免费的GitHub图床PicX
什么是 PicX ?
PicX是基于GitHub API开发的图床神器,图片外链使用jsDelivr进行CDN加速。免下载、免安装,打开网站即可直接使用。免费、稳定、高效。
PicX 是基于 GitHub 实现的图床,从原理上说和 PicGo 是一样的,只是 PicGo 是以客户端方式呈现,而 PicX 是以网站方式呈现
想进一步了解
PicGo,请看:『 Markdown的图片伴侣PicGo 』
PicX 官方网站:https://picx.xpoet.cn/
构建镜像
官方虽然有很详细的使用方法,但没有提供安装方法,只有一个网站,所以想要私有化部署,需要我们自己打包镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Dockerfile 是按照 Vue官方提供的例子实现的,据说这是目前性能最好、久经考验的解决方案之一,采用了多阶段构建的方法,最终的镜像不到 30M
1 | # build stage |
构建镜像和容器运行的基本命令如下👇
1 | # 下载代码,当前对应的是 1.4.1 |
安装
在群晖上以 Docker 方式安装。
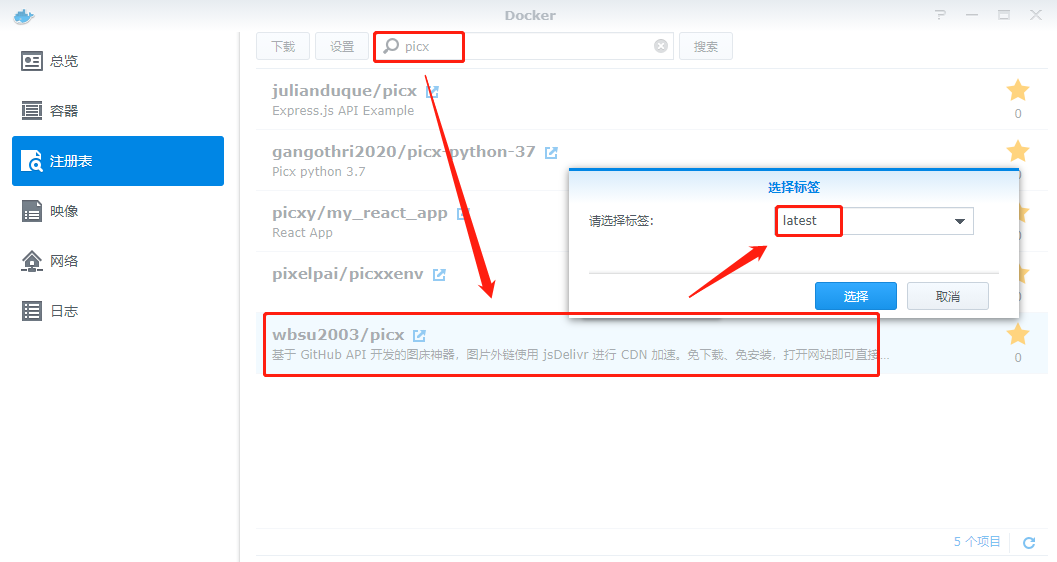
在注册表中搜索 picx ,选择 wbsu2003/picx,版本选择 latest。

