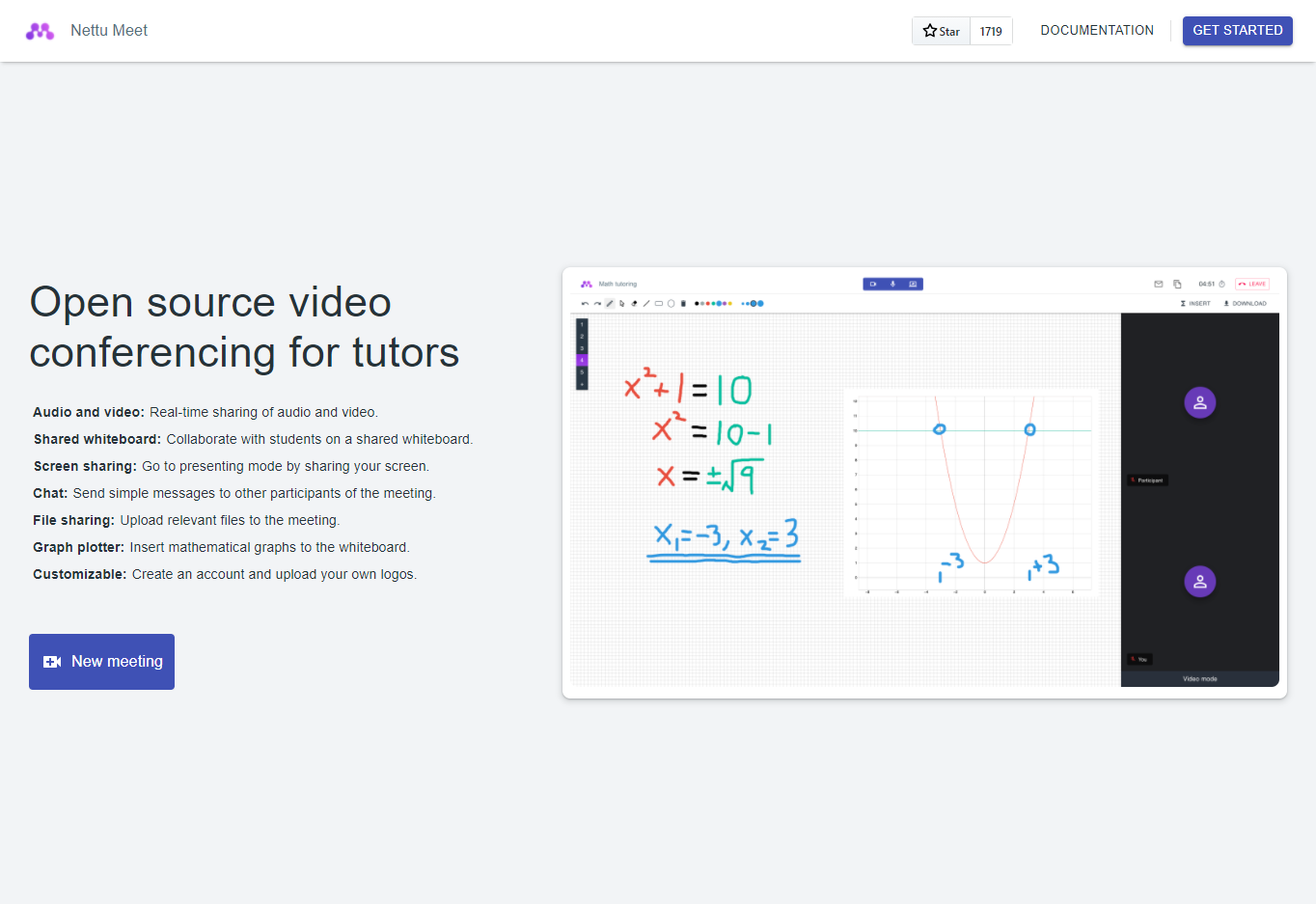
什么是 Nettu Meet ?
