开源工作流自动化工具n8n
在『 IFTTT的开源替代品 』一文中,老苏提到了 n8n ,这是一款基于节点的工作流自动化工具,可以实现当 A 条件发生,触发 B 服务这样的自动工作流程。
什么是 n8n ?
n8n是免费的基于节点的工作流自动化工具,可以轻松实现跨不同服务的任务自动化。它可以自托管,易于扩展,因此也可以与内部工具一起使用。
老苏一直想写 n8n,9月份终于开始动笔,写完了安装部分又搁置了下来,主要是没有想好具体用来做点什么。最近后台又有人在问,所以虚构了 1 个应用场景:获取天气预报,并通过微信发送到手机。希望通过案例的讲解让大家了解 n8n 是怎么工作的。
安装
在群晖上以 Docker 方式安装。
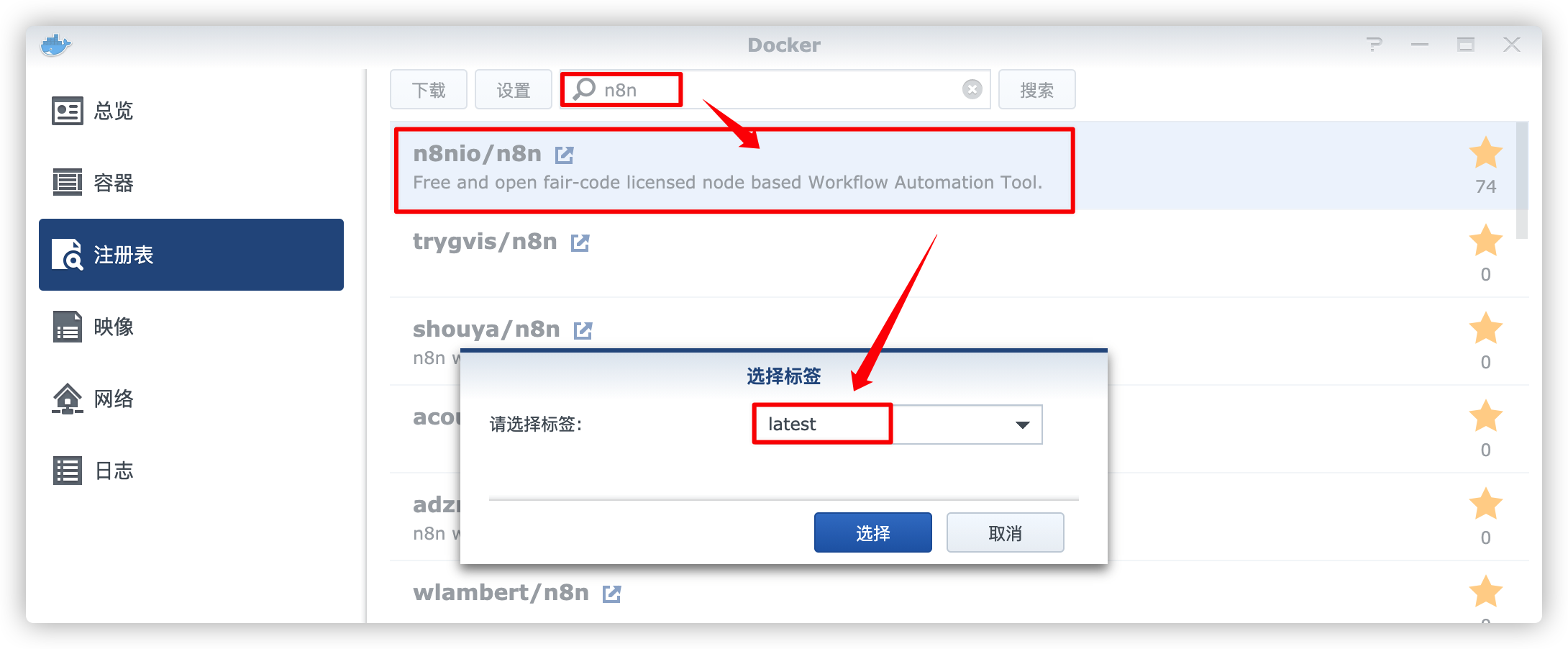
在注册表中搜索 n8n ,选择第一个 n8nio/n8n,版本选择 latest。

卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 n8n
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/n8n |
/home/node/.n8n |
存放设置和数据库 |

端口
直接用了默认的端口 5678
| 本地端口 | 容器端口 |
|---|---|
5678 |
5678 |

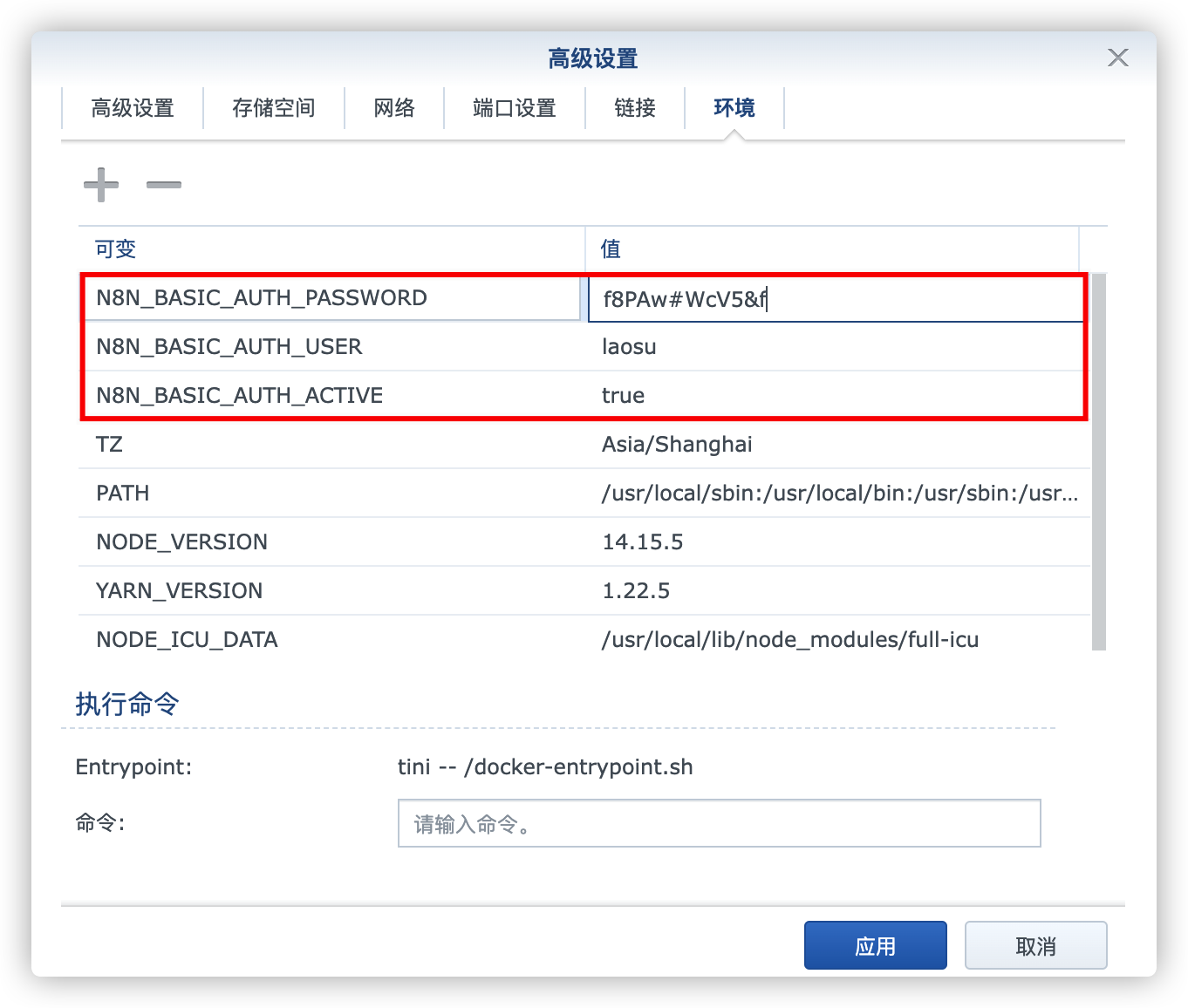
环境
| 可变 | 值 |
|---|---|
TZ |
时区 |
N8N_BASIC_AUTH_ACTIVE |
默认设置为 true |
N8N_BASIC_AUTH_USER |
设置用户名 |
N8N_BASIC_AUTH_PASSWORD |
设置密码 |
如果只是在局域网使用,红框部分(账号密码验证)可以不用设置,但是时区一定要设置正确,否则会影响到定时节点 cron 的执行时间

