轻量但功能强大的Wiki.js
什么是 Wiki ?
Wiki是一种在网络上开放且可供多人协同创作的超文本系统,由美国人沃德·坎宁安于1995年首先开发,这种超文本系统支持面向社群的协作式写作,同时也包括一组支持这种写作。沃德·坎宁安将Wiki定义为“一种允许一群用户用简单的描述来创建和连接一组网页的社会计算系统”。Wiki站点可以有多人(甚至任何访问者)维护,每个人都可以发表自己的意见,或者对共同的主题进行扩展与探讨。【百度百科】
什么是 Wiki.js ?
Wiki.js是一个基于NodeJS的现代、轻量级和强大的wiki应用程序。
老苏觉得 Wiki 比较适合做小团队的知识库,一方面适合管理和阅读,另一方面还能协同创作
安装
建数据库
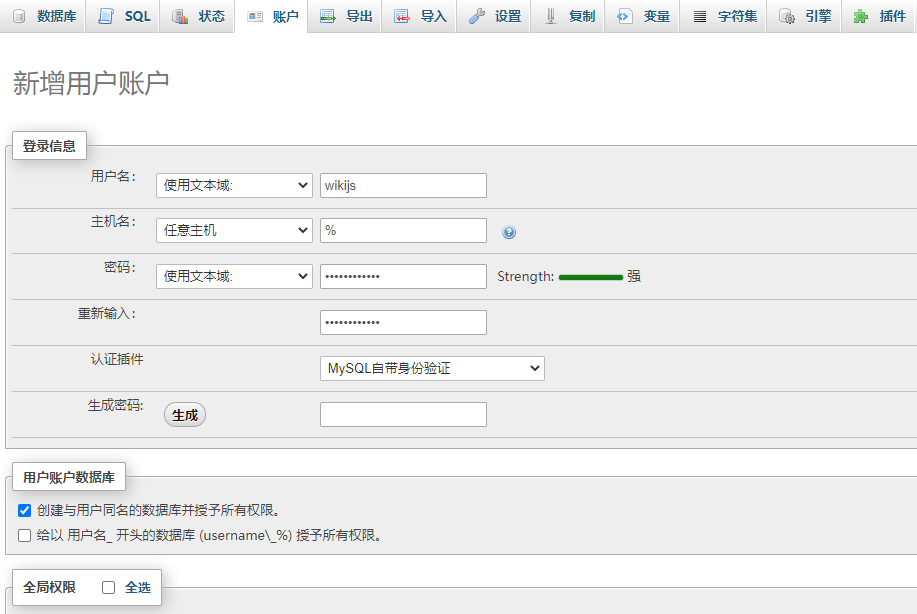
数据库直接用的群晖的 MariaDB 10,在 phpMyAdmin 中创建同名的库 wikijs 并授予所有权限。

安装 wiki.js
在群晖上以 Docker 方式安装。
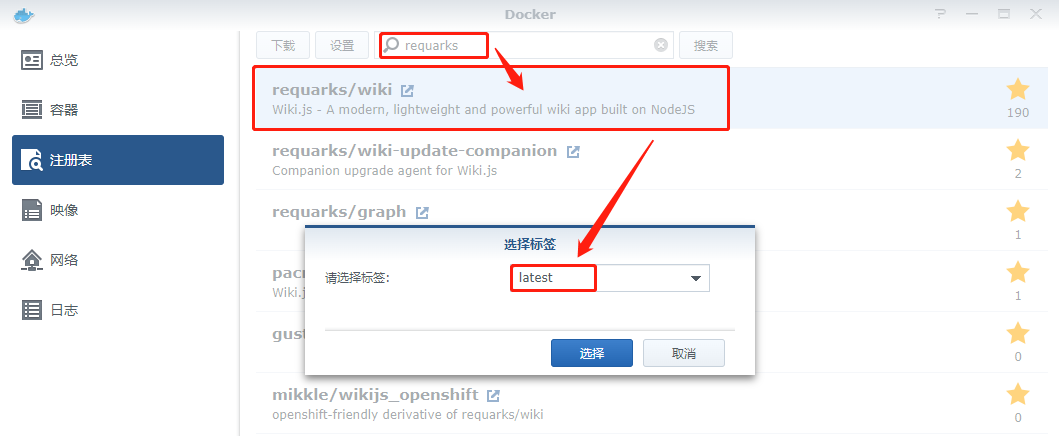
在注册表中搜索 requarks ,选择第一个 requarks/wiki,版本选择 latest。

端口
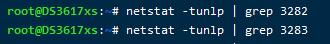
1 | # 查看端口占用 |

端口不冲突即可
| 本地端口 | 容器端口 |
|---|---|
3282 |
3000 |
3283 |
3443 |

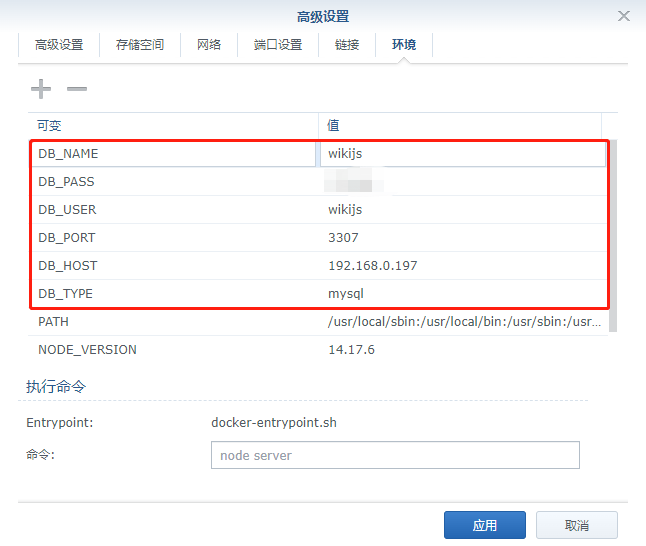
环境
| 可变 | 值 |
|---|---|
DB_TYPE |
数据库类型支持:mysql, postgres, mariadb, mssql or sqlite |
DB_HOST |
数据库主机名或者 IP |
DB_PORT |
数据库端口 |
DB_USER |
数据库用户 |
DB_PASS |
数据库密码 |
DB_NAME |
数据库名称 |