Nettu Meet 是一款开源的网络视频会议应用程序,专为交互式在线辅导而设计。支持音视频、白板共享、屏幕共享、文字聊天、文件共享,最厉害的是还能把数学图形插入白板。
官方提供的演示地址:https://meet.nettubooking.com/
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 FROM node:16.5 as build_frontLABEL maintainer=laosu<wbsu2003@gmail.com> WORKDIR /app COPY /frontend/. . RUN npm install --registry=https://registry.npm.taobao.org RUN npm run build FROM node:16.5 RUN sed -i s@/deb.debian.org/@/mirrors.aliyun.com/@g /etc/apt/sources.list \ && apt-get clean \ && apt-get update \ && apt-get install -y net-tools build-essential valgrind supervisor nginx WORKDIR /app COPY /server/. . RUN npm install --registry=https://registry.npm.taobao.org ENV NETTU_REDIS_HOST="host.docker.internal" ENV NETTU_REDIS_PORT=6379 ENV MONGODB_CONNECTION_STRING=mongodb://root:rootpassword@host.docker.internal:27017 ENV MONGODB_NAME=nettu-meetingENV FRONTEND_URL="https://meet.nettubooking.com" RUN rm -f /etc/nginx/sites-enabled/default RUN rm -f /etc/nginx/sites-available/default COPY ./default.conf /etc/nginx/conf.d/default.conf COPY ./supervisord.conf /etc/supervisord.conf COPY --from=build_front /app/build/ /usr/share/nginx/html COPY ./replace_api_url.sh ./replace_api_url.sh RUN chmod +x replace_api_url.sh EXPOSE 80 ENTRYPOINT ["supervisord" ,"-c" ,"/etc/supervisord.conf" ]
nginx 设置文件 default.conf
老苏一直没有好好研究 nginx,仅限于基本的转发
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 server { listen 80 ; server_name localhost; root /usr/share/nginx/html; index index.html index.htm; location / { alias /usr/share/nginx/html/; try_files $uri $uri / /index.html; } location ^~ /api/ { proxy_pass http://127.0.0.1:5000/; proxy_redirect default; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