端口
端口不冲突就行
| 本地端口 | 容器端口 |
|---|---|
3480 |
80 |

运行
在浏览器中输入 http://群晖IP:3480 就能看到主界面

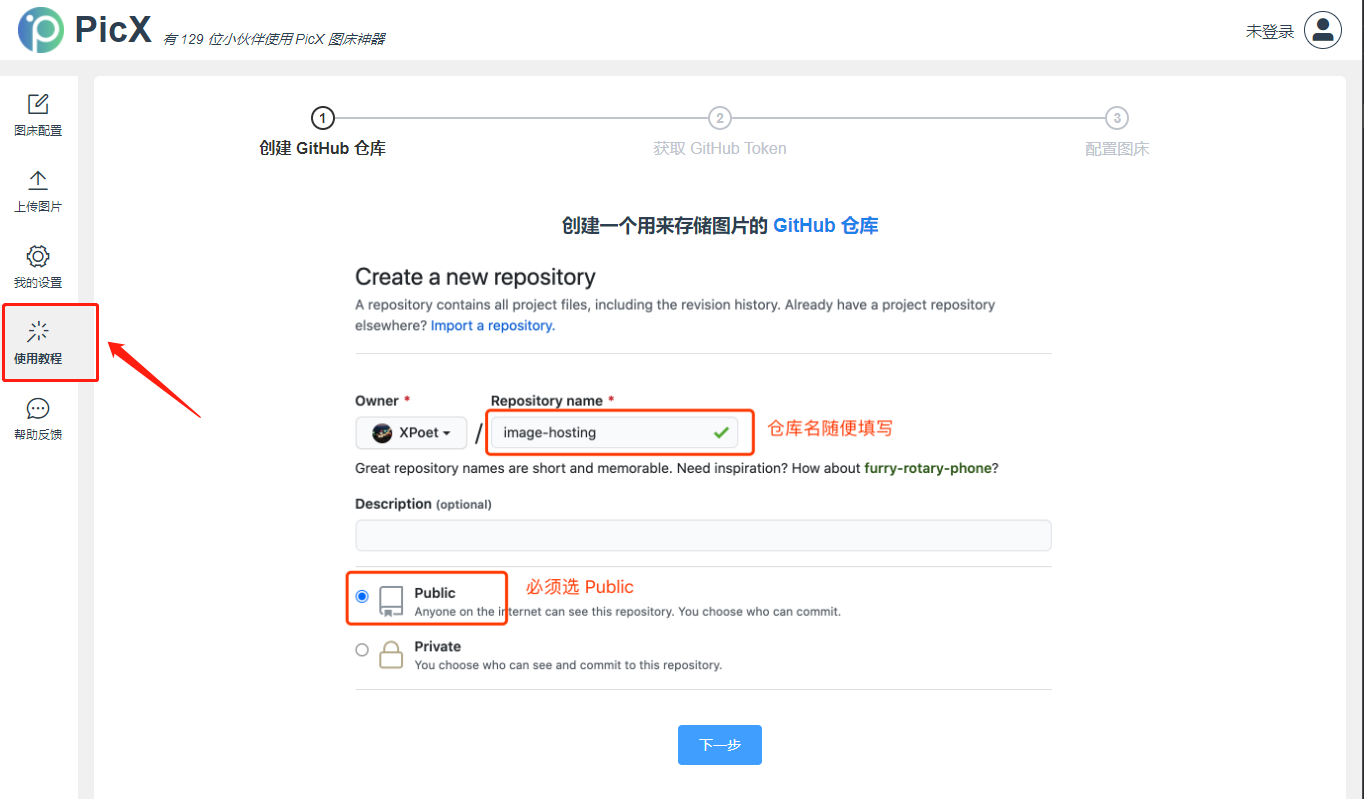