运行
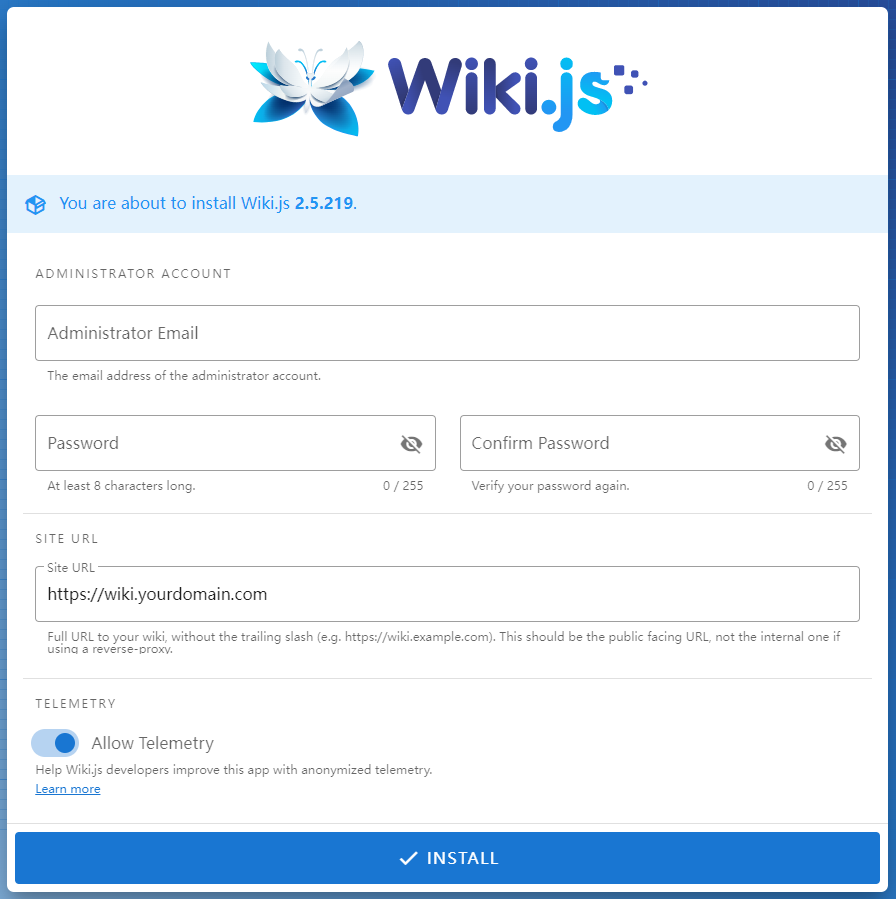
在浏览器中输入 http://群晖IP:3282 ,第一次还需要注册、安装

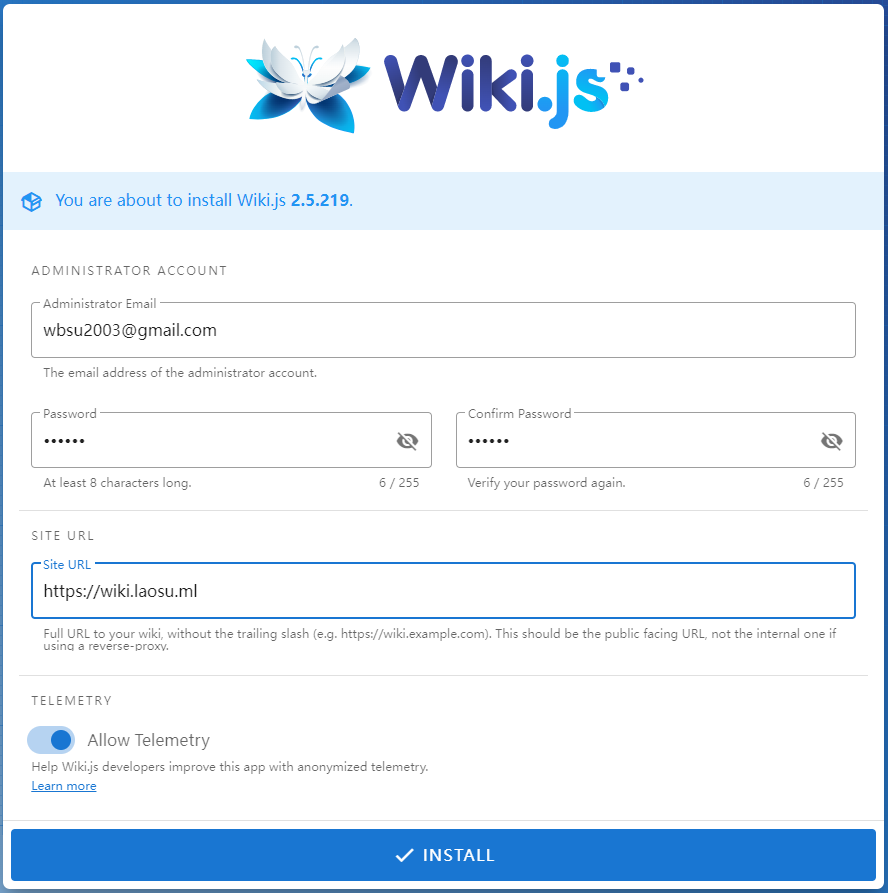
填好之后
Site URL在设置中是可以修改,所以如果你还没准备好域名,直接默认也可以,等设置好反向代理后再来修改

