设计简单的起始页Jump
本周筛查改为了周三,上周日上午做的到今天正好 72 小时,看来这周 2 次就可以了

本文完成于
6月初
什么是 Jump ?
Jump是另一个为您的服务器设计的自托管起始页,其设计简单、时尚、快速和安全。

安装
在群晖上以 Docker 方式安装。
在注册表中搜索 daledavies ,选择第一个 daledavies/jump,版本选择 latest。

卷
在 docker 文件夹中,创建一个新文件夹 jump,并在其中建三个子文件夹,分别是 backgrounds、search 和 sites

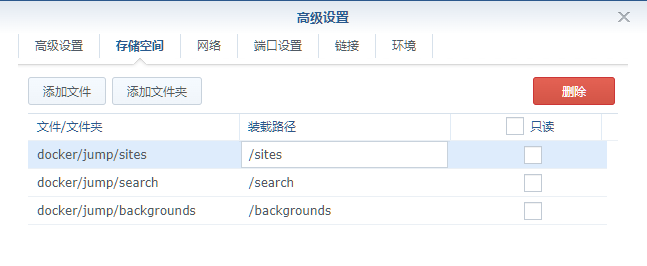
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/jump/backgrounds |
/backgrounds |
存放背景图片 |
docker/jump/search |
/search |
存放搜索设置 |
docker/jump/sites |
/sites |
存放网站设置 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
8222 |
8080 |

环境
更多的环境变量可以在官网查到:https://github.com/daledavies/jump#installation
| 可变 | 值 |
|---|---|
SITENAME |
自定义站点名称 |
OWMAPIKEY |
Open Weather Map 的 API key |
LATLONG |
默认位置的纬度和经度 |
OWMAPIKEY和LATLONG必须同时使用
SITENAME:站点名称;OWMAPIKEY:需要在 https://openweathermap.org 注册账号,才能获取到API key;