先别忙着上传图片,请先看 使用教程

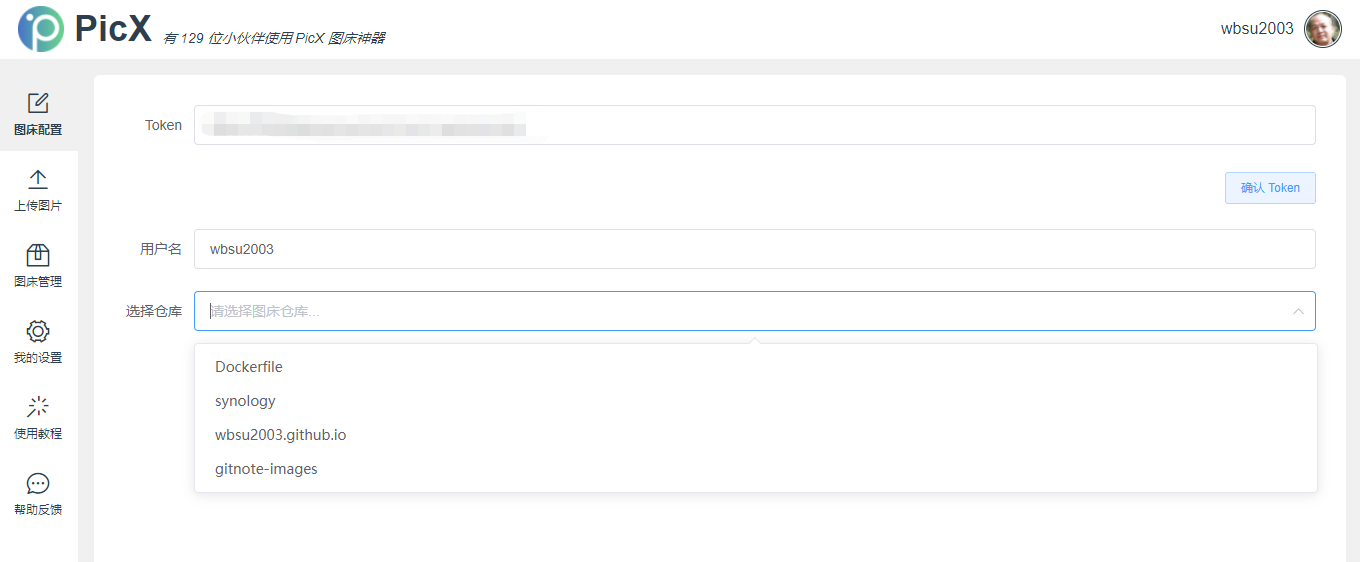
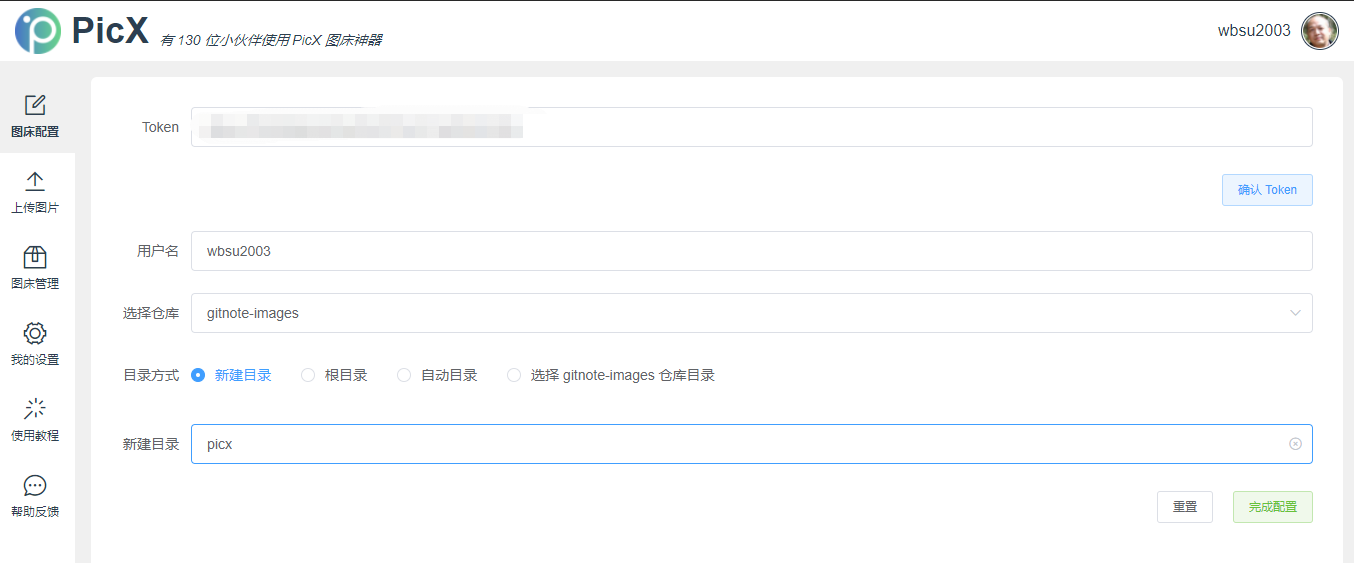
请按照教程,创建好 GitHub 仓库,并获取到 GitHub Token,然后配置图床

