家用服务器的终极主页Dashy
什么是 Dashy ?
Dashy是一个开源、高度可定制、易于使用、尊重隐私的仪表板应用程序。Dashy提供了易于使用的可视化编辑器、状态检查、小部件、主题等等!
https://github.com/Lissy93/dashy/blob/master/docs/showcase.md 有一些样例,可以找你喜欢的风格
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 dashy ,选择第一个 lissy93/dashy,版本选择 latest。

端口
端口不冲突就行,不确定的话可以用命令查一下
1 | # 查看端口占用 |
| 本地端口 | 容器端口 |
|---|---|
4000 |
80 |

运行
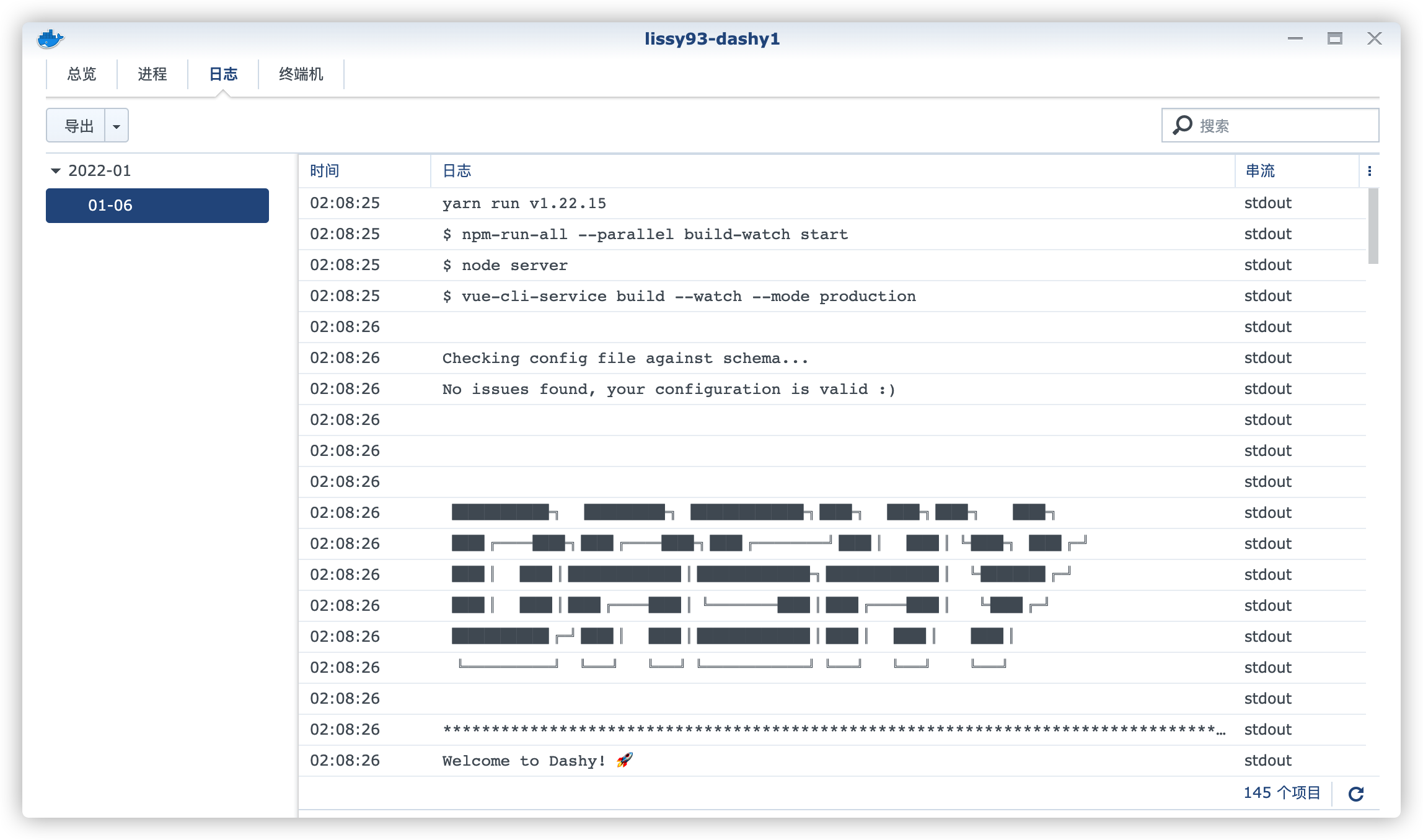
第一次时间比较长,似乎有个 build 的过程

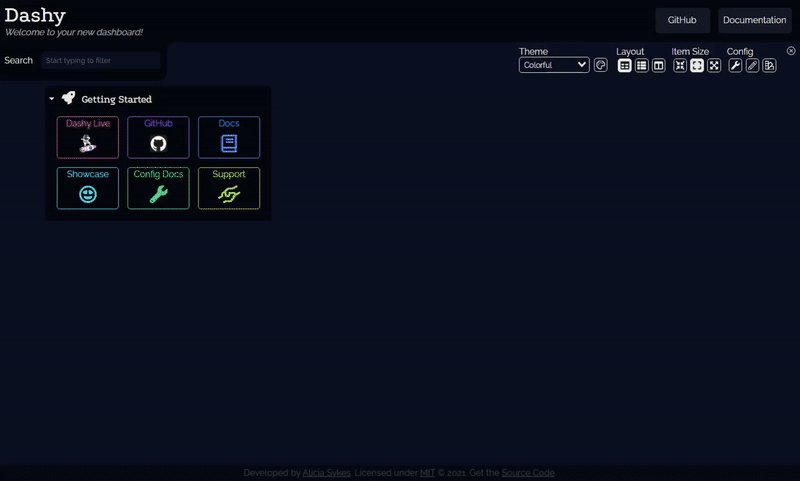
当你在日志中看到 DONE Build complete. Watching for changes...,就可以在浏览器中输入 http://群晖IP:4000 并看到主界面

切换中文
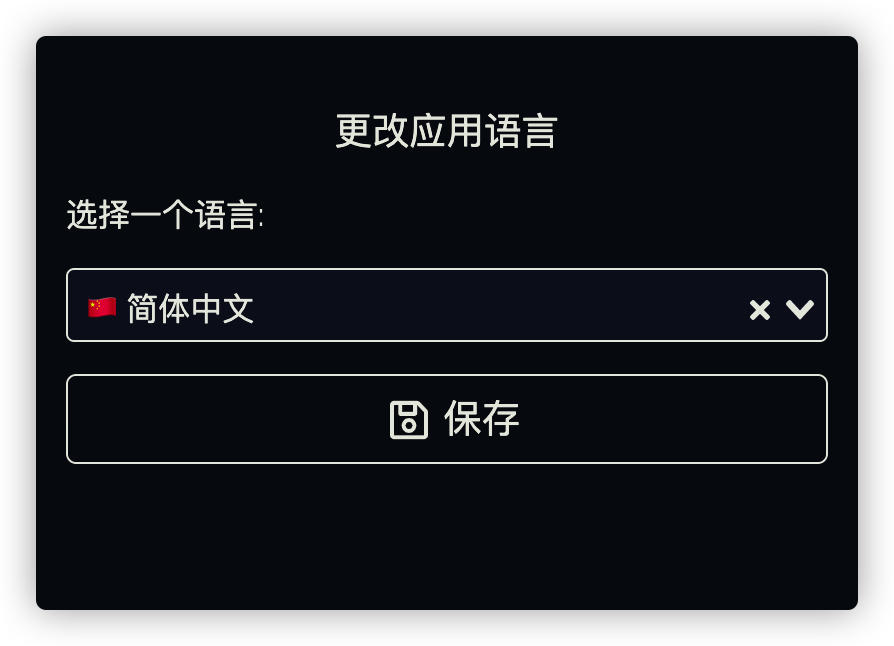
Update Configuration –> Change App Language