点 INSTALL

完成之后会进入登录界面

登录成功后跳转

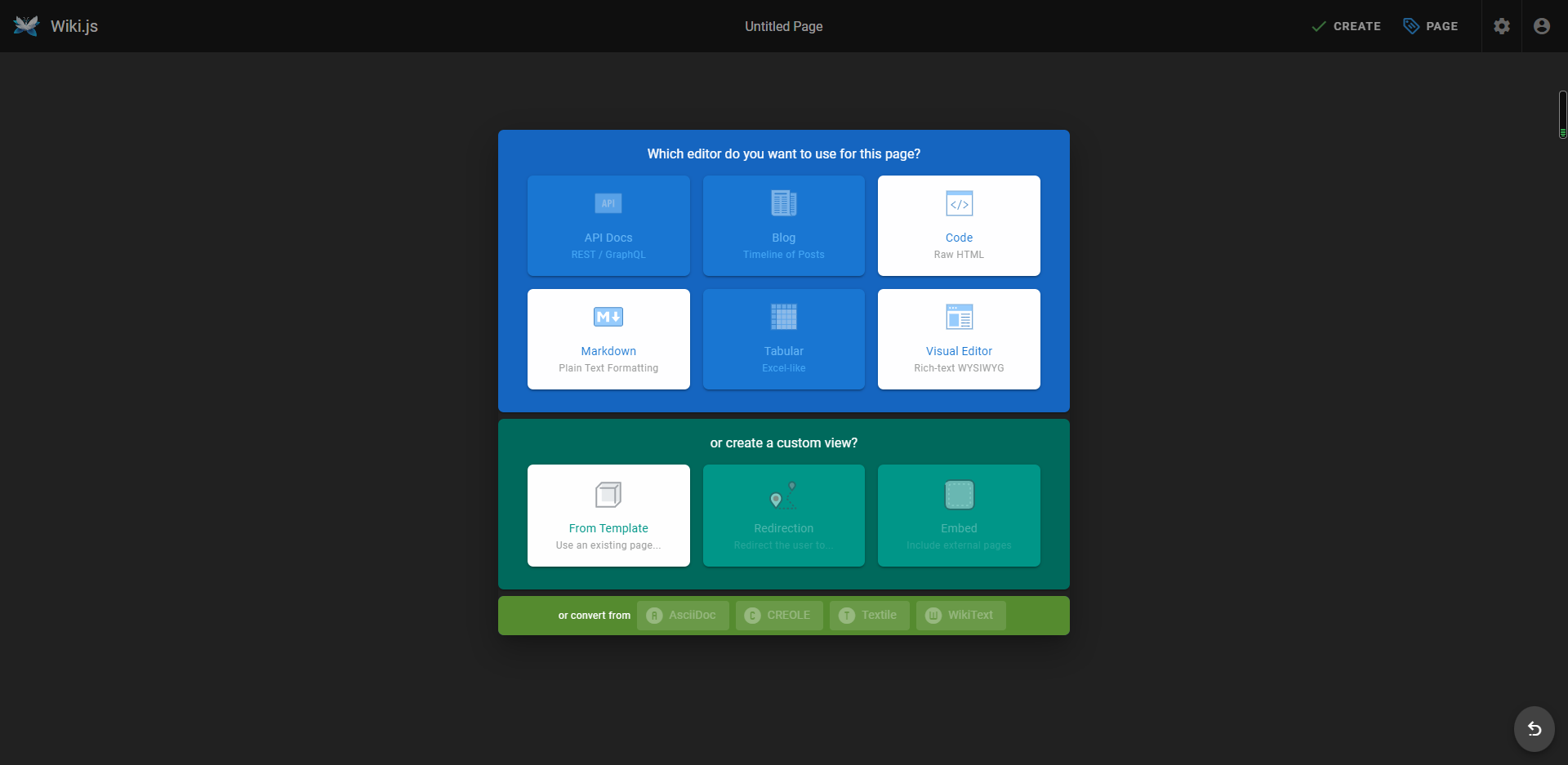
点 CREATE HOME PAGE 创建主页

