开源的在线MIDI编辑器signal
前言
中秋节宅在家折腾了几个项目,选题的范围涵盖了人工智能、网盘、游戏和音乐,但是几乎差点颗粒无收,成功率只有可怜的 25%
Real-ESRGAN
这是一套算法,简单的说是就是把低分辨率的模糊图像,还原成更高的分辨率,作者 Xintao Wang(https://github.com/xinntao) 是腾讯 ARC 实验室的研究员,老苏用来构建镜像的是 AK391(https://github.com/AK391)集成了 Gradio 的版本,demo 在: https://huggingface.co/spaces/akhaliq/Real-ESRGAN
项目地址:https://github.com/xinntao/Real-ESRGAN
镜像构建成功后存在几个问题:
- 本地不能访问,增加了
share=true之后,可以通过https://xxx.gradio.app这样的临时地址(72小时有效)访问 - 每次运行会重复下载
RealESRGAN_x4plus.pth,但是保存的目录似乎不对 - 上传图片后
Output有报错(可能跟上一条有关)
老苏觉得自己有点膨胀了,居然都敢开始玩人工智能了
B2A
B2A 就是 BaiduYun To AliYun 的缩写,程序基于 Python cli 实现了从百度云盘迁移文件到阿里云盘,官方只提供了 exe 程序
项目地址:https://github.com/yaronzz/BaiduYunToAliYun
镜像构建成功后,能够登录阿里云和百度云,并且也能列出文件目录,但是在迁移时显示文件下载错误
1 | Err: 下载文件块失败:Can't instantiate abstract class RangeRequestIO with abstract methods __enter__, __exit__, closed, fileno, flush, isatty, mode, name, readable, readline, readlines, truncate, write, writelines |

PyBoy
PyBoy 是一个基于 Python 的 Game Boy 模拟器,官方提供了很多版本的 Dockerfile 文件,但是老苏依次编译后没有一个能成功启动容器,即便改成了源代码编译也是一样,而且没有任何报错信息
项目地址:https://github.com/Baekalfen/PyBoy
这几个项目本身没问题,有问题的是容器这种运行环境可能不适合项目,需要做代码或者其他的调整,但是老苏水平有限,只能暂时搁置。
唯一成功的项目只有 signal
signal
什么是 signal ?
signal是使用React构建的完全开源的在线MIDI编辑器和播放器。
项目官网地址:https://signal.vercel.app
什么是 MIDI ?
MIDI(Musical Instrument Digital Interface)乐器数字接口 ,是编曲界最广泛的音乐标准格式,可称为“计算机能理解的乐谱”。它用音符的数字控制信号来记录音乐。几乎所有的现代音乐都是用MIDI加上音色库来制作合成的。MIDI传输的不是声音信号,而是音符、控制参数等指令,它指示MIDI设备要做什么,怎么做, 如演奏哪个音符、多大音量等。它们被统一表示成MIDI消息(MIDI Message)。【改编自百度百科】
构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
Signal 官方没有提供 Dockerfile 或者镜像,也没有找到第三方的,所以老苏准备自己构建
要准备两个文件,一个是 Dockerfile,用于构建镜像
1 | FROM node:16.5 as build-deps |
另一个是 default.conf 文件,这是 nginx 的设置文件,可以让 nginx 上的静态网页在访问的时候没有 html 后缀
老苏是从 nginx:1.12-alpine 中把默认的 /etc/nginx/conf.d/default.conf 拷贝出来,在 location 中新增下面的内容,达到了访问时没有 html 后缀的目的
1 | if (!-e $request_filename){ |

完整的 default.conf 如下👇
1 | server { |
构建镜像的基本流程如下👇
1 | # 下载代码 |
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 wbsu2003 ,找到 wbsu2003/signal,版本选择 latest。

端口
找了个不冲突的本地端口 7800
| 本地端口 | 容器端口 |
|---|---|
| 7800 | 80 |

运行
在浏览器中输入 http://群晖IP:7800,就能看到主界面

点 Launch 进入到编辑界面,左侧是钢琴的琴键🎹,可以直接弹奏

右侧随便点点就可以形成一首曲子播放了

可以保存为 mid

软件的界面很友好,如果你懂乐理,上手应该很容易的,就算和老苏一样完全不懂,也可以当 MIDI 播放器用
答疑
WebGL can't be initialized. may be browser doesn't support

【建议】:换个浏览器试试,一般来说现代浏览器都是没问题的,老苏试过 Chrome 、Edge、Safari,上图只出现在『 给群晖安装firefox浏览器 』一文安装的 firefox 上,可能是版本老了,也可能是其他原因
Web MIDI API is not Supported by your browser
在 Setting 中,你会看到提示