replace_api_url.sh 用于替换 ENV 设置的 FRONTEND_URL
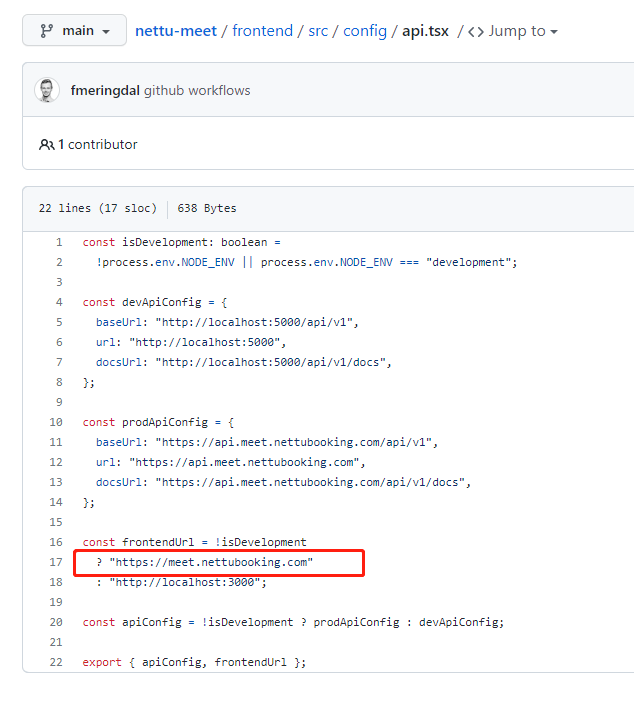
从代码看,除了调试模式外,前端地址均为官方的演示地址。当我们在主界面点 New Meeting 时,就会跳转到官网地址,这显然不是我们期望的,因此要替换掉
1 2 3 4 5 #!/usr/bin/env sh find '/usr/share/nginx/html' -name '*.js' -exec sed -i -e 's,' https://meet.nettubooking.com',' "$FRONTEND_URL " ',g' {} \; nginx -g "daemon off;"
supervisord.conf 文件是新增用来控制进程的,前端 app 是运行在 nginx 上的静态页面,后端 srv 基于 node.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 [include] files = /etc/supervisor/conf.d/*.conf[program:app] command =./replace_api_url.sh[program:srv] command =npm startautostart =true autorestart =false startretries =3 user =root[supervisord] nodaemon =true logfile =/tmp/supervisord.logpidfile =/tmp/supervisord.pidloglevel =debuglogfile_maxbytes =10 MB[supervisorctl]
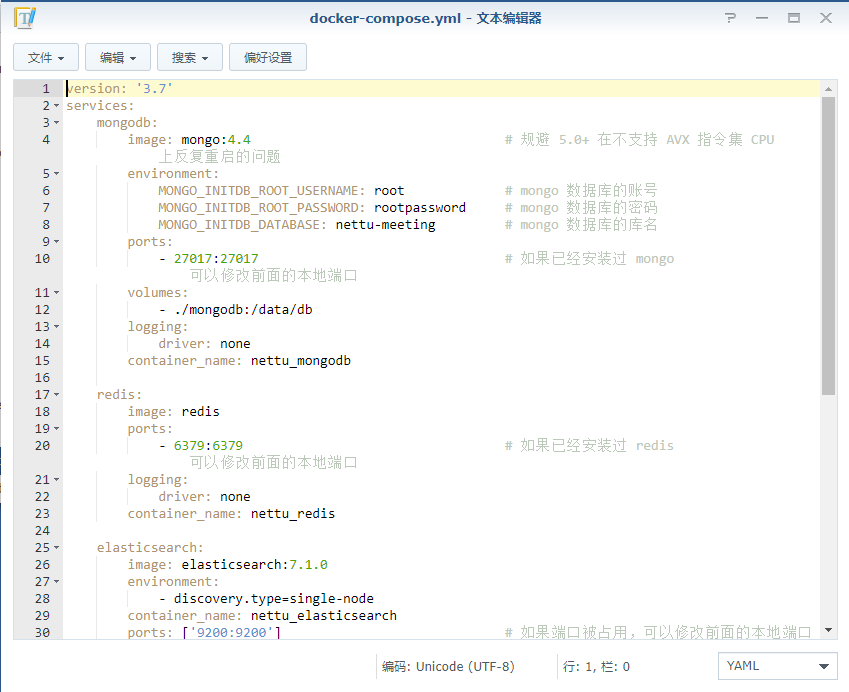