选择编辑器,老苏选了 Markdown

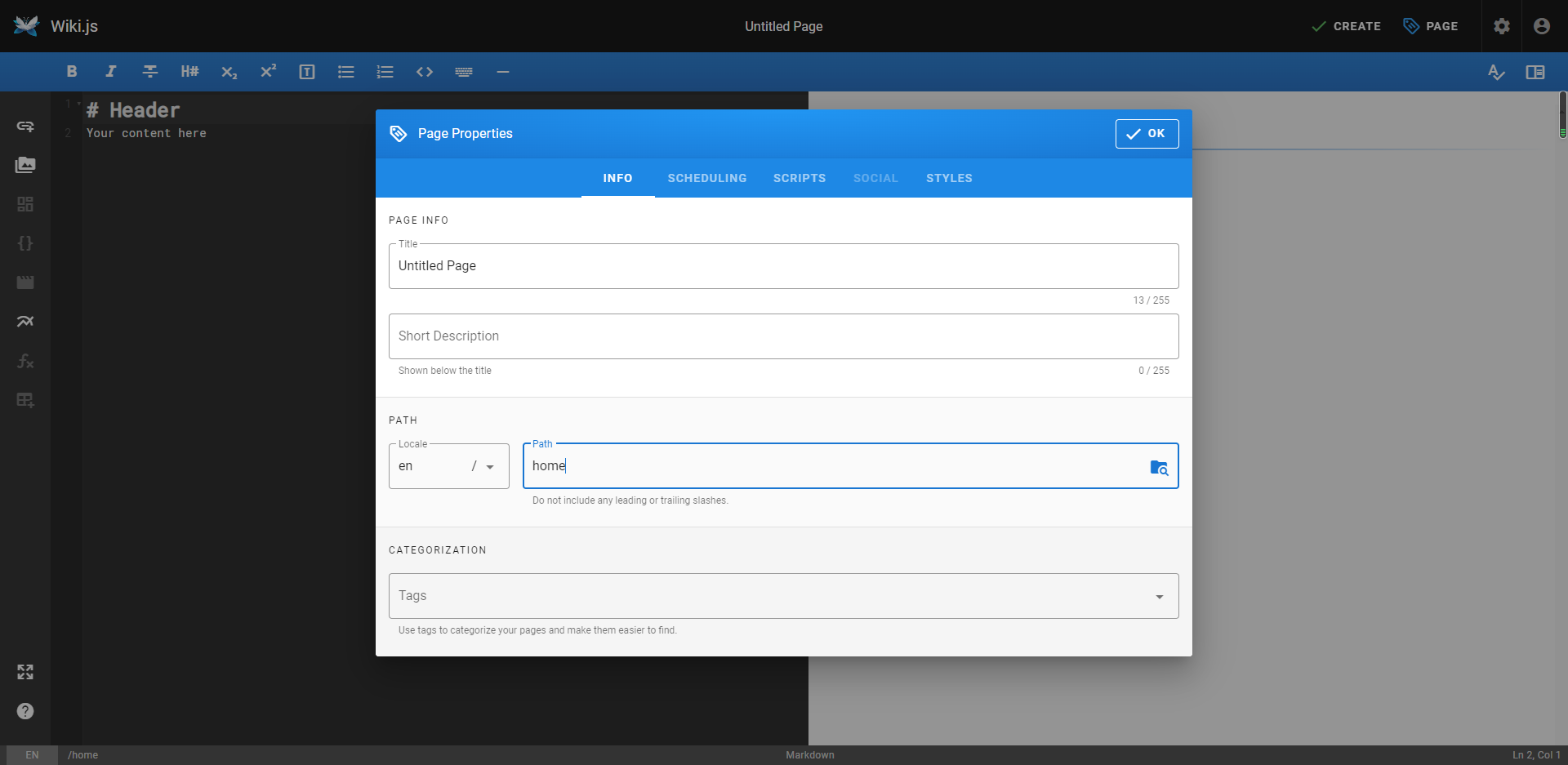
设置页面属性