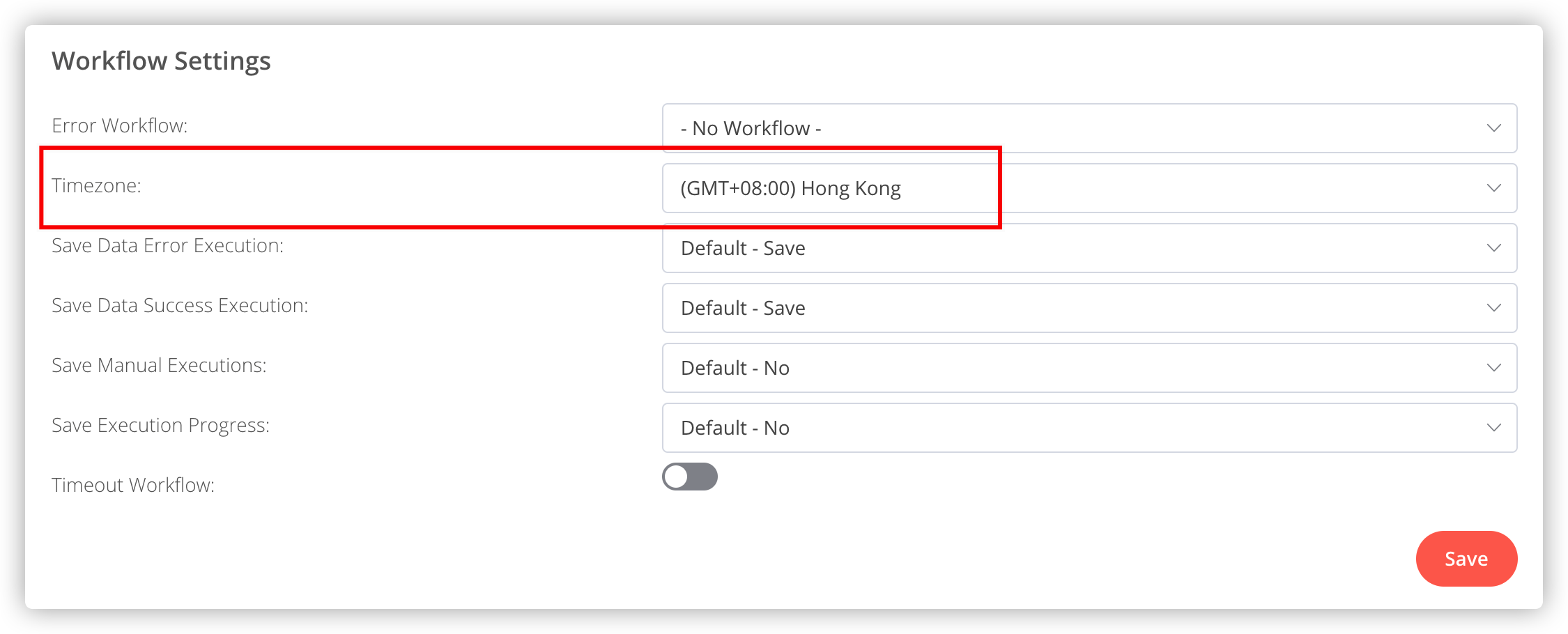
当然也可以在 Settings 中将 TimeZone 设置为 (GMT+08:00)Hong Kong

如果你想使用 MySQL 或者 PostgresDB,需通过环境变量参数进行指定,请参考官方文档:https://github.com/n8n-io/n8n/blob/master/docker/images/n8n/README.md#persist-data,如果只是个人用,老苏觉得没啥必要。除非你的流程很多,那就另说了。
运行
在浏览器中输入 http://群晖IP:5678,就能看到登录界面

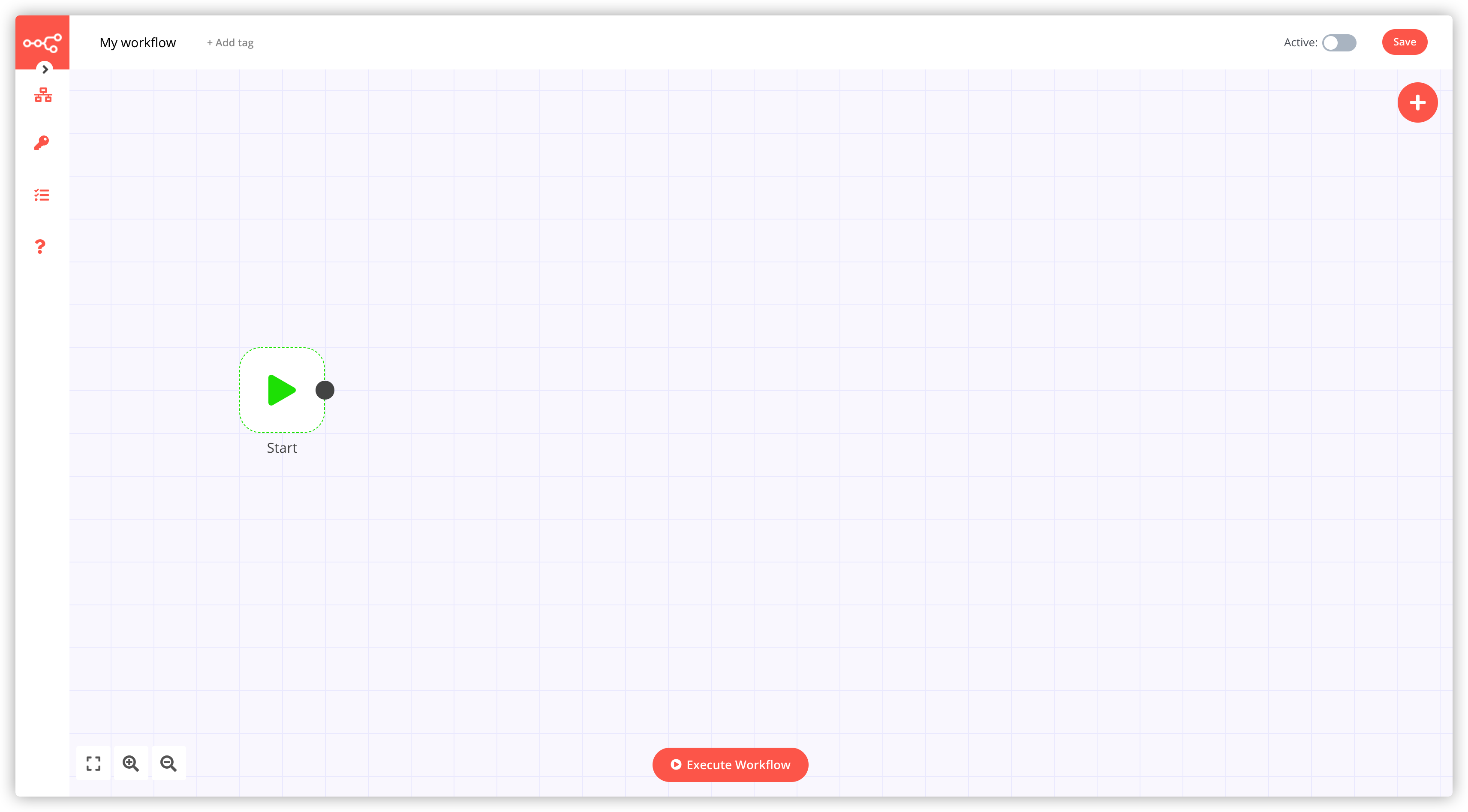
登录之后的主界面

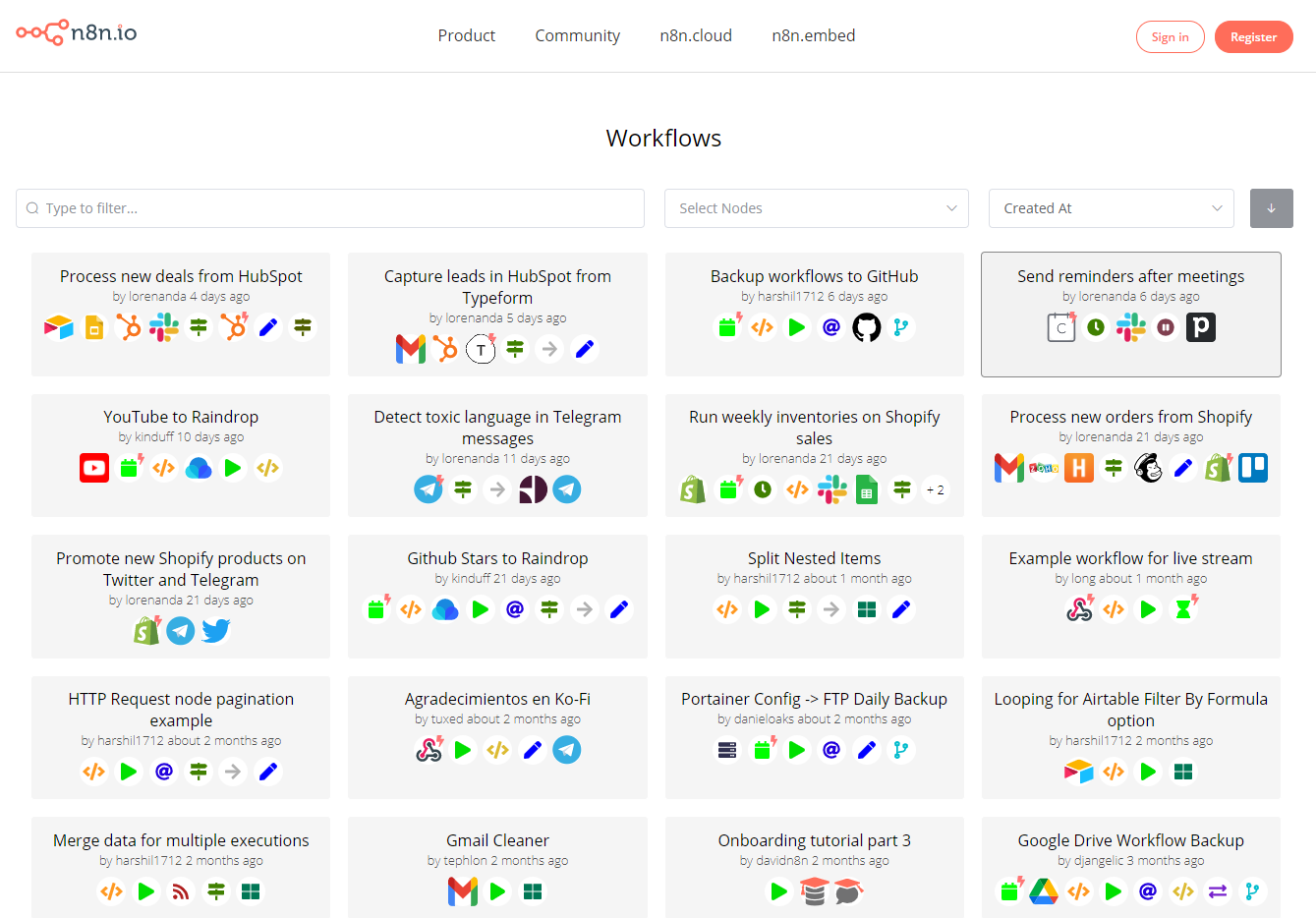
在官网我们能找到大量的工作流:https://n8n.io/workflows,找到适合的可以导入我们的系统中,不过说实话,国外的应用很多我们都用不了。