docker-compose.yml 是一键启动用的,在官方的基础上增加了 nettumeet 部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 version: '3.7' services: mongodb: image: mongo:latest environment: MONGO_INITDB_ROOT_USERNAME: root MONGO_INITDB_ROOT_PASSWORD: rootpassword MONGO_INITDB_DATABASE: nettu-meeting ports: - 27017 :27017 volumes: - mongodb_data_nettumeet_container:/data/db logging: driver: none container_name: nettu_mongodb redis: image: redis ports: - 6379 :6379 logging: driver: none container_name: nettu_redis elasticsearch: image: docker.elastic.co/elasticsearch/elasticsearch:7.1.0 environment: - discovery.type=single-node container_name: nettu_elasticsearch ports: ['9200:9200' ] kibana: image: docker.elastic.co/kibana/kibana:7.1.0 container_name: nettu_kibana ports: ['5601:5601' ] depends_on: ['elasticsearch' ] nettumeet: image: wbsu2003/nettu-meet:v1 environment: NETTU_REDIS_HOST: 192.168 .0 .114 NETTU_REDIS_PORT: 6379 MONGODB_CONNECTION_STRING: mongodb://root:rootpassword@192.168.0.114:27017 MONGODB_NAME: nettu-meeting NETTU_ELASTIC_URL: http://192.168.0.114:9200 FRONTEND_URL: http://meet.laosu.ml container_name: nettu_meet ports: - 5310 :80 depends_on: ['redis' ] volumes: mongodb_data_nettumeet_container:
构建镜像和容器运行的基本命令如下👇
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 git clone https://github.com/fmeringdal/nettu-meet.git git clone https://hub.fastgit.org/fmeringdal/nettu-meet.git cd nettu-meetdocker build -t wbsu2003/nettu-meet:v1 . docker-compose up -d docker-compose down docker exec --user root -it nettu_meet /bin/bash docker cp nettu_meet:/usr/share/nginx/html/. ./dist docker cp /dist/. nettu_meet:/usr/share/nginx/html
一键启动
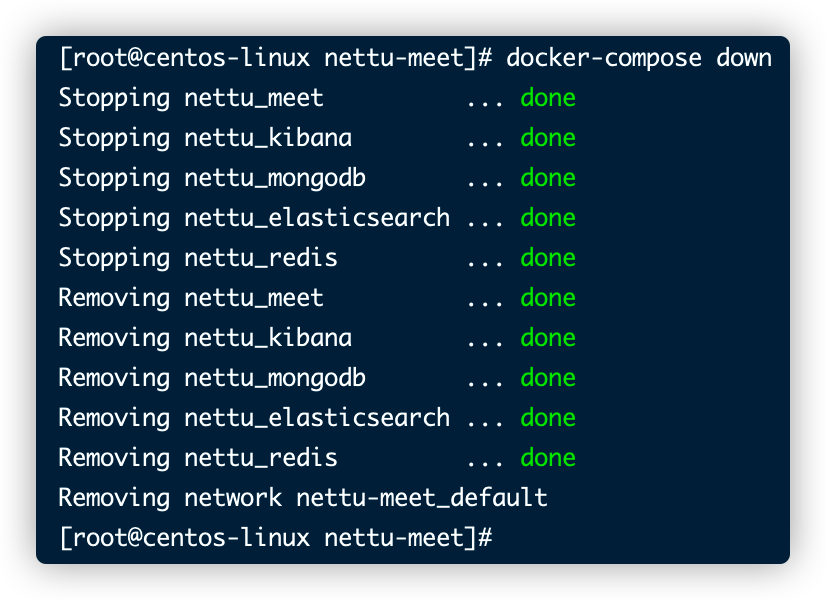
一键删除