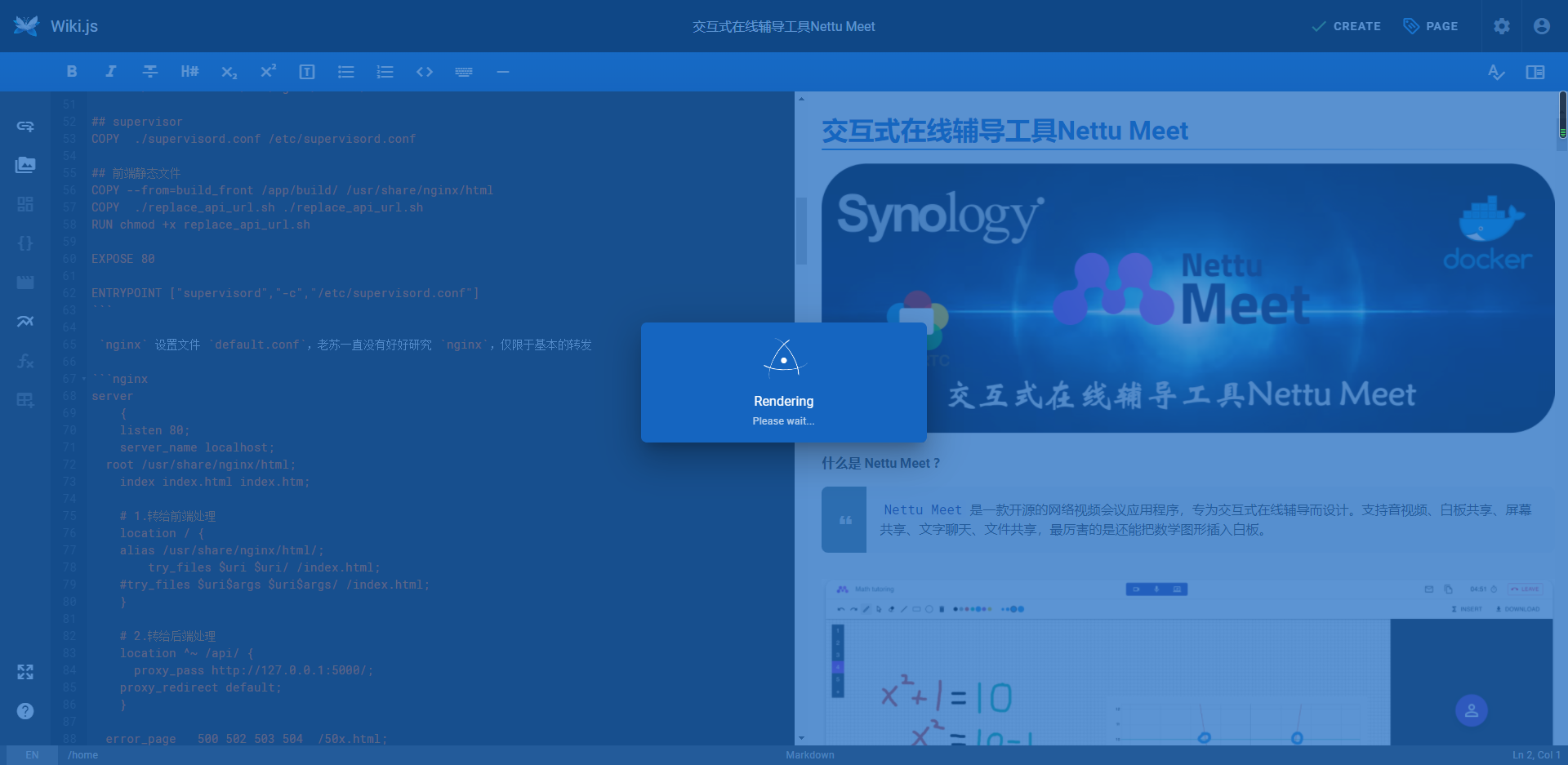
创建页面

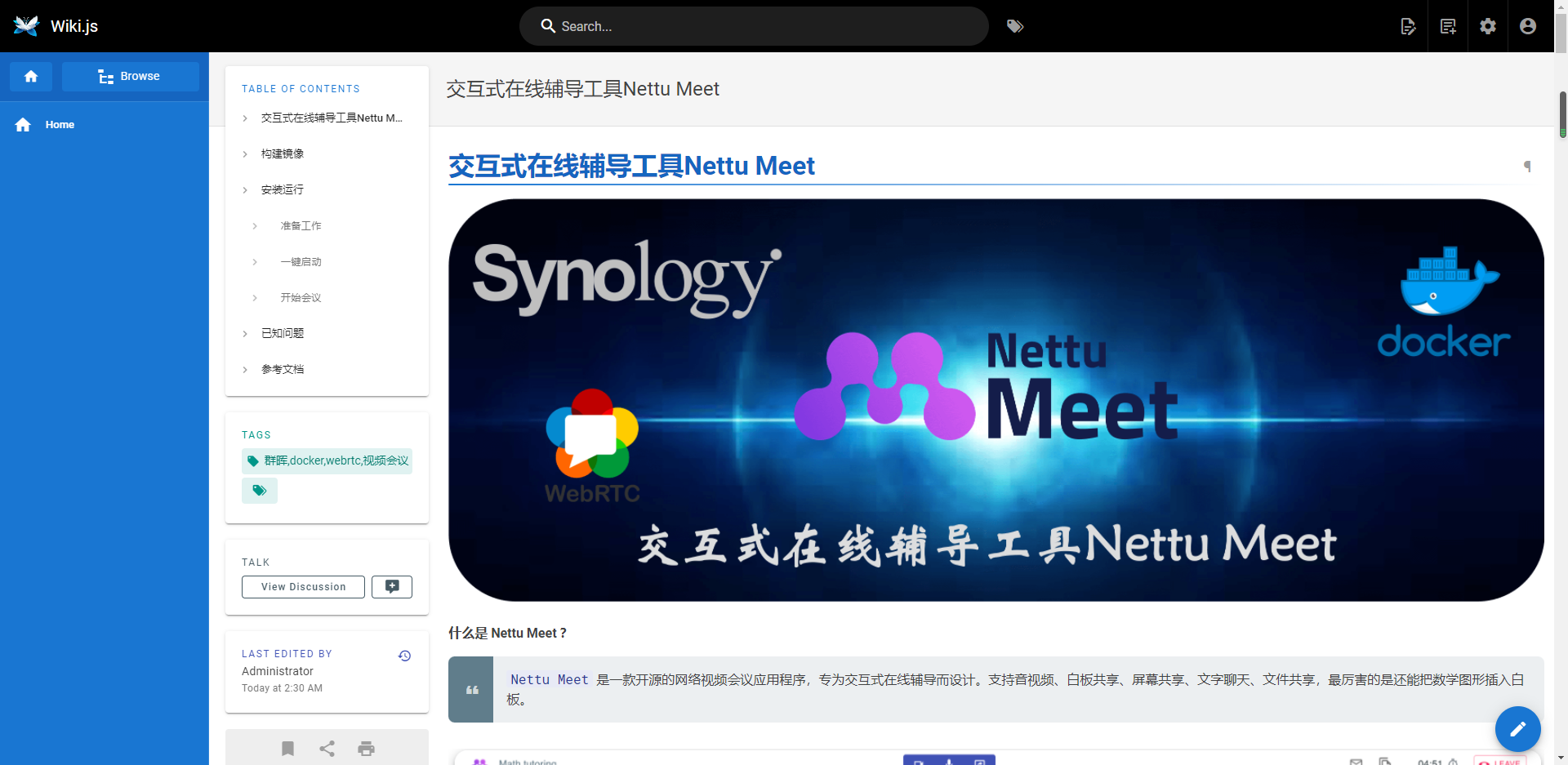
最终显示