选择 简体中文,保存即可

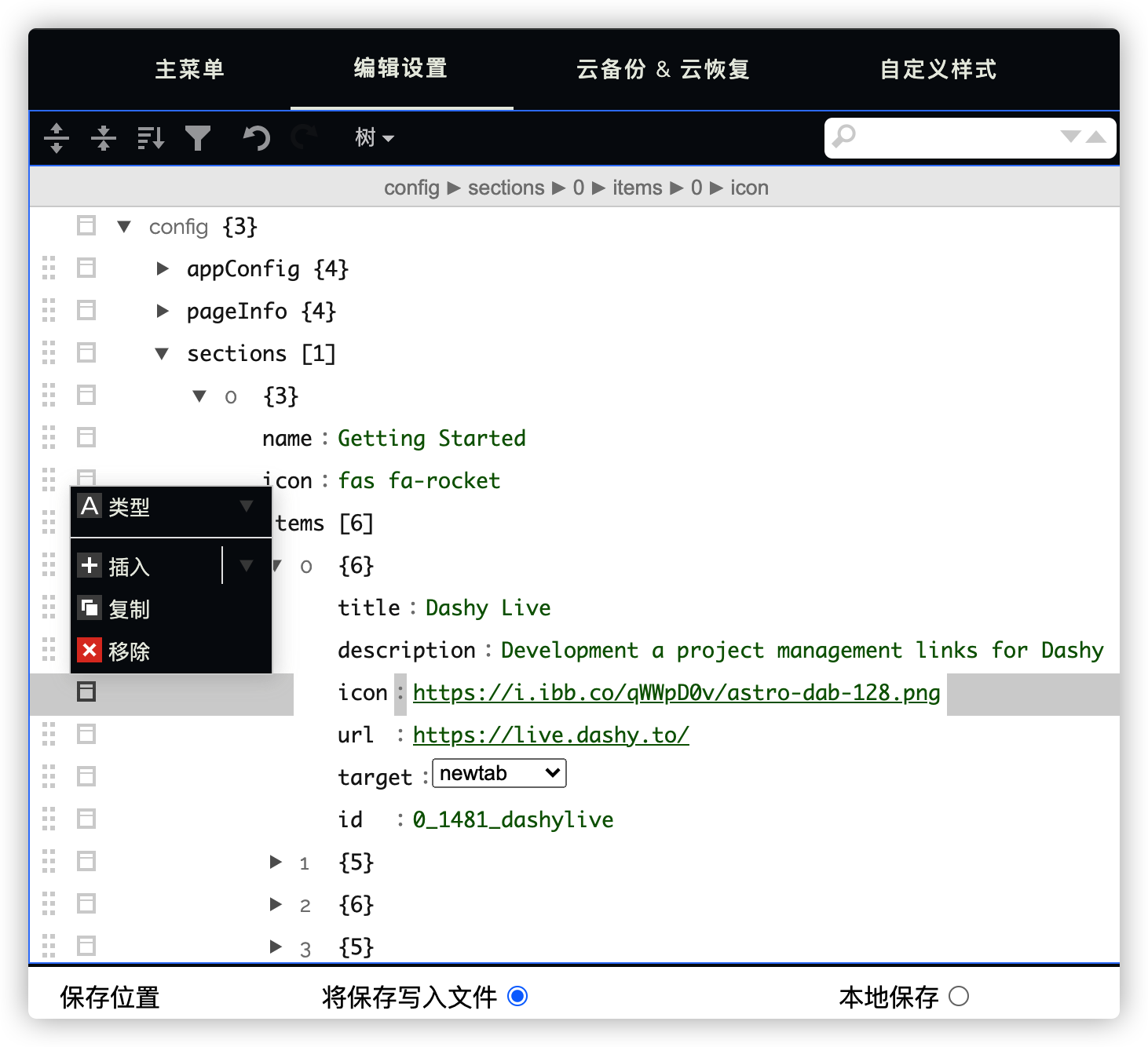
代码编辑器
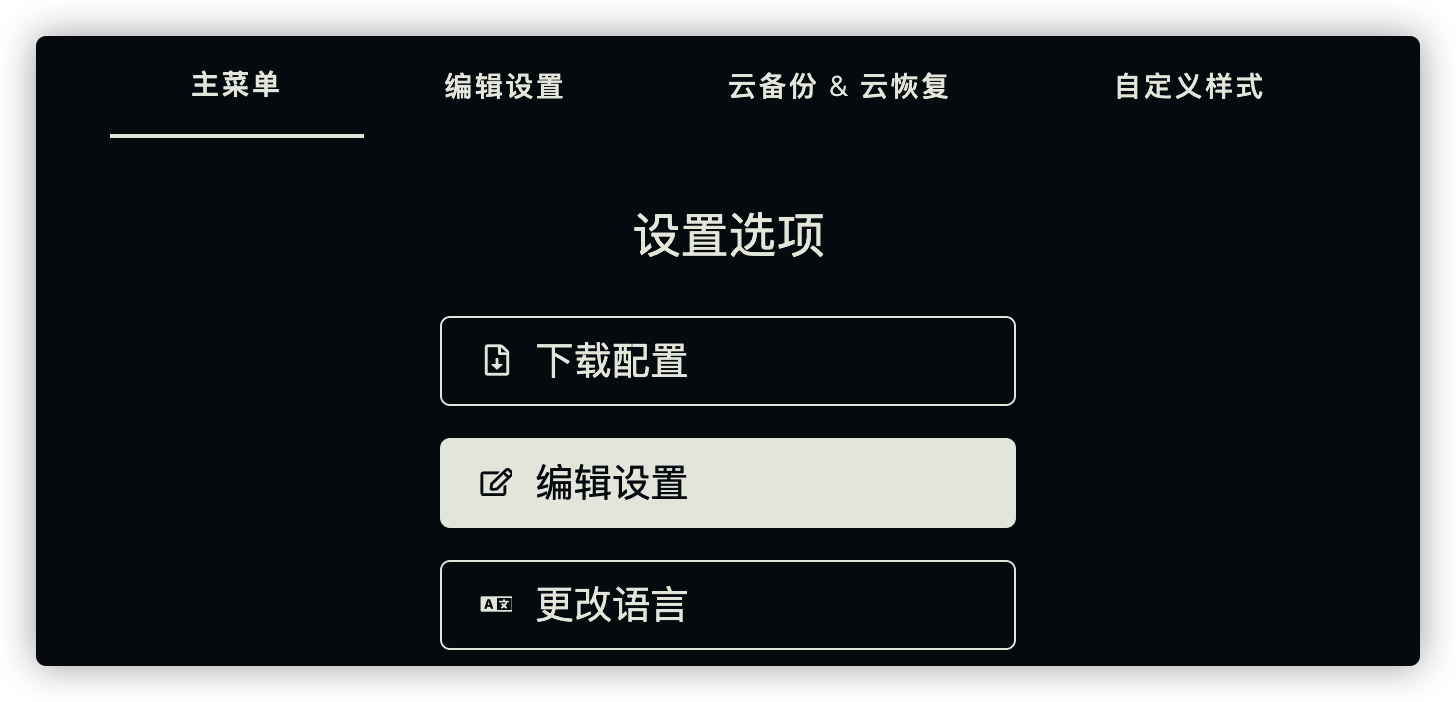
从 主菜单 –> 编辑设置 可以进入
配置文件以
YAML格式编写,保存在容器的/app/public/conf.yml中,界面上可以直接启动编辑器,对conf.yml进行源代码编辑

配置文件的格式非常简单。存在三个根属性:

支持常用的编辑功能,可以拖动来更改顺序

上一张官网的动图

详细的说明可以看看 https://github.com/Lissy93/dashy/blob/master/docs/configuring.md,不过这种方式比较容易出错,并不适合大多数人,包括老苏自己也是一样
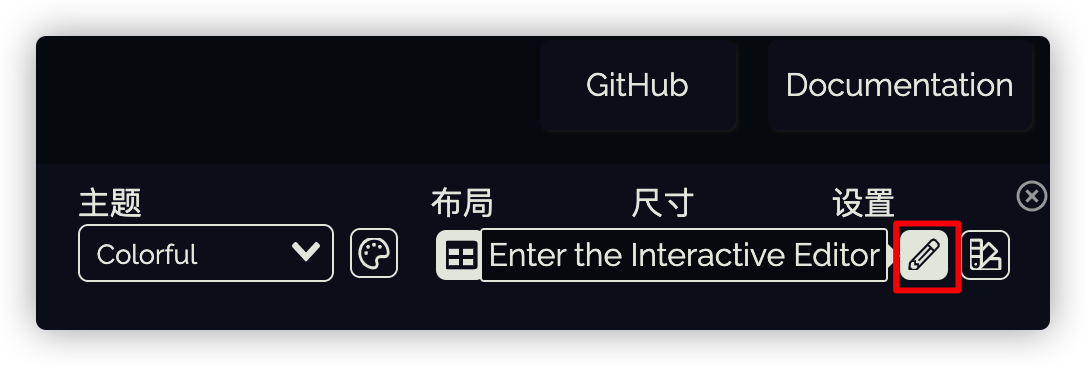
UI 编辑器
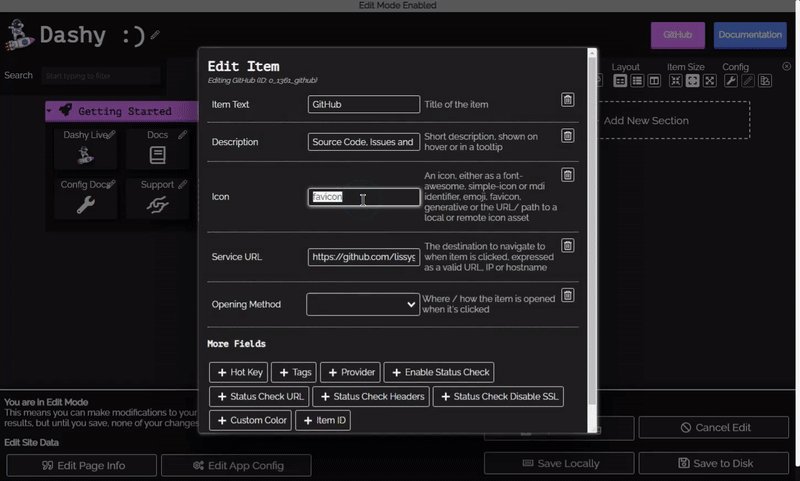
这是交互式的所见即所得的编辑器