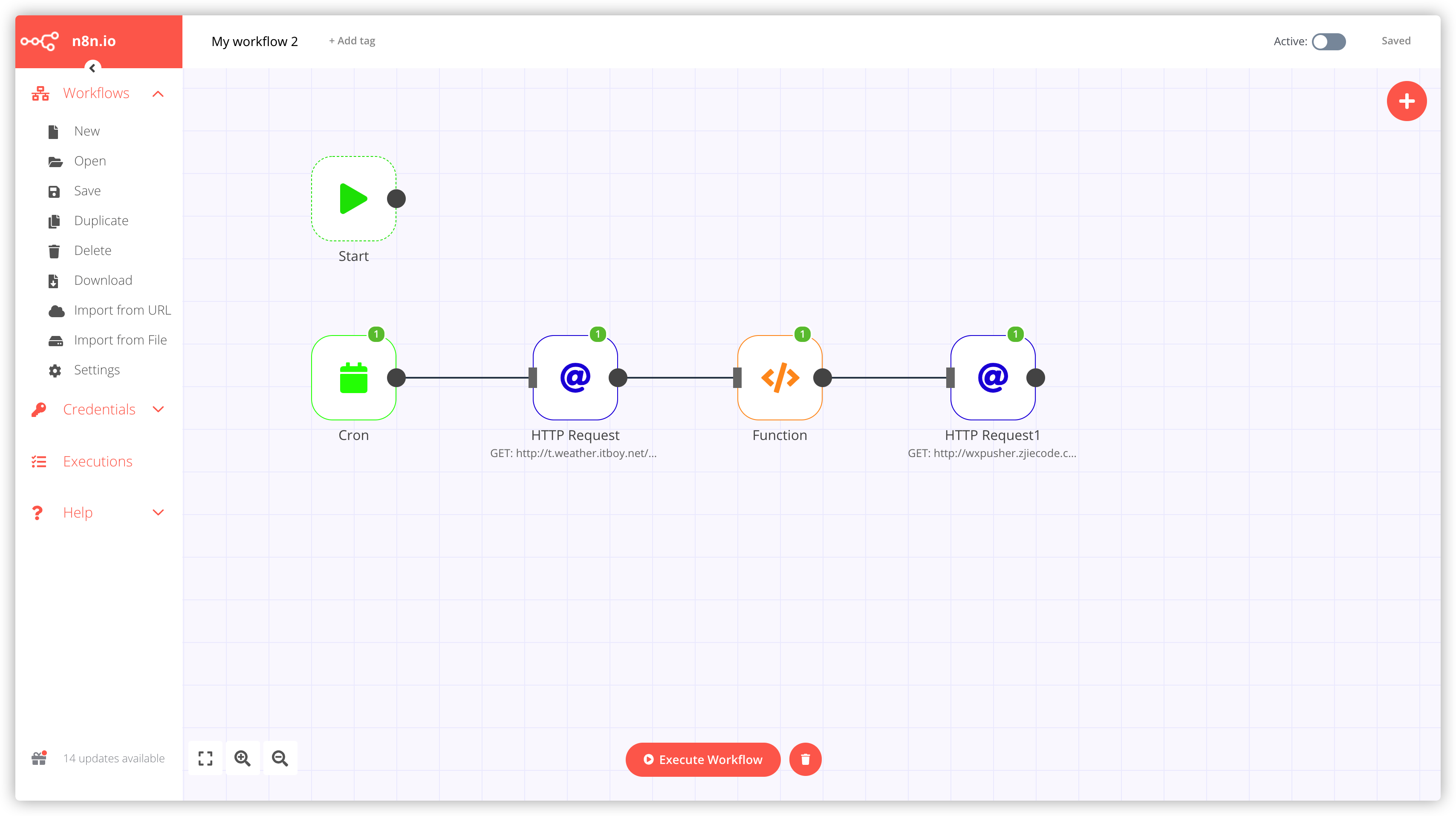
工作流程
下面开始今天的示例,老苏将按照 事件触发 –> 数据获取 –> 数据处理 –> 执行动作 的流程来详细介绍
事件触发
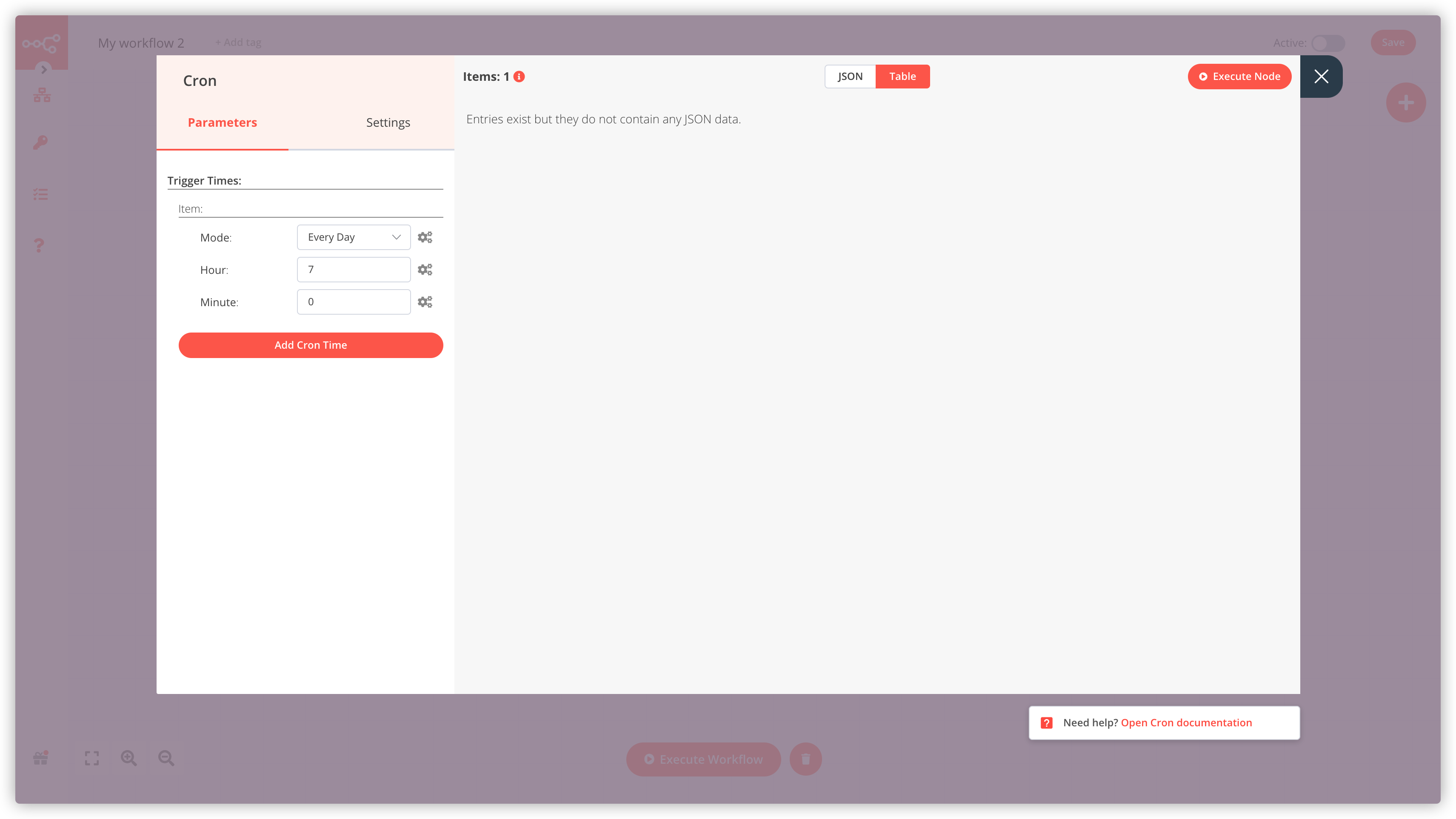
顾名思义,这是用来触发事件的,老苏用了 Cron 节点,这是一个定时执行的节点
| 参数 | 值 | 说明 |
|---|---|---|
Mode |
Every Day |
每天执行 |
Hour |
7 |
24小时,早上7点开始执行 |
Minute |
0 |
分钟 |
按官方的说法每天更新
4次数据,所以频繁的抓取只会给服务器增加压力

如果一次不够的话,可以再增加几次,但是一天不要超过 4 次。不管是 weather.api 还是 WxPusher ,虽然使用是免费的,但是维护者还是有成本的,别薅羊毛把羊🐑给薅没了