LATLONG:经纬度的查询方式在 『 个人仪表板软件Flame 』 中已经介绍过了,前面是纬度,后面是经度

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷,老苏更喜欢命令行,搭建环境比较快捷
1 | # 新建文件夹 jump 和 子目录 |
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
1 | version: '3' |
然后执行下面的命令,在 portainer 中执行也是可以的
1 | # 新建文件夹 jump 和 子目录 |
运行
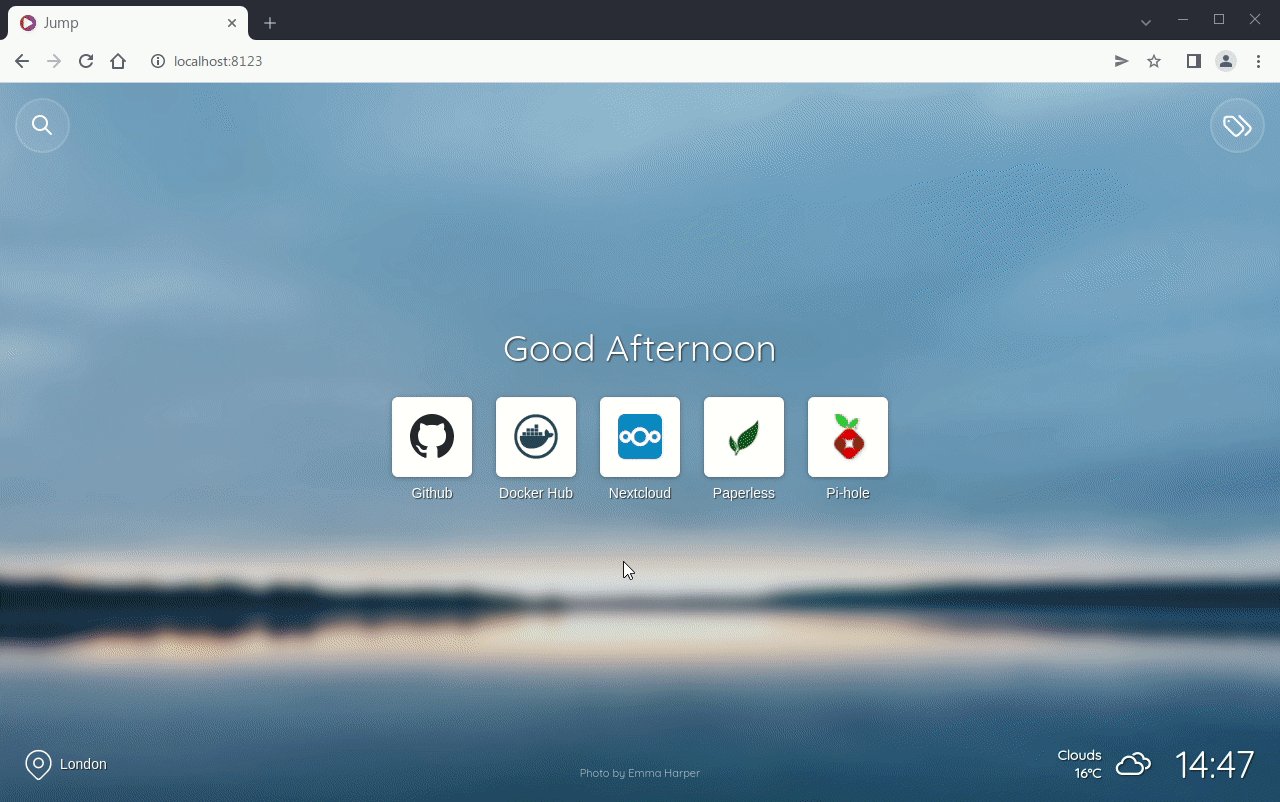
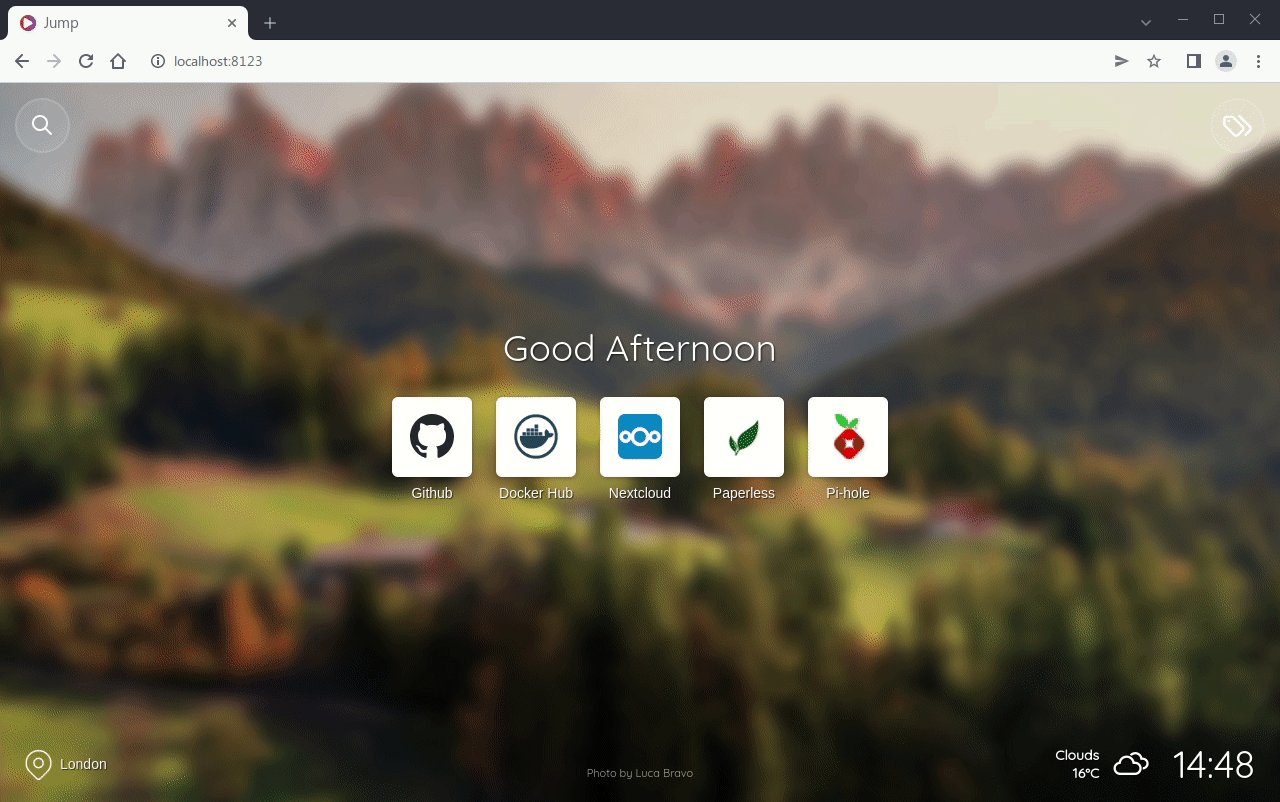
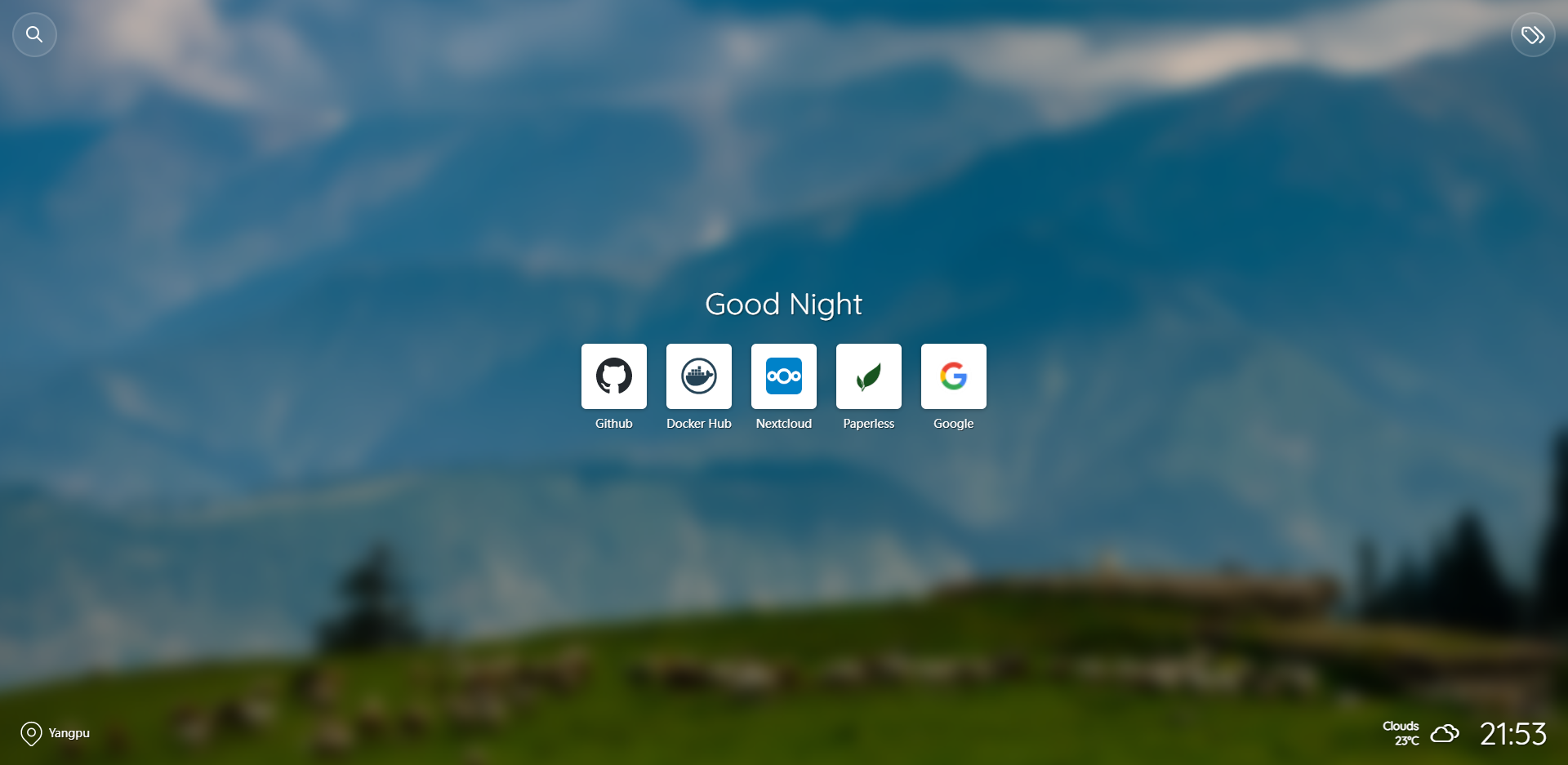
在浏览器中输入 http://群晖IP:8222 就能看到主界面