点红框中的按钮进入编辑模式

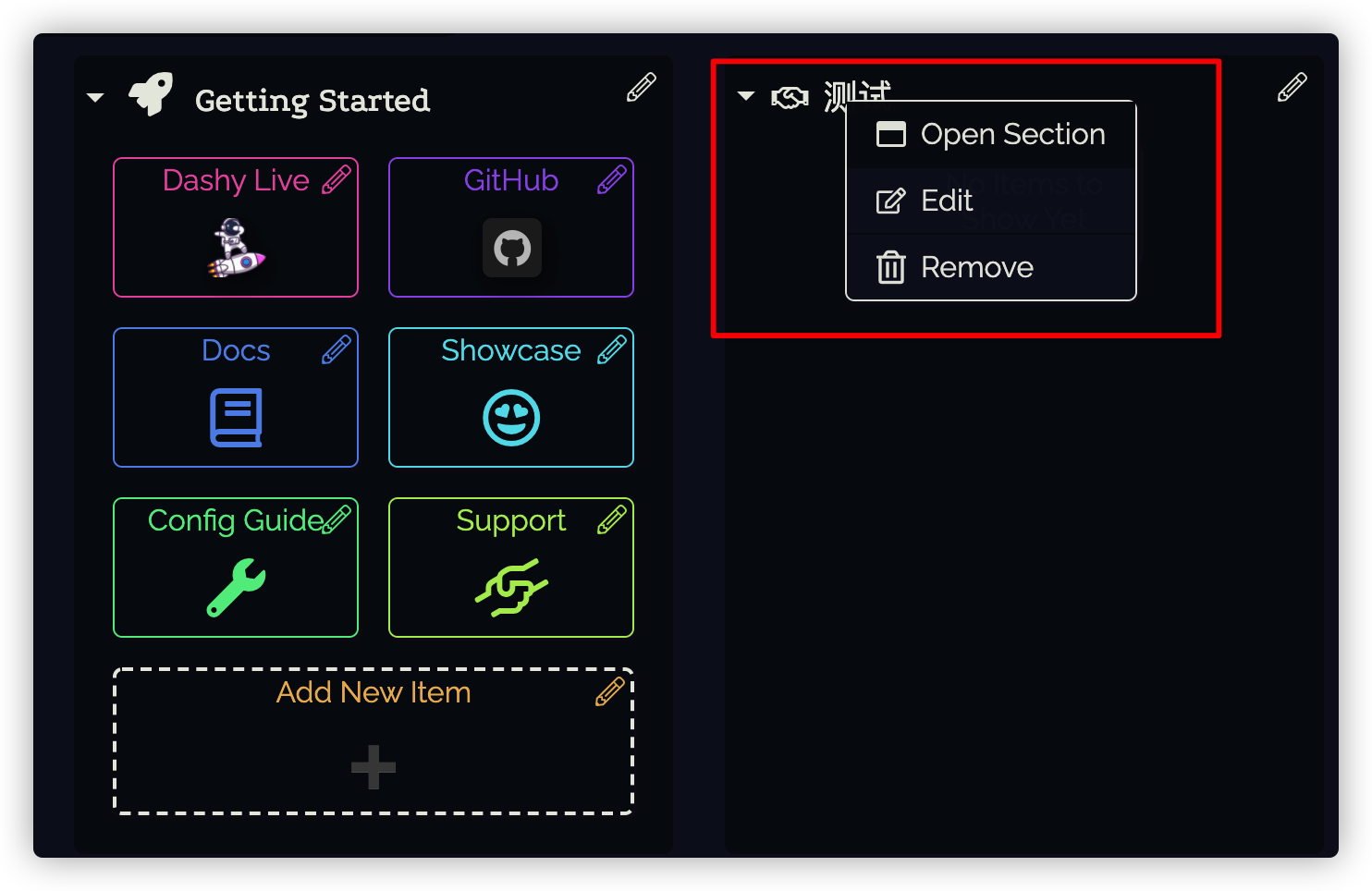
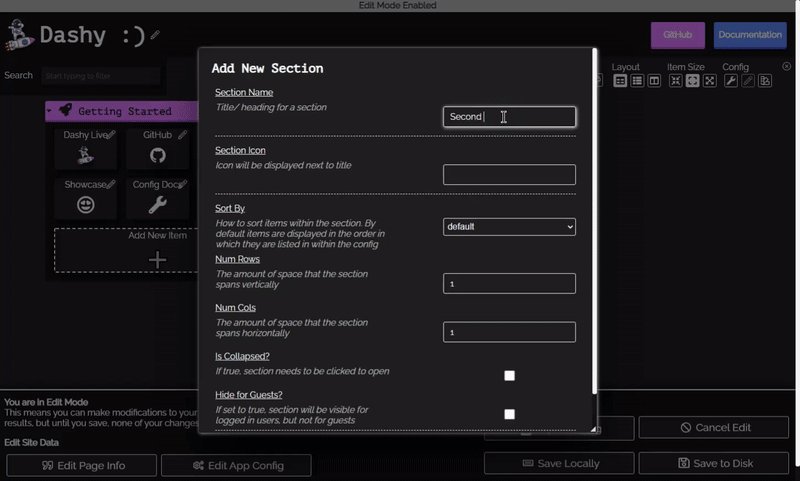
Add New Section 保存