数据获取
关于天气数据,可以参考『 用Changedetection监控网页的变化 』一文中的
JSON-API-监控部分
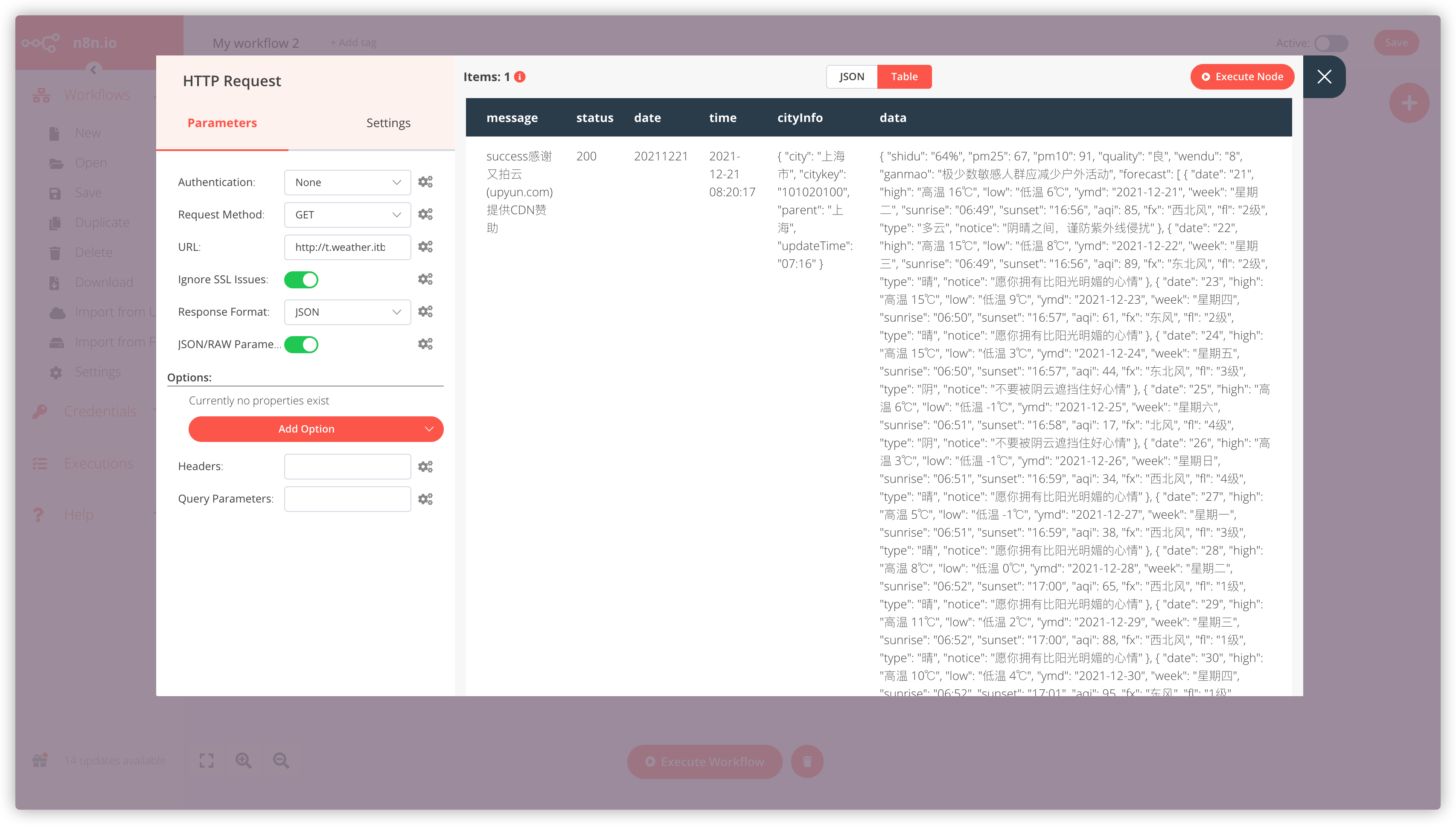
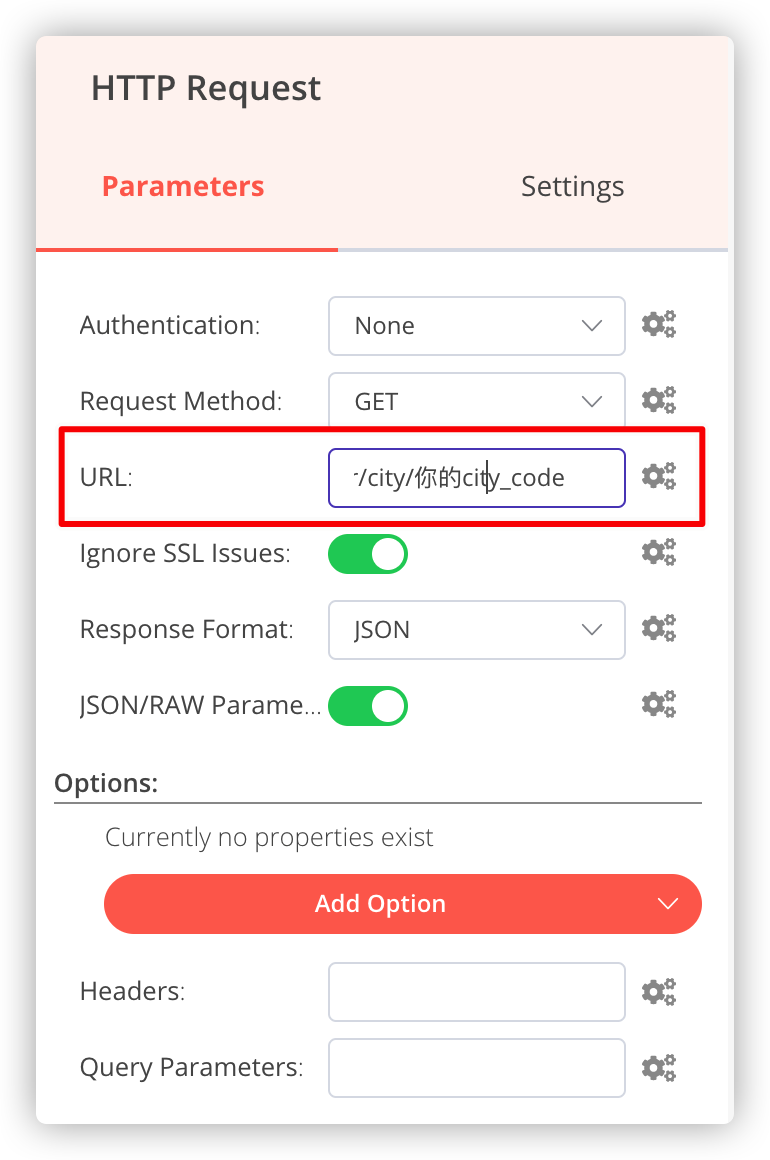
老苏用了 HTTP Request 节点来获取数据
| 参数 | 值 | 说明 |
|---|---|---|
Authentication |
None |
不需要认证 |
Request Method |
GET |
请求方式 |
URL |
http://t.weather.itboy.net/api/weather/city/101020100 |
注意这是上海的天气 |
Response Format |
JSON |
返回的数据格式 |
填完之后点右上角的 Execute Node,不出状况的话会返回相应城市的天气信息