左下角显示的位置是 Yangpu,和我们的设置是一致的
背景图片
如果要使用自己定义的背景图,有两种方式:
- 把要用的背景图像,复制到
/backgrounds/目录中即可,Jump会自动在每次页面加载时显示随机图像。 - 使用 https://unsplash.com/ 的在线图片,需要先申请
Unsplash API,并通过环境变量传递给docker
搜索引擎
编辑 /search/searchengines.json 文件可以自定义搜索下拉菜单中可用的搜索引擎列表
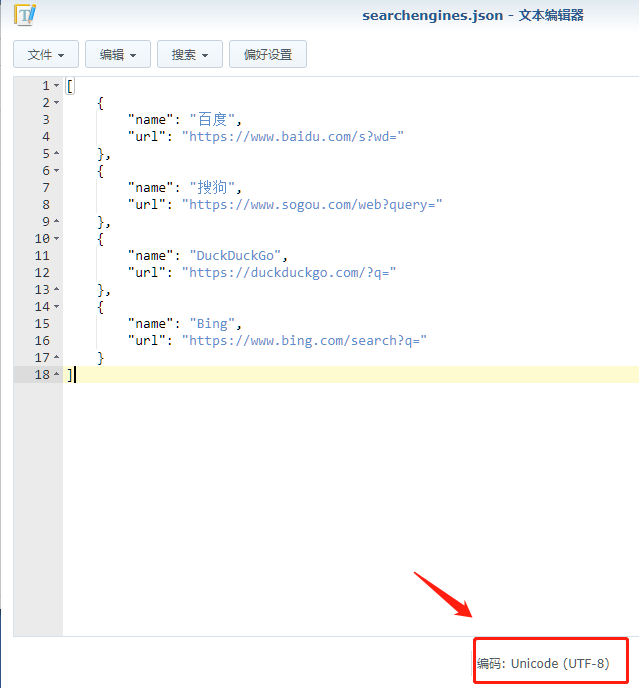
老苏将默认的 google 改为了我们可以使用的 baidu,另外加了一个 sogou,所以老苏的 searchengines.json 现在是下面👇这样的
1 | [ |
name支持用中文,记得使用UTF-8编码格式