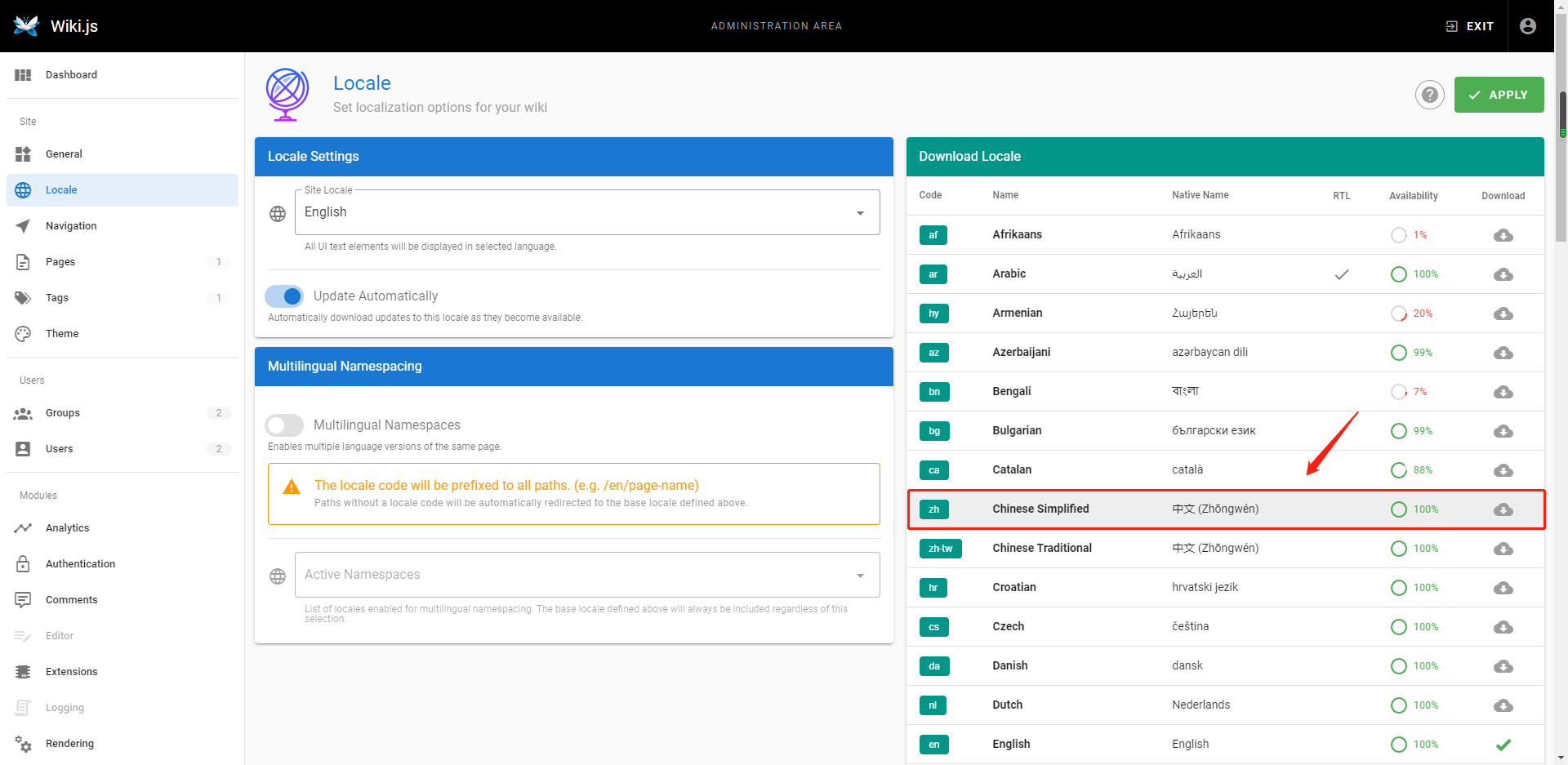
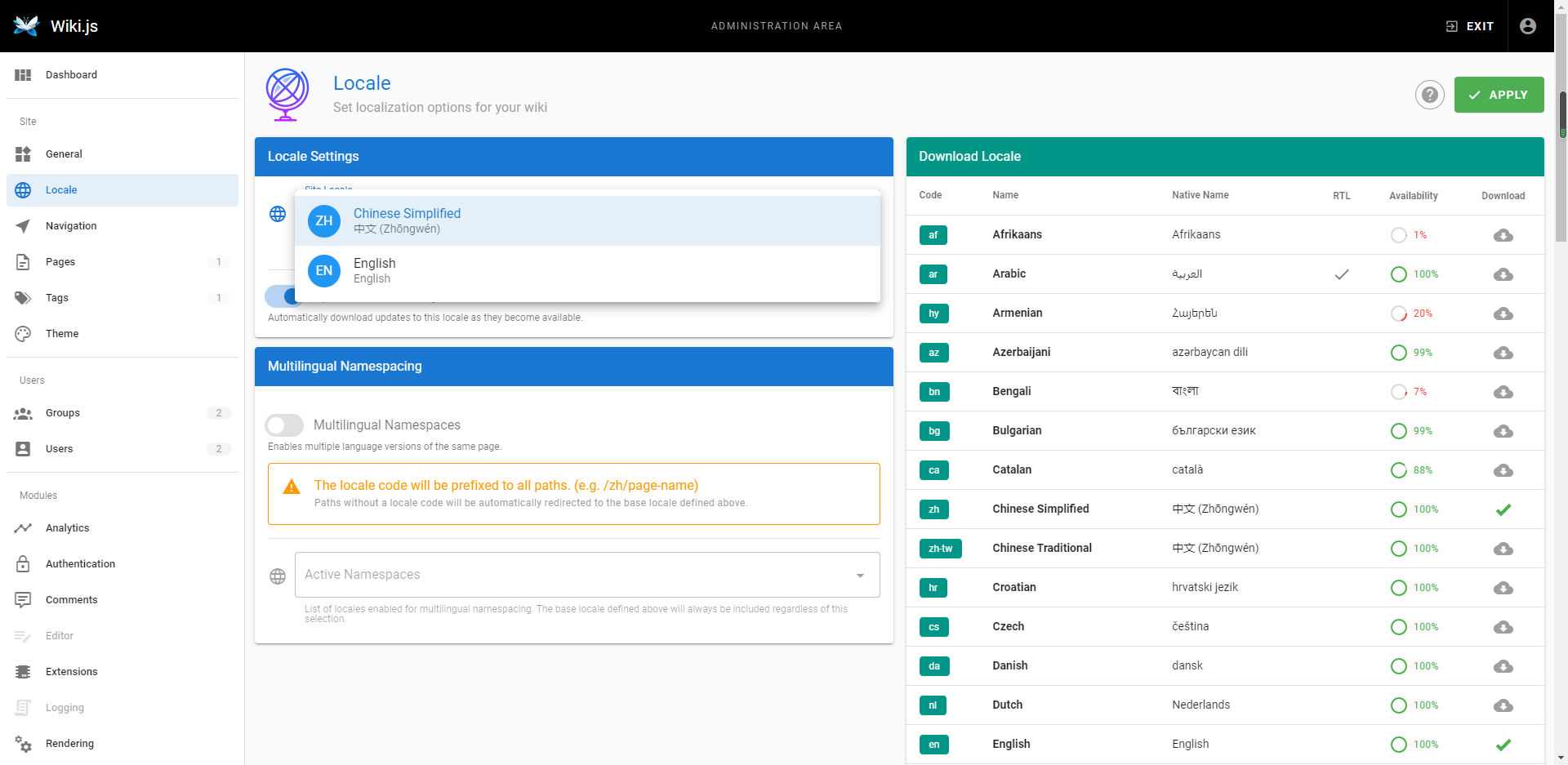
设置中文