数据处理
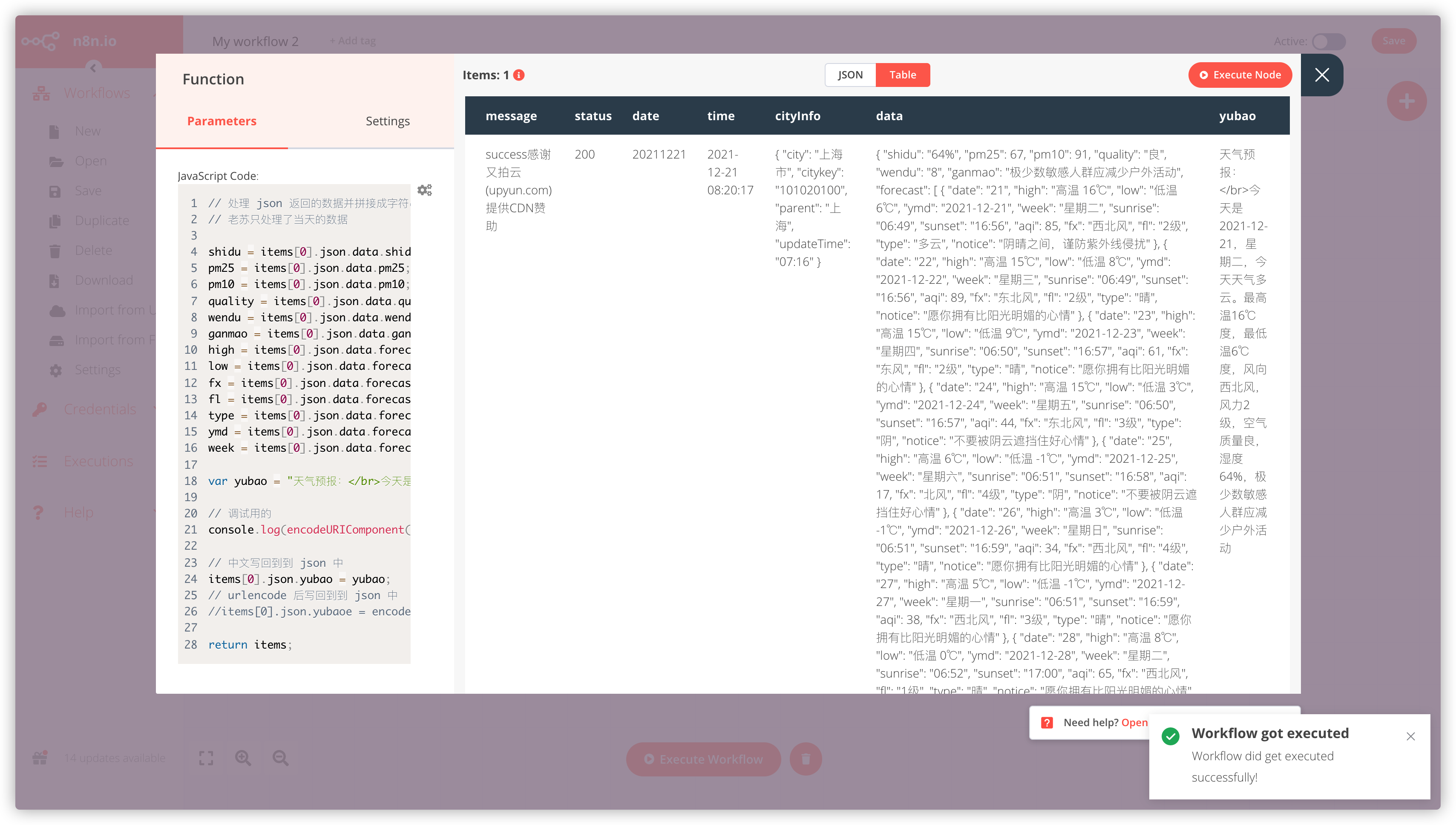
老苏用了 Function 节点来处理数据,这个节点需要自己写点 Javascript 代码。虽然老苏不是程序员,但是在百度和 初冬 小帅哥的帮助,还是完成了目标
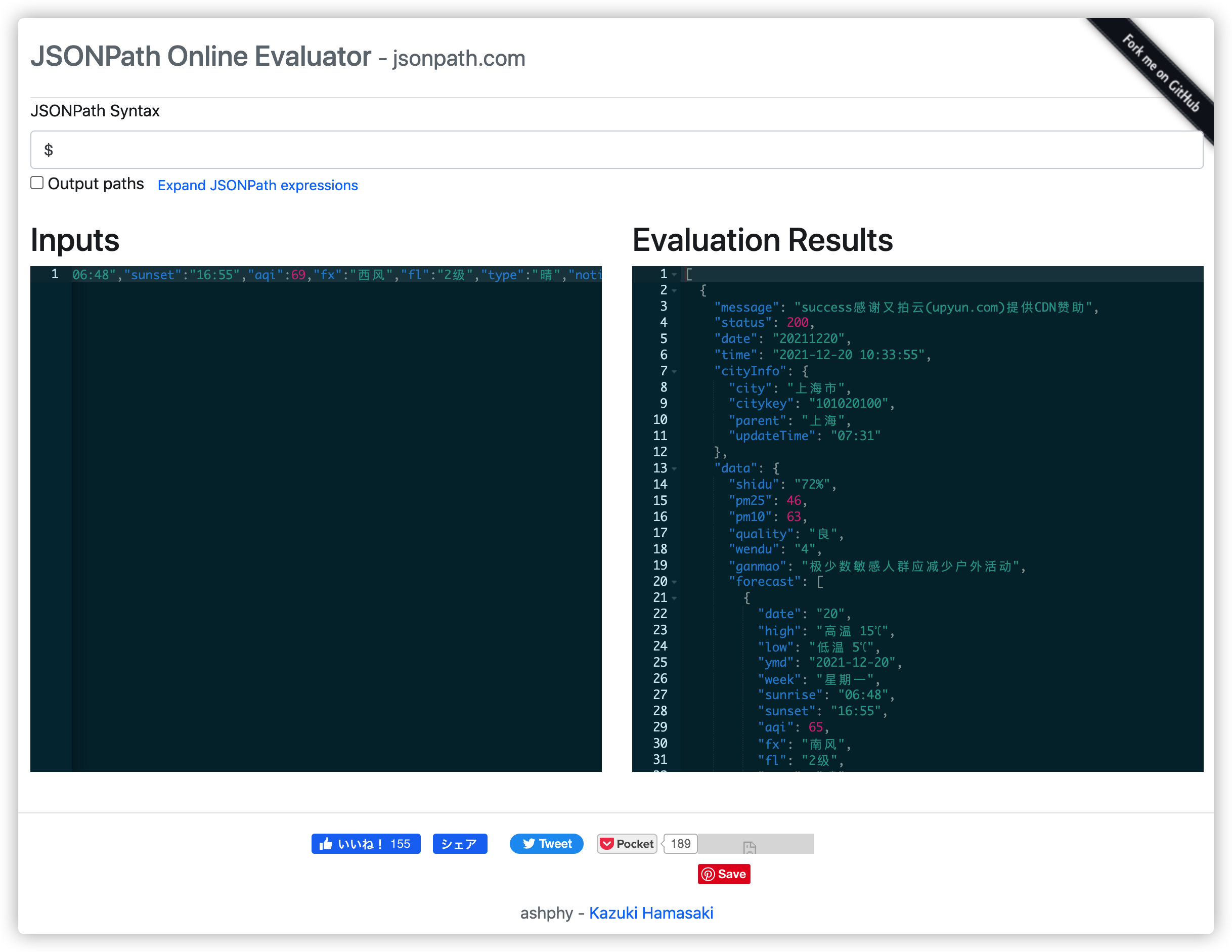
其实大部分代码就是对照着下图取数据

1 | // 处理返回的 json 格式的数据并拼接成字符串 |

执行动作
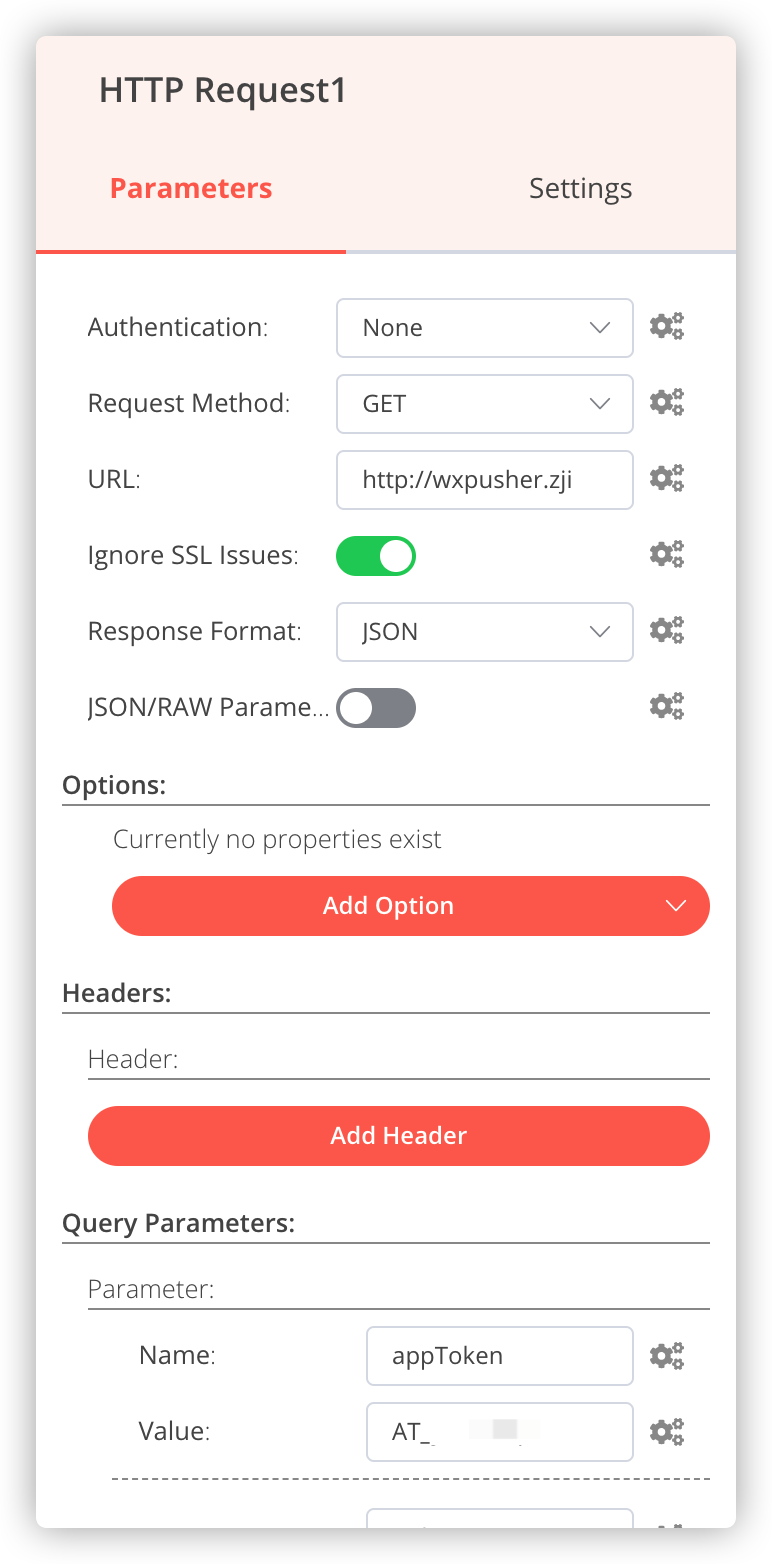
老苏用了 HTTP Request 节点来触发相应的动作,也就是通过WxPusher 实现微信发送天气预报
关于
WxPusher的申请请参考『 通过WxPusher在群晖上实现微信推送 』的相关部分
| 参数 | 值 | 说明 |
|---|---|---|
Authentication |
None |
不需要认证 |
Request Method |
GET |
请求方式 |
URL |
http://wxpusher.zjiecode.com/api/send/message/ |
微信发送地址 |
Response Format |
JSON |
返回的数据格式 |