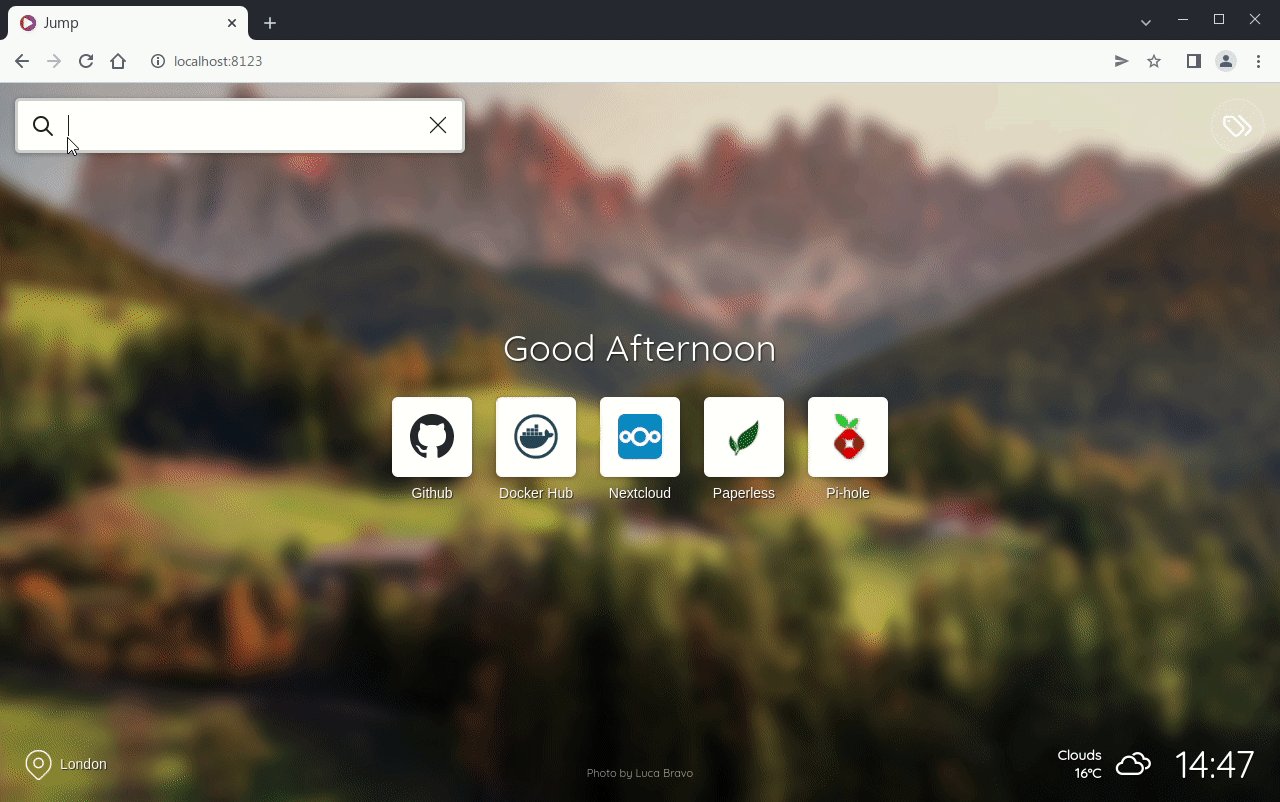
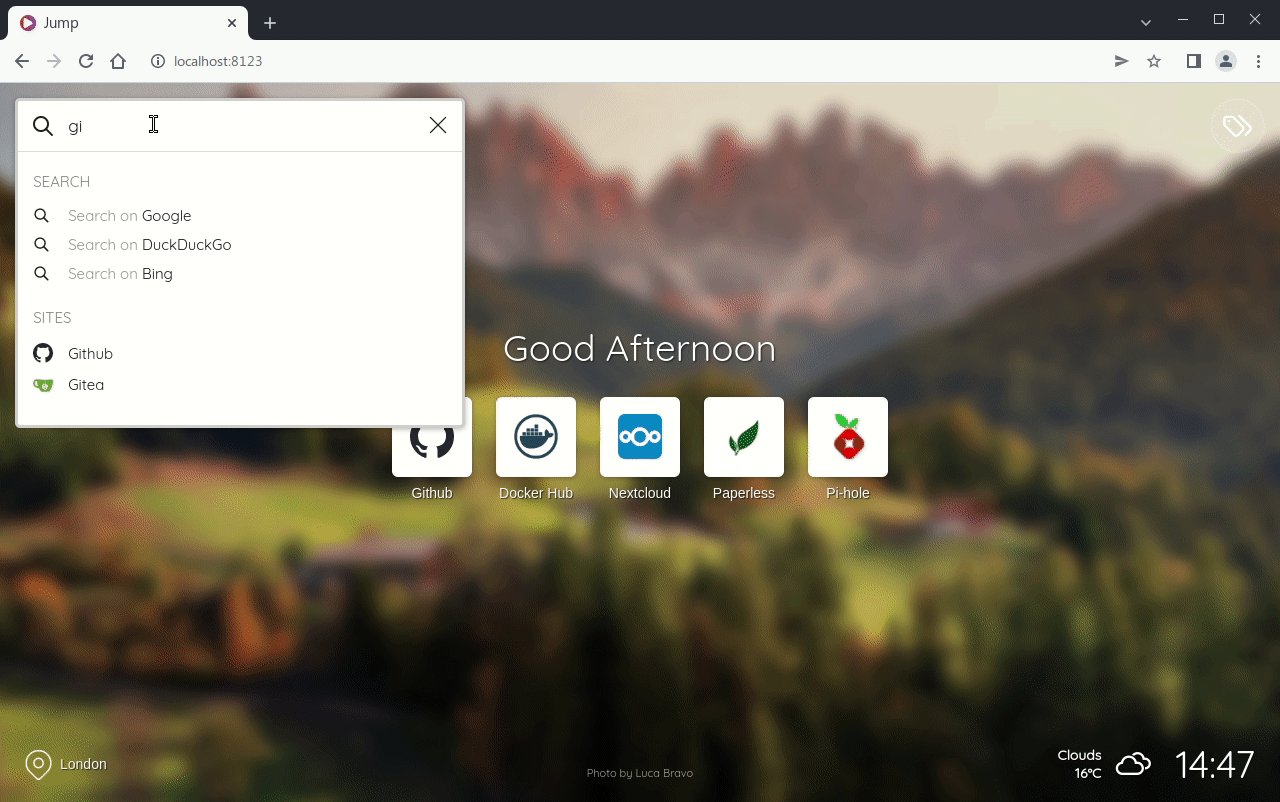
保存即可,在搜索栏中输入要查询的内容,然后可以选择搜索引擎

支持快捷键 ctrl-shift-/ 打开搜索栏
站点设置
编辑 /sites/sites.json 文件,可以修改首页上显示的站点
一个完整的站点示例包含下面👇的内容
1 | { |
其中:
name:站点的名称,为必填项;url:站点的url地址,为必填项;tags:可以使用标签(tag)对站点进行分类,每个站点可以指定多个标签,如果要在首页显示,可以指定home标签,为可选项;nofollow:nofollow是HTML中的一个属性,告诉搜索引擎忽略这个链接,为可选项;newtab:是否在新的浏览器选项卡中打开链接,为可选项;icon: 图标默认放在/sites/icons/目录中。如果您没有为站点提供自定义图标,则Jump将尝试检索该站点的图标,如果找不到,则将显示默认图标。为可选项;
老苏觉得 tags 是个好东西,解决了同一个站点在不同网络下访问的问题
1 | { |
可以通过切换右上角的 tags

来批量更改不同的站点

参考文档
daledavies/jump: Jump is yet another self-hosted startpage for your server designed to be simple, stylish, fast and secure.
地址:https://github.com/daledavies/jump