按道理应该有 Add New Item,但是老苏的没有

Section 上右键菜单也没有

不过官网的动图上是有滴,也许哪里操作的不正确?

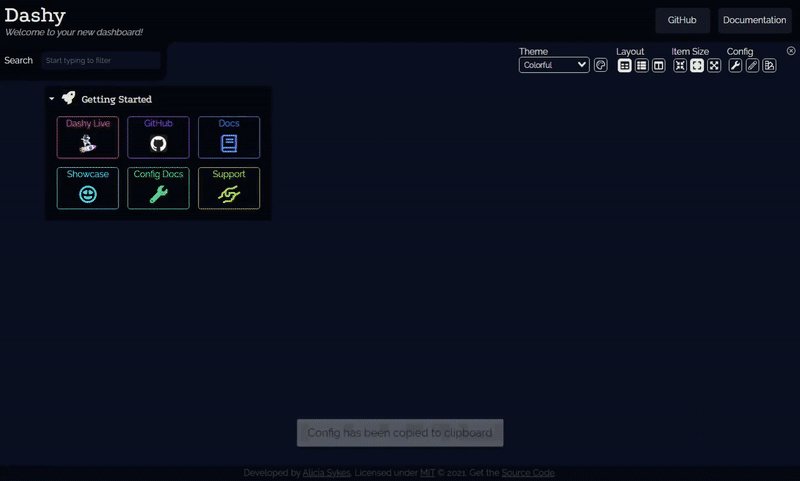
在保存时有 Save Locally 和 Save to Disk
Save Locally本地保存的更改只会通过浏览器应用于当前用户,不会应用于其他实例。您需要使用云同步功能,或者手动更新conf.yml文件。Save to Disk写入磁盘,那么您的主conf.yml文件将被更新,并且更改将应用于所有用户,并在所有设备上可见。
widgets
Dashy 支持以小部件的形式显示动态内容。有几个开箱即用的内置小部件,并且支持自定义小部件以显示来自几乎所有具有 API 的服务的统计信息。
具体说明在👇这里:
https://github.com/Lissy93/dashy/blob/master/docs/widgets.md
使用样例
官方提供了一些 conf.yml 样例,可以直接修改使用。
效果在👇下面可以看到:
https://github.com/Lissy93/dashy/blob/master/docs/showcase.md
conf.yml下载地址就在👇这里:
https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10
老苏用了 Example 8 - Dashy Crypto Widgets - conf.yml,可以学习下怎么使用 widgets。
- 在
docker文件夹中,创建一个新文件夹,并将其命名为dashy - 将
conf.yml放入dashy目录 - 停止容器,并进入
编辑

在 存储空间 –> 添加文件
| 文件夹 | 装载路径 |
|---|---|
docker/dashy/conf.yml |
/app/public/conf.yml |

完成之后重新启动容器,稍等一下再刷新页面

功能确实强大,敢说自己是 The Ultimate Homepage 也不是没道理的👍,但自己要做得这么漂亮也不容易
参考文档
Lissy93/dashy: 🚀 A self-hosted startpage for your server. Easy to use visual editor, status checking, themes and tons more!
地址:https://github.com/Lissy93/dashyDashy | Dashy
地址:https://dashy.to/Example Config Files for Dashy
地址:https://gist.github.com/Lissy93/000f712a5ce98f212817d20bc16bab10