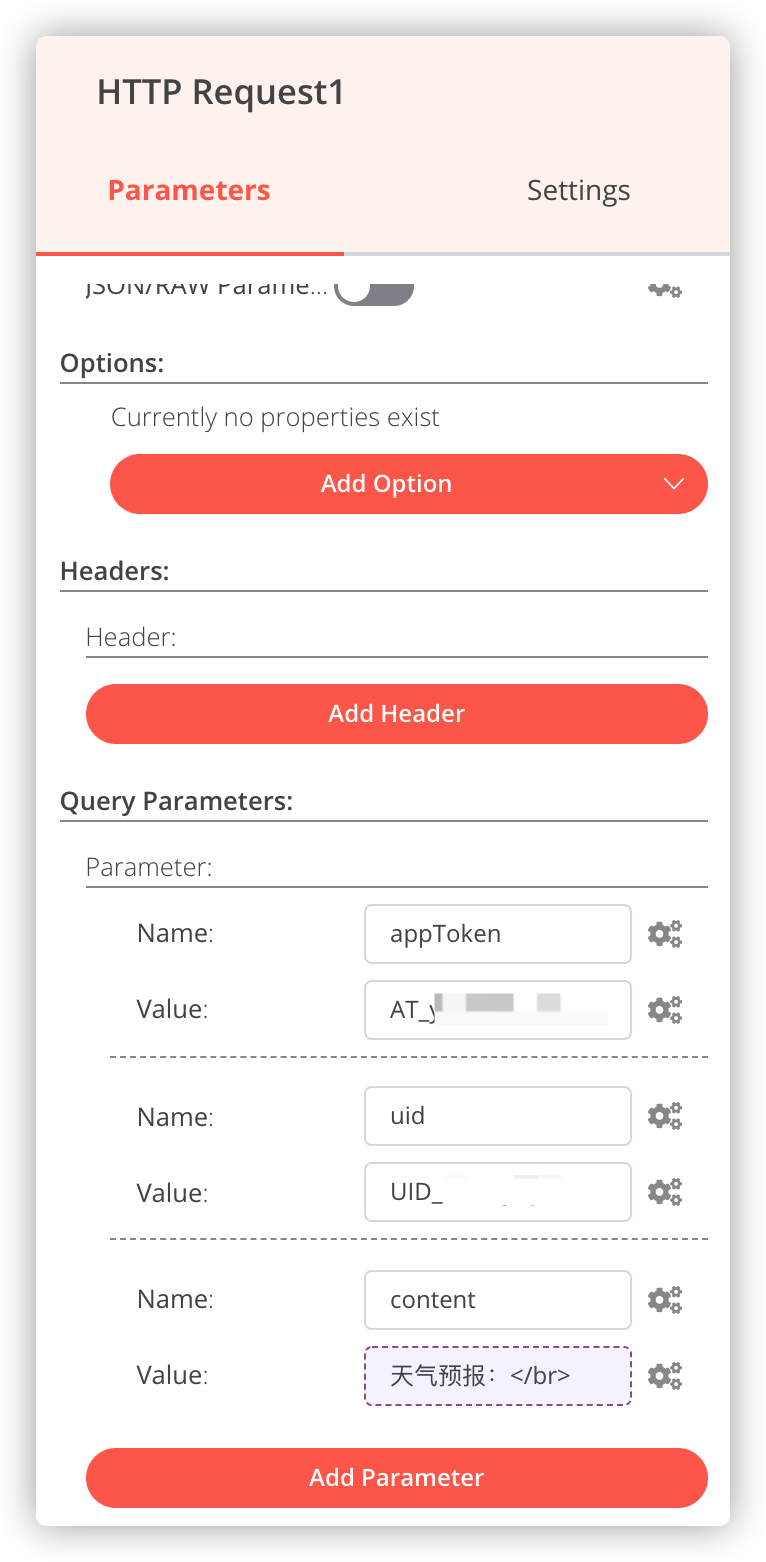
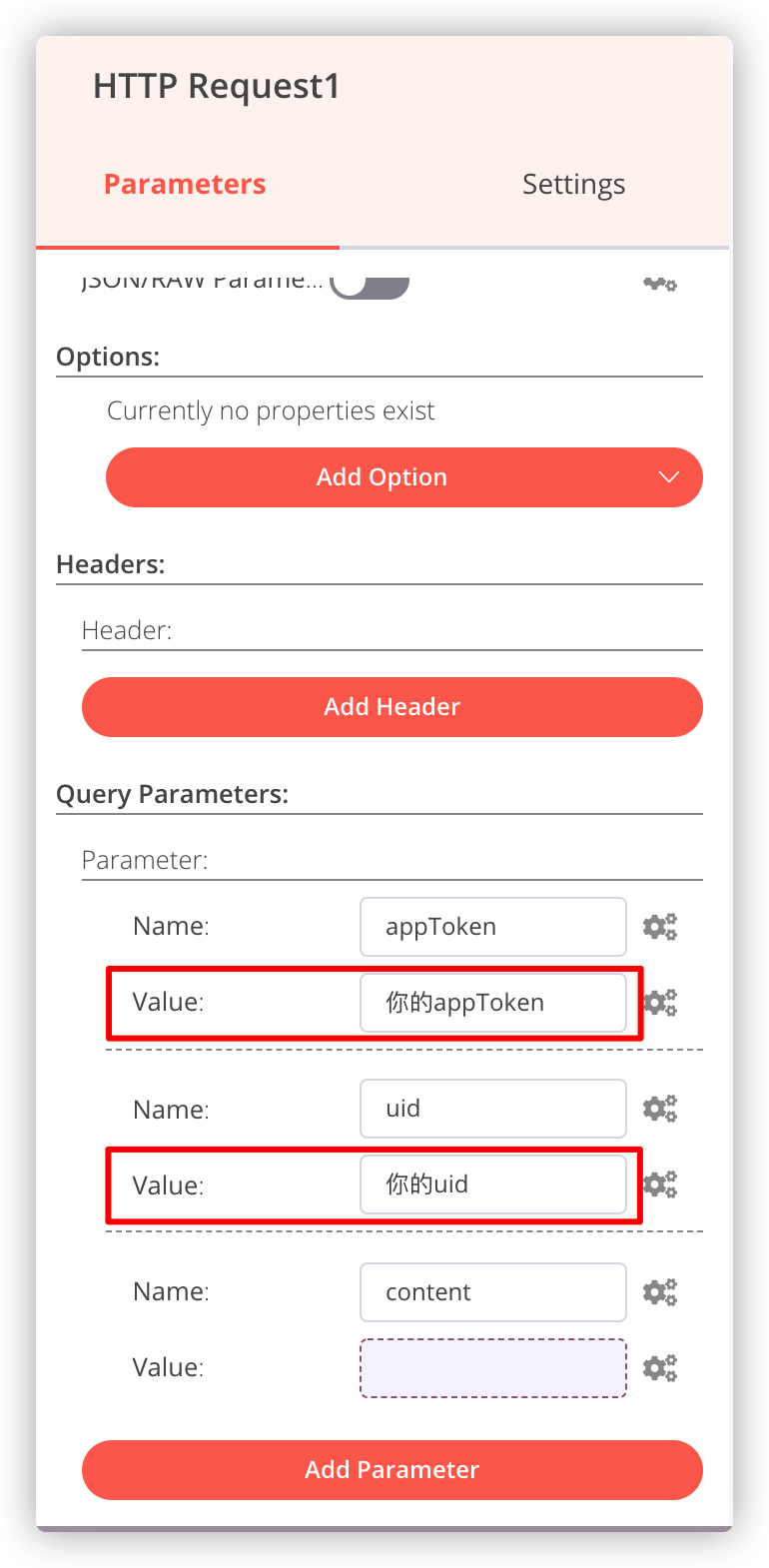
除此之外还需要在 Query Parameters 中通过 Add Parameter 增加 3 个参数
| 参数 | 值 | 说明 |
|---|---|---|
appToken |
你的appToken |
你的appToken |
uid |
你的UID |
你的UID |
content |
手动选取 |
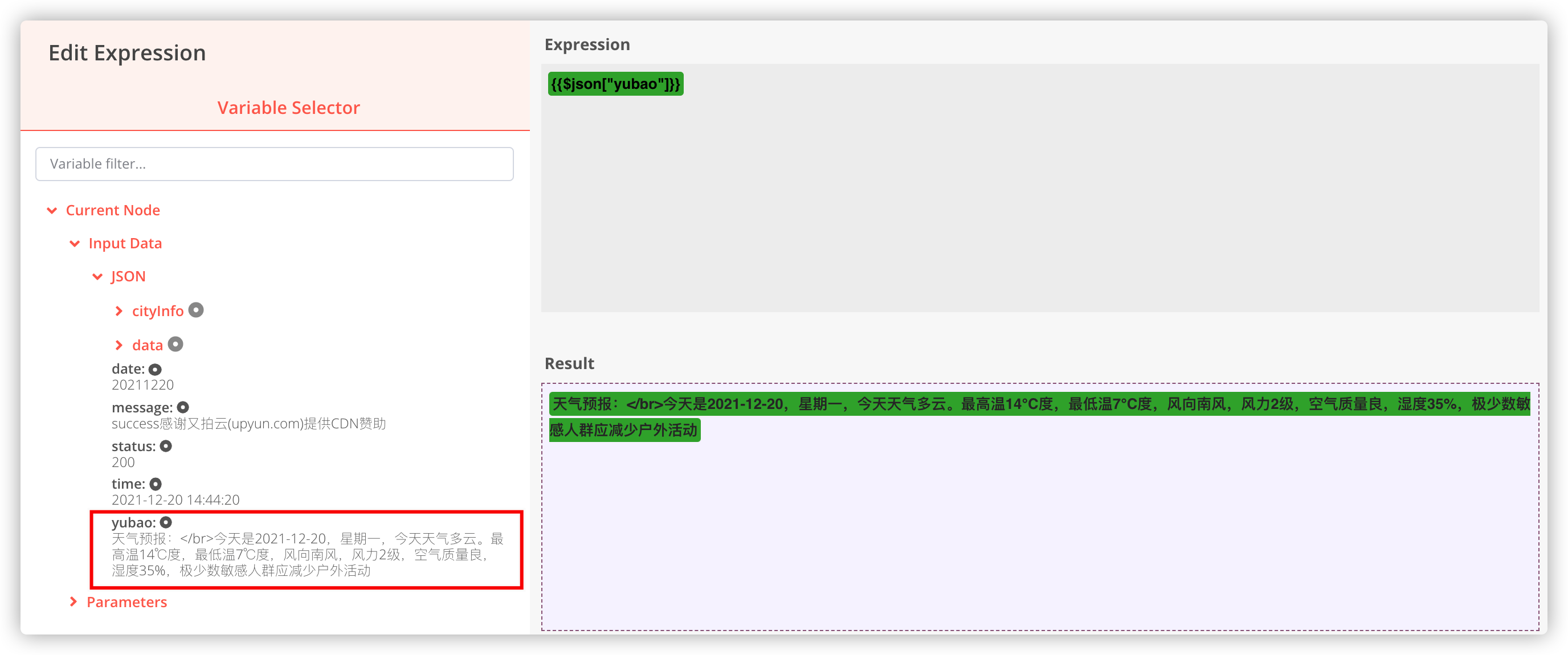
第三个参数的 value 值需手动点击后面的齿轮

