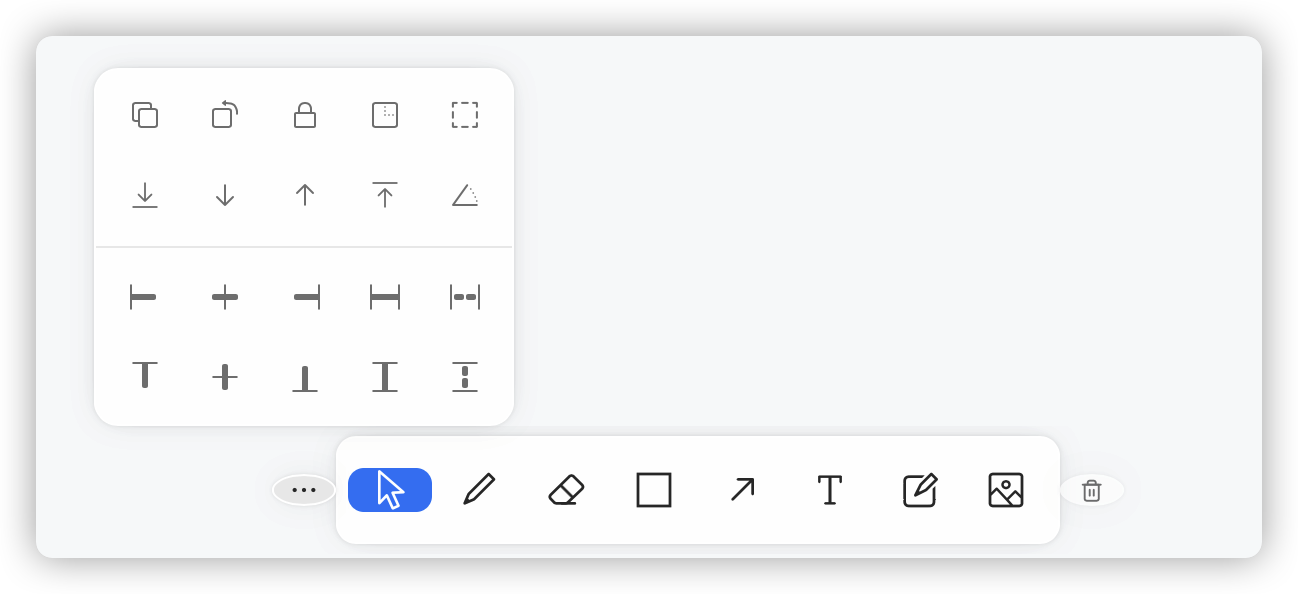
下放正中则是功能区

功能挺简单的,贴一张官方绘制的仓库地图,省的老苏自己画了😂

参考文档
tldraw/tldraw: A tiny little drawing app.
地址:https://github.com/Tldraw/TldrawAdvanced Features: Output File Tracing | Next.js
地址:https://nextjs.org/docs/advanced-features/output-file-tracing#automatically-copying-traced-files