选取放图片的仓库

选取放图片的目录

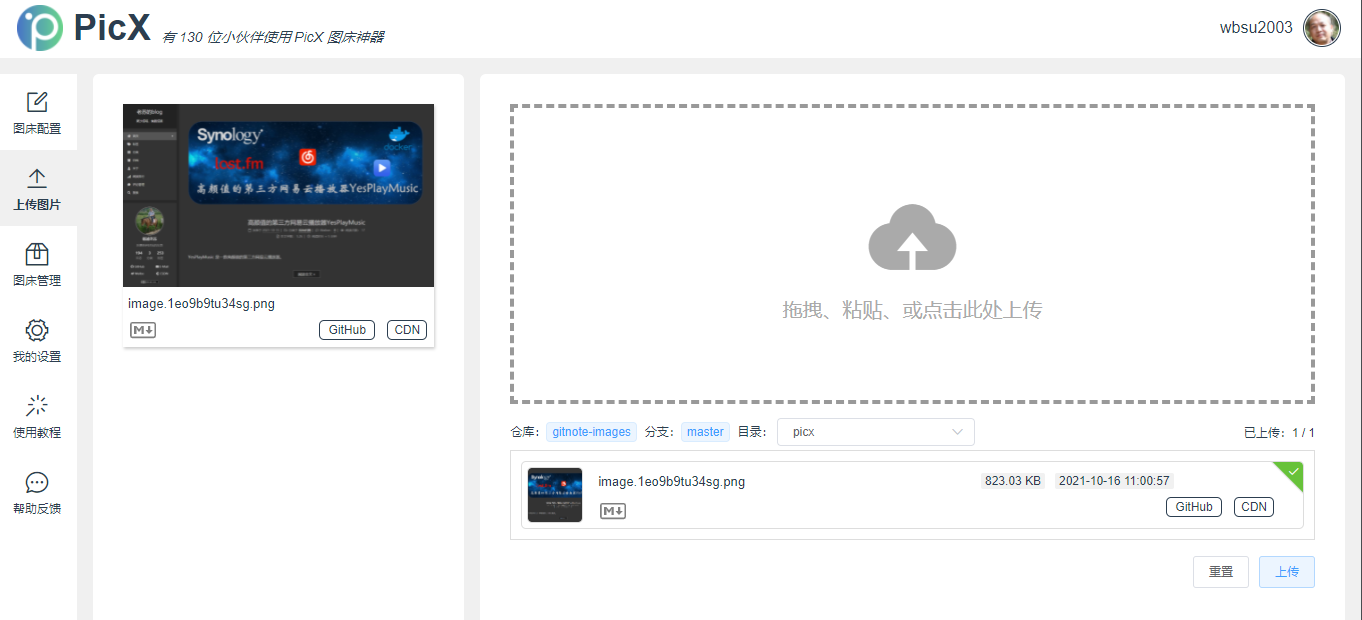
现在可以开始上传图片了

粘贴了一张截图

开始上传

上传完成

除了上传外还支持简单的管理

老苏主要用 Markdown 写文档,所以启用了 上传后默认开启 Markdown 格式的外链

建议用 CDN 外链,因为 GitHub 经常会中断

CND外链地址:https://cdn.jsdelivr.net/gh/wbsu2003/gitnote-images@master/picx/image.1eo9b9tu34sg.pngGitHub外链地址:https://raw.githubusercontent.com/wbsu2003/gitnote-images/master/picx/image.1eo9b9tu34sg.png
使用就是这么简单,没有任何多余的功能,毕竟软件的特点在于:
- 🆓 完全免费
- 🏆 无比稳定
- 🚀 极速高效
- 🔒 十分安全
老苏觉得 PicX 做到了
参考文档
XPoet/picx: 基于 GitHub API 开发的图床神器,图片外链使用 jsDelivr 进行 CDN 加速。免下载、免安装,打开网站即可直接使用。免费、稳定、高效。
地址:https://github.com/XPoet/picxDockerize Vue.js App — Vue.js
地址:https://vuejs.org/v2/cookbook/dockerize-vuejs-app.html