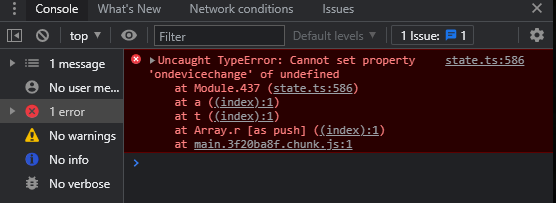
安装运行 准备工作 安装完成之后,不能像往常一样用 http://群晖IP:5310 访问,否则主界面会是一片空白的,开发者工具 中会看到下面这样的错误
1 state.ts:586 Uncaught TypeError: Cannot set property 'ondevicechange' of undefined
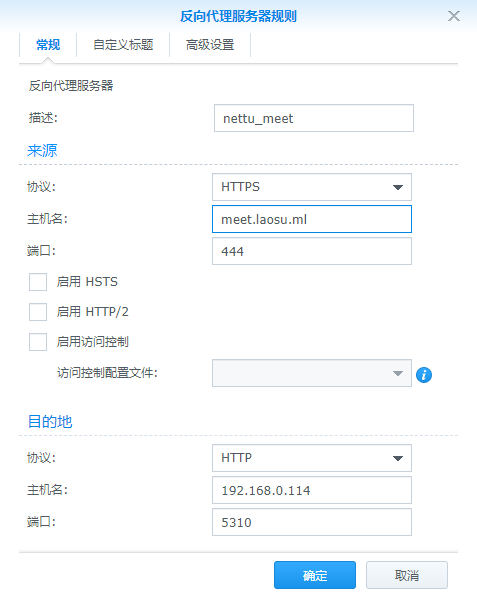
之前老苏已经在多篇涉及到网页音视频的文章中提到,必须要用 https 协议,所以先要做反代处理
一键启动
在群晖 docker 目录中新建子目录 nettumeet,再建一个子目录 mongodb
下载 https://github.com/wbsu2003/Dockerfile/raw/main/Nettu%20Meet/meet.zip 文件,如果 github 抽风了,可以从镜像站点下载 https://hub.fastgit.org/wbsu2003/Dockerfile/raw/main/Nettu%20Meet/meet.zip
将 meet.zip 解压到 nettumeet 目录
docker-compose.yml 中可能需要修改的地方老苏都做了注释
用 SSH 客户端登录到群晖,在 nettumeet 目录中执行一键启动
老苏常用的SSH 客户端主要是 Finalshell 和 PuTTY
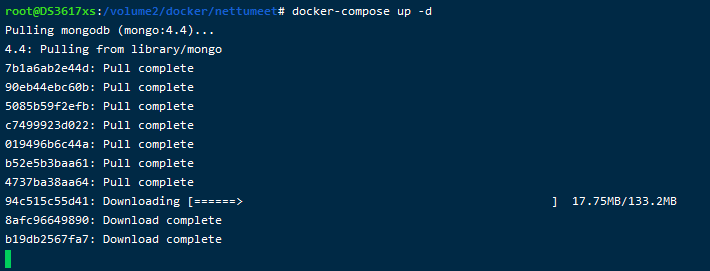
1 2 3 4 5 cd /volume2/docker/nettumeetdocker-compose up -d
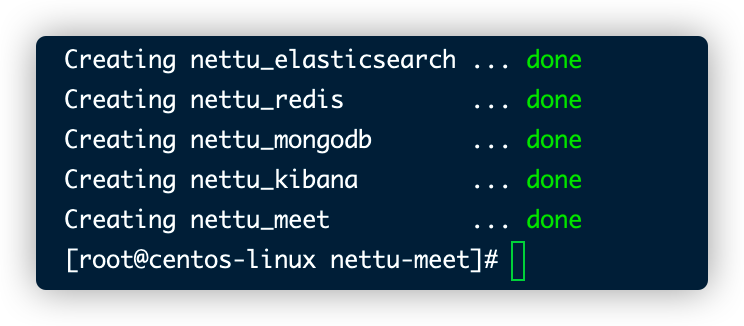
第一次执行会有拉取镜像的动作
如果最终 5 个容器都是 done ,表示创建成功!