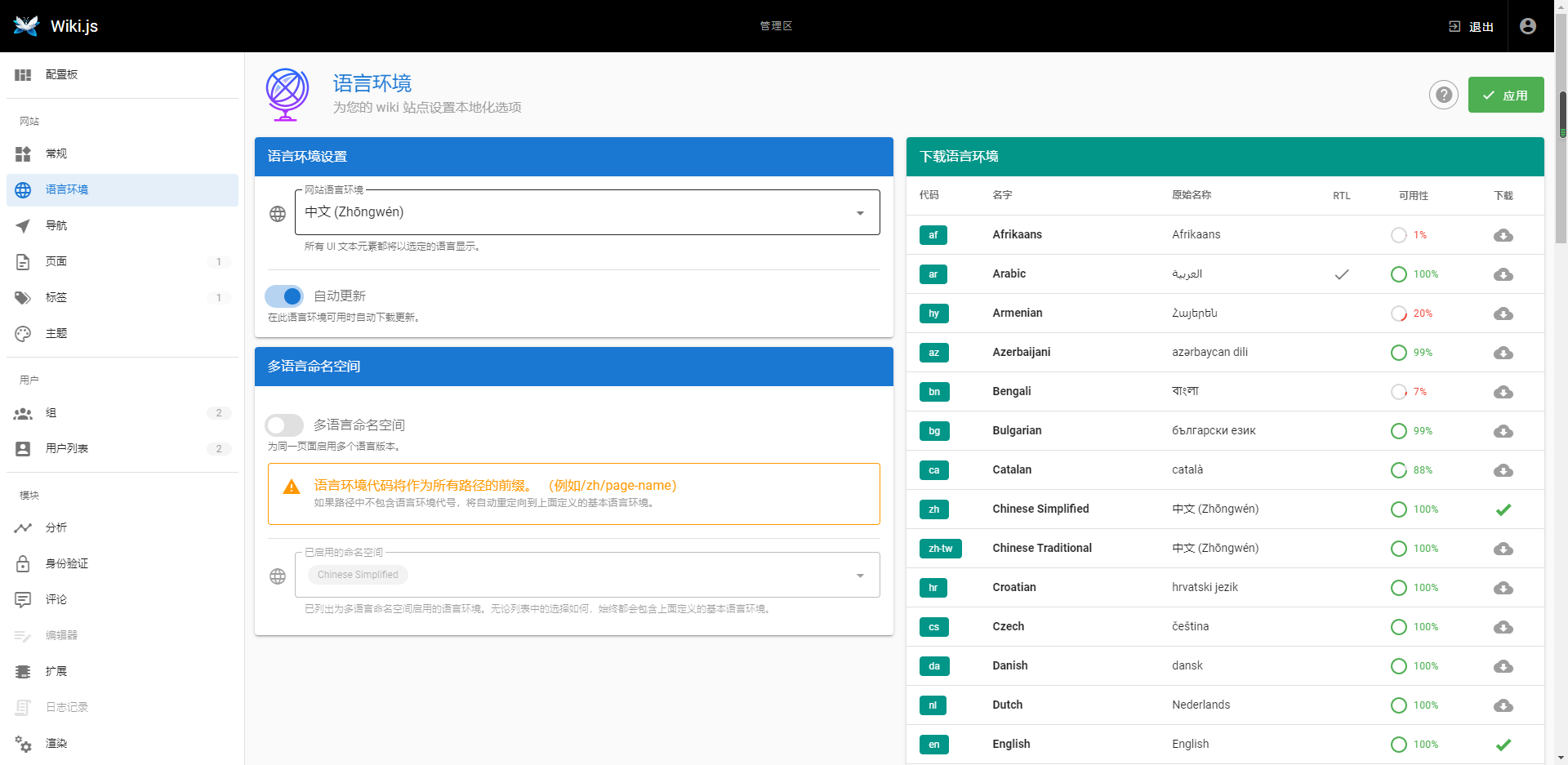
下载完成后就可以选择 中文

APPLY 之后界面就切换成中文了

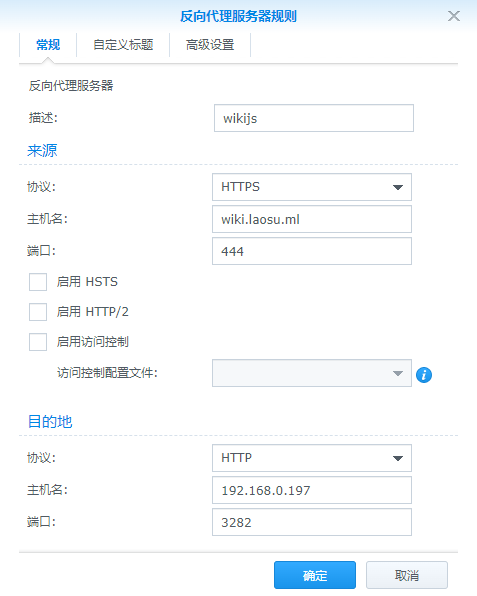
反向代理
先做好反代设置

在 设置 的 常规 中修改 网站地址,修改之后记得应用
如果你没有备案,记得把端口也带上,但是不要带尾部斜杠

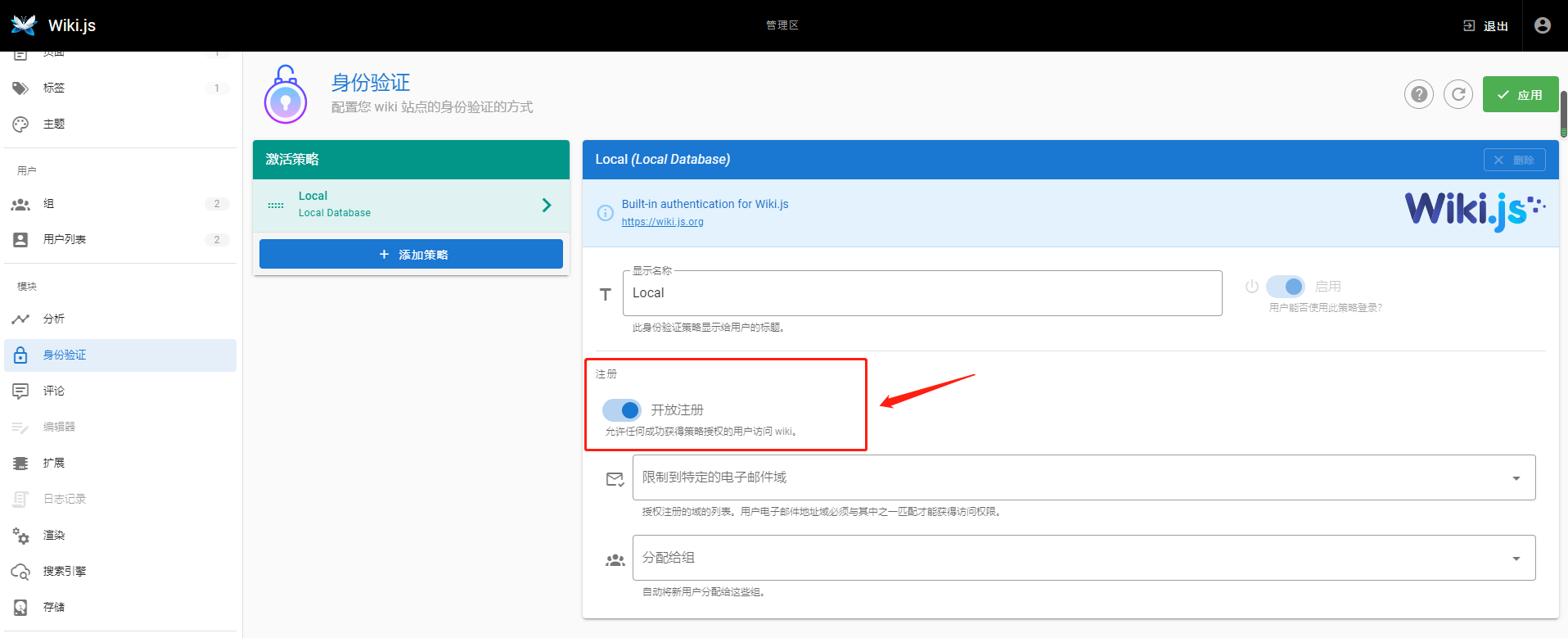
开放注册
如果是作为团队的知识库,需要启用 开放注册
默认是没有开启的

启用开放注册后,在登录界面可以自己 创建一个账户

填写注册信息可以创建一个新的账户

参考文档
Requarks/wiki: Wiki.js | A modern and powerful wiki app built on Node.js
地址:https://github.com/Requarks/wikiWiki.js
地址:https://js.wiki/Docker | Wiki.js
地址:https://docs.requarks.io/install/docker