逐级展开 Current Node –> Input Data –> JSON –> data –> yubao

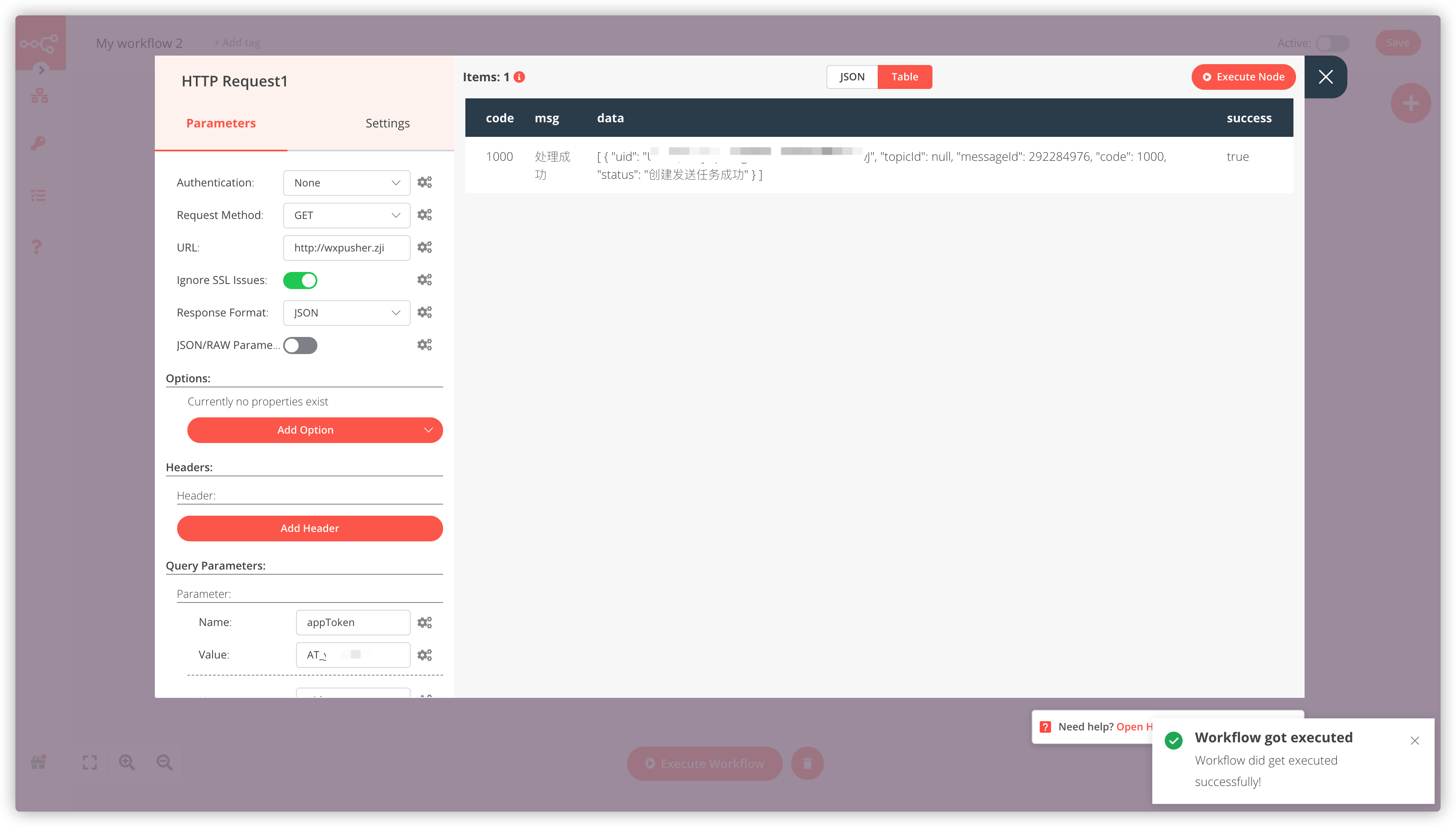
点右上角的 Execute Node 执行正常

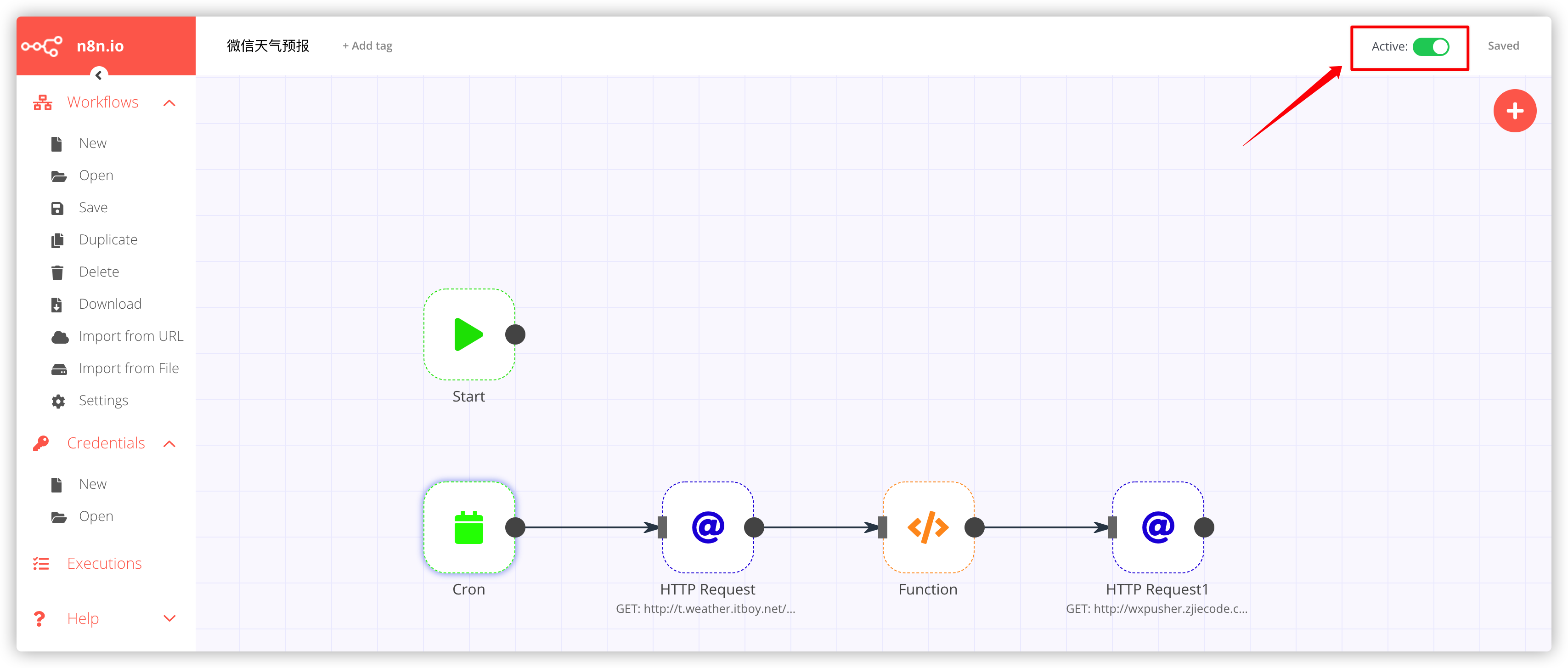
保存成果
记得保存,其实每一步做完后都可以点右上角的 Save 保存的

要启用记得勾选 Active

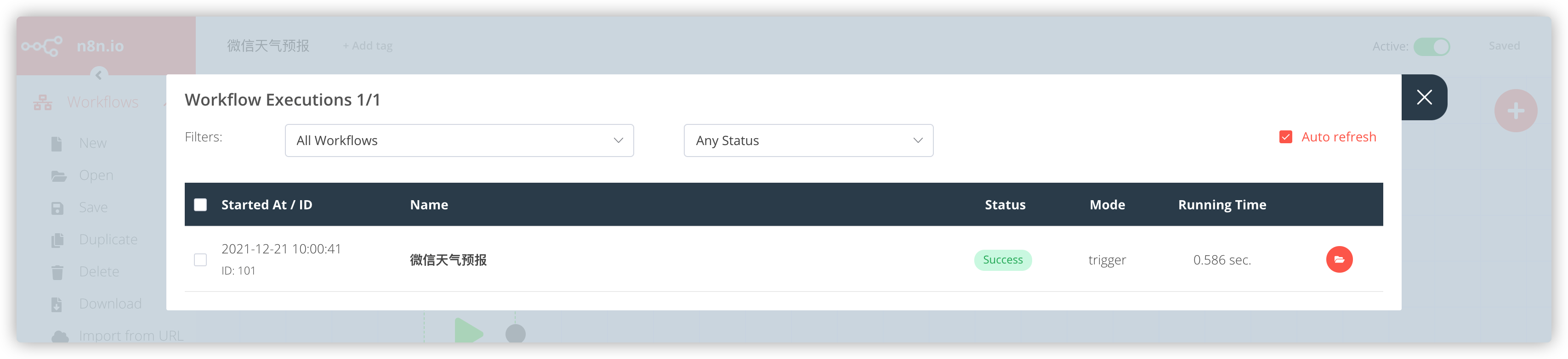
流程自动执行后,可以在 Executions 中看到执行情况

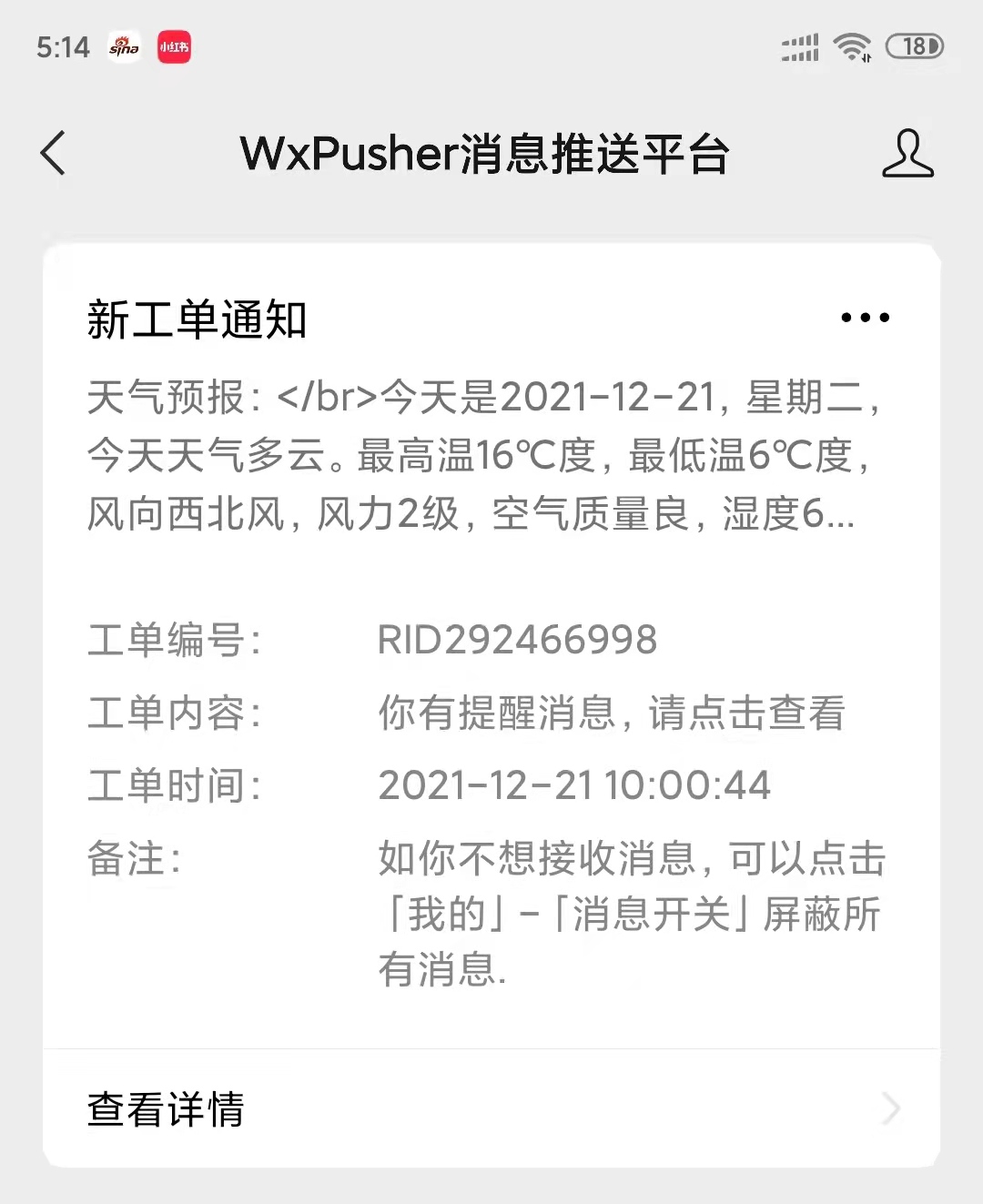
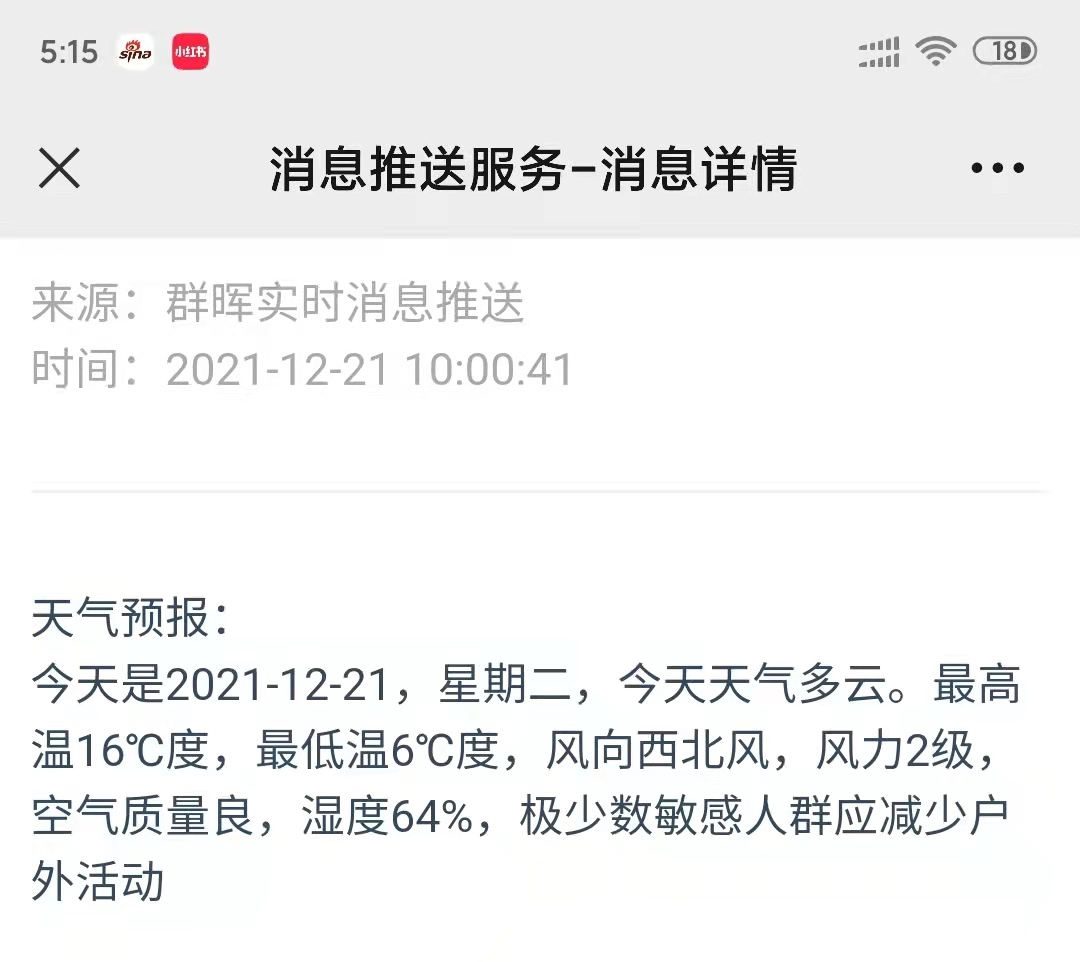
手机上收到的效果

进入后的详情

小结
有两个方法运行老苏的示例,一种是照着文档一步一步实践,这也是老苏写这篇文档的初衷;另一种是“偷懒”的方法,直接导入老苏的 json 文件,文件中有 3 个地方要修改:
你的city_code,要换成你所在城市的代码;你的appToken,换成你在WxPusher中的appToken;你的uid:需换成你在WxPusher获取到的uid;
导入的方法可以是通过 Import from URL 在线导入,之后再去节点修改上面 3 个参数;

还有

也可以先下载,修改完之后再通过 Import from File 导入。
json 文件的地址在下面👇:
- 国外用户:
https://raw.githubusercontent.com/wbsu2003/n8n/main/weather2wx.json- 国内用户:
https://raw.fastgit.org/wbsu2003/n8n/main/weather2wx.json
参考文档
n8n.io - Free and Open Workflow Automation Tool
地址:https://n8n.io/n8n-io/n8n: Free and open fair-code licensed node based Workflow Automation Tool. Easily automate tasks across different services.
地址:https://github.com/n8n-io/n8nn8n/README.md at master · n8n-io/n8n
地址:https://github.com/n8n-io/n8n/blob/master/docker/images/n8n/README.mdAutomatically pulling and visualizing data with n8n 📈
地址:https://n8n.io/blog/automatically-pulling-and-visualizing-data-with-n8n/How To Automate Your Processes Using HTTP Request Node From n8n | Hacker Noon
地址:https://hackernoon.com/how-to-automate-your-processes-using-http-request-node-from-n8n-gk383ud0