并不是说你的浏览器真的不支持 Web MIDI API ,而是因为局域网中使用了 http 而不是 https 协议
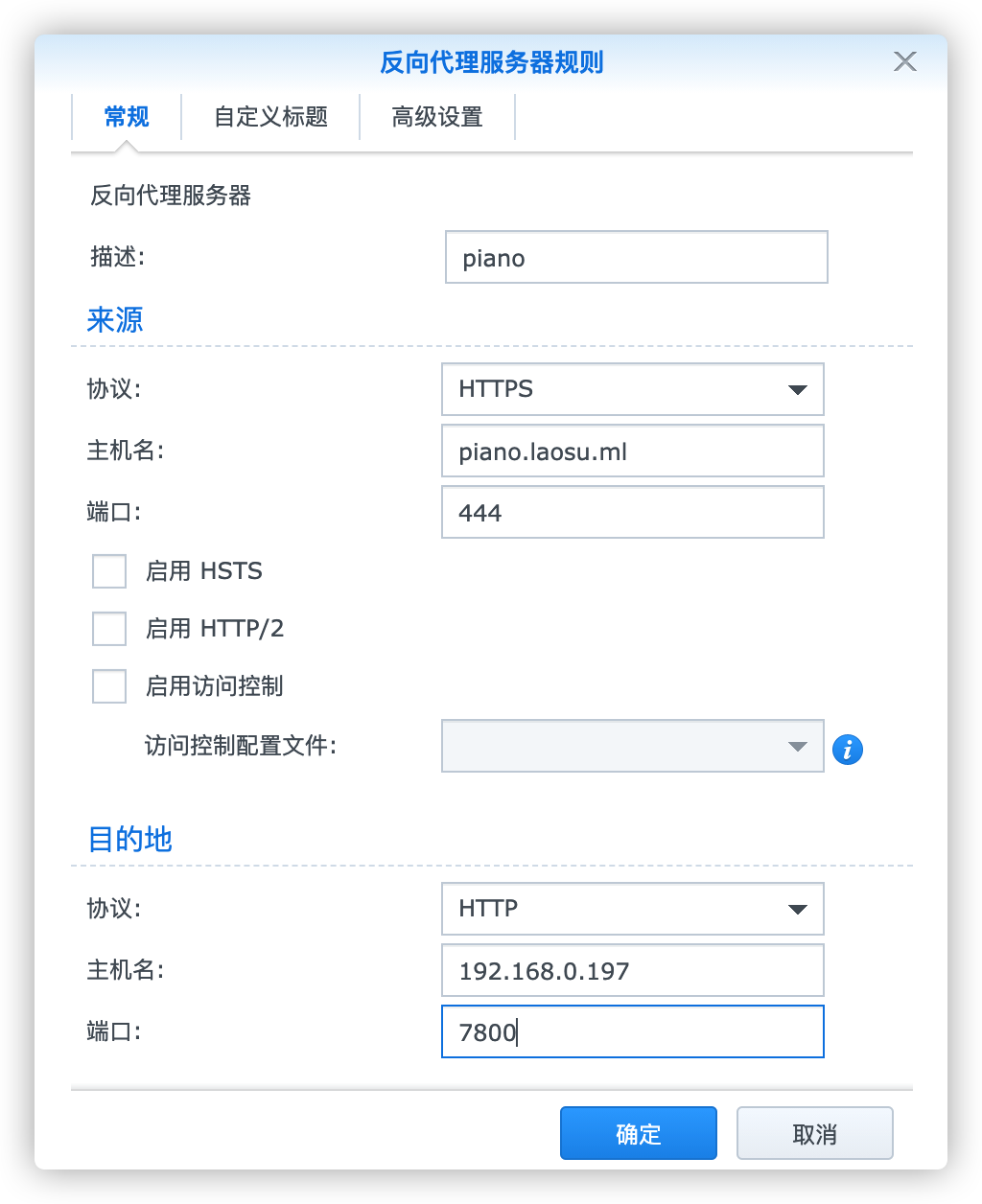
老苏用的 frp,需做反代设置

通过 https://域名 再进入编辑界面时,会弹出权限申请,要点 允许

再进到 Setting,发现⚠️警告⚠️已经没有了

点网址前面的锁🔐标志可以修改权限

地址栏也可以修改权限

- 导入
mid文件报错
Windows + Chrome 出现这样的错误: TypeError: Cannot read property 'value' of null

MacOS + Chrome 则显示 TypeError: Cannot read property of null (reading 'value')

可能:
- 存在
MIDI格式兼容问题 - 或者存在音色库不支持的乐器
老苏尝试过几个 mid,这几个文件用 Windows Media Player 测试都是能正常播放的,也在下面两个网站上做过测试都是 OK 的
- https://onlinesequencer.net
- https://www.onlinemidi.com/Editor.php
但在 signal 上有的可以导入,并能正常播放⏯,比如下面这首百听不厌的钢琴曲:
石进-夜的钢琴曲(ONE).mid

而像下面👇这两首导入时会出现上面👆的报错
After The ThrillIs Gone.mid
稻香-周杰伦.mid
还有的导入时并不报错,但是导入后编辑器是空的
茉莉花.mid
在水一方.mid
只盼着深山出太阳.mid
以上
mid文件均来自网上,仅用于做软件测试、验证,请不要用于商业用途。
参考文档
ryohey/signal: A friendly music sequencer built with web technology
地址:https://github.com/ryohey/signal/signal - Online MIDI Editor
地址:https://signal.vercel.app/让nginx上的静态网页在访问的时候没有html后缀-云社区-华为云
地址:https://bbs.huaweicloud.com/blogs/detail/12621111 Best Free Online MIDI Editors & MIDI Players
地址:https://hiphopmakers.com/free-online-midi-editors-midi-players