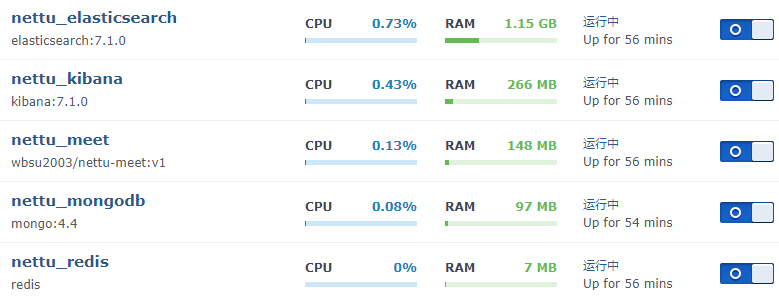
在 docker 容器中能看到👇下面 5 个容器正在运行
开始会议 在浏览器中输入 https://meet.laosu.ml 就能看到主界面
第一次时间可能会有点长
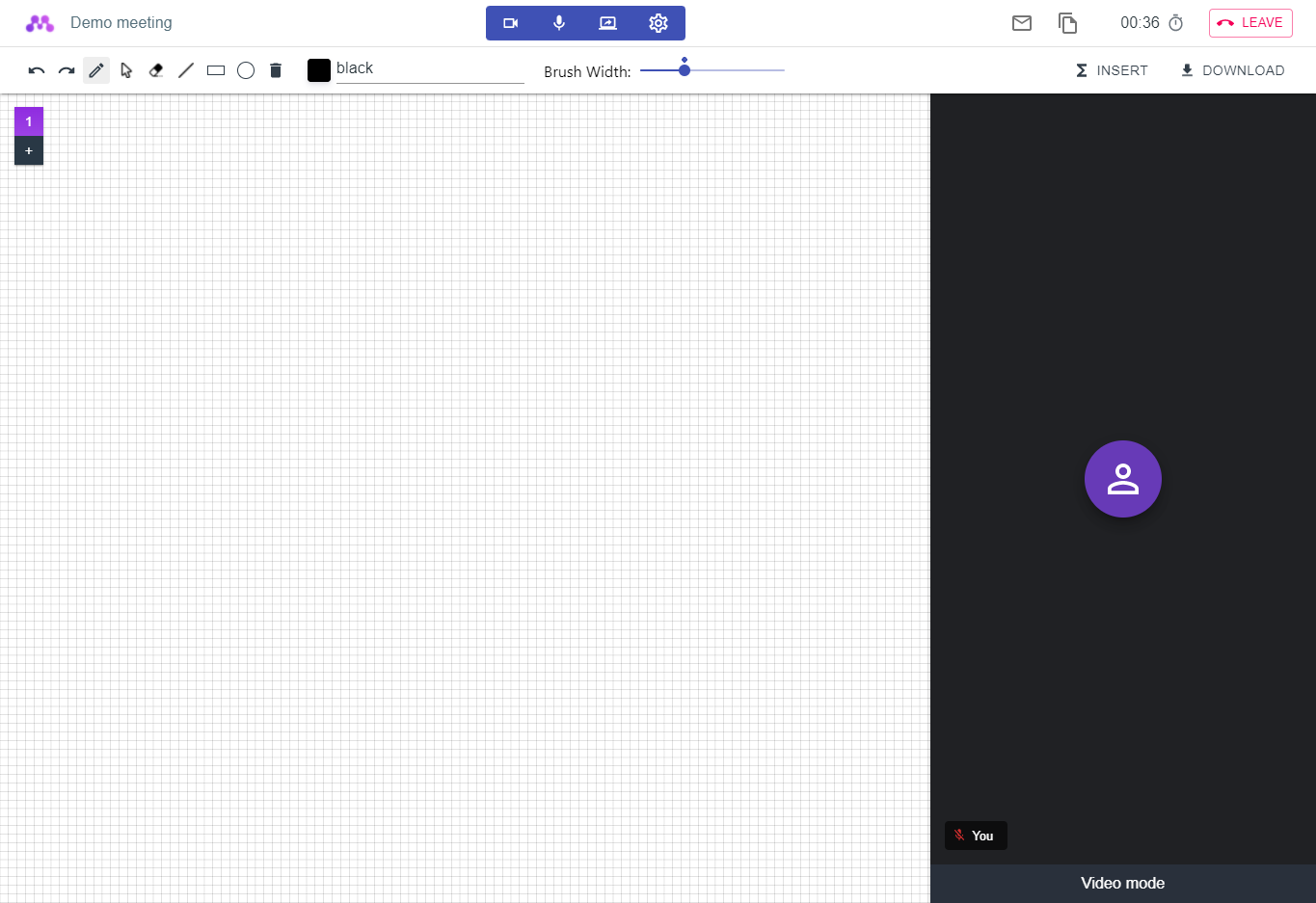
点 New Meeting 创建一个新的会议
如果浏览器不支持会显示
判断的代码应该有 bug ,反正老苏用 chrome 95 都不行,而 Edge 95 就没问题
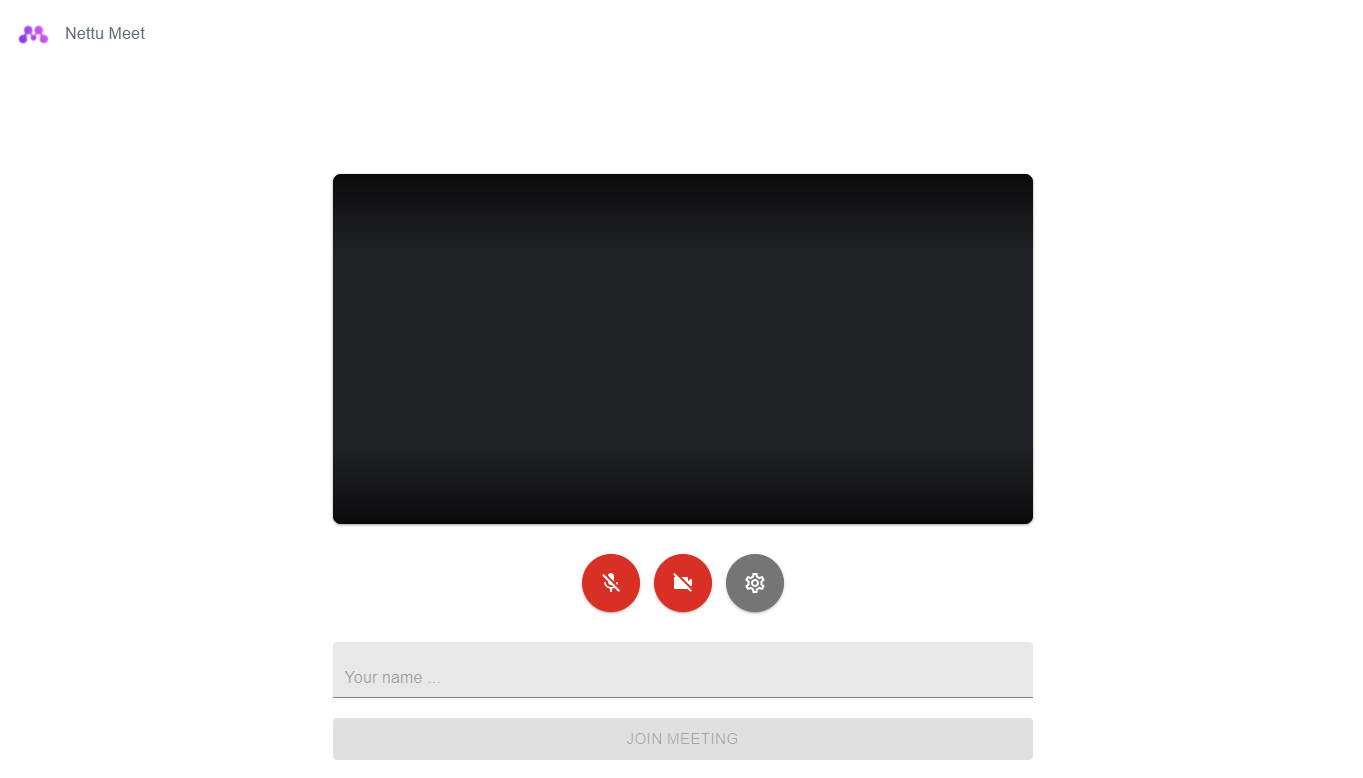
输入名字后点 JOIN MEETING 就可以参加会议
将浏览器地址栏中的地址发给另一台机器就可以开始开会了
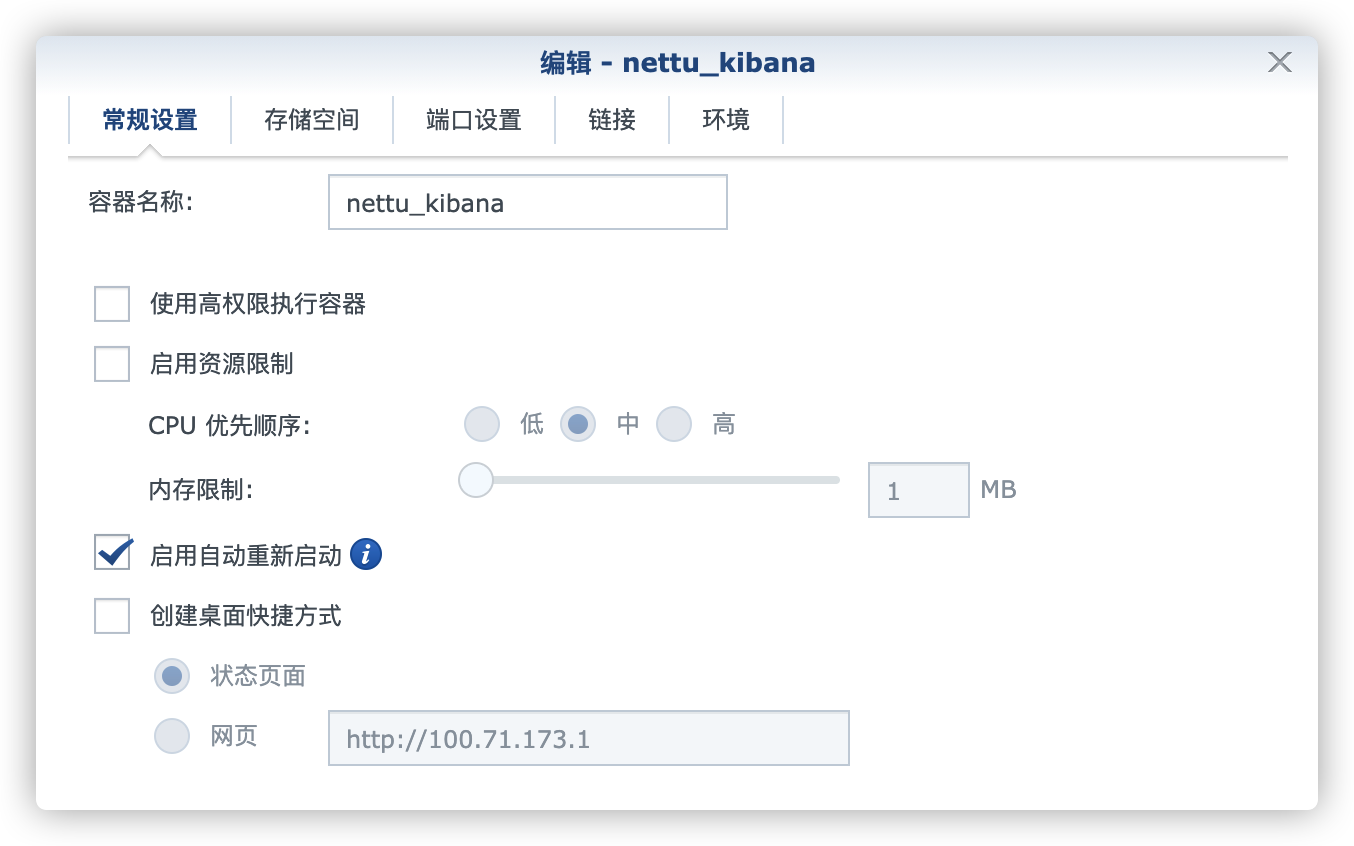
已知问题 kibana 运行一段时间,比较容易挂掉,所以最好勾选启用自动重新启动
参考文档
fmeringdal/nettu-meet: Open source video conferencing system for tutors.https://github.com/fmeringdal/nettu-meet
Nettu Meethttps://meet.nettubooking.com/
How can I fix error: ConfigurationError: Missing node(s) option for winston-elasticsearch? - Elastic Stack / Elasticsearch - Discuss the Elastic Stackhttps://discuss.elastic.co/t/how-can-i-fix-error-configurationerror-missing-node-s-option-for-winston-elasticsearch/203478