用Changedetection监控网页的变化
什么是 ChangeDetect ?
ChangeDetect 能提供网页监控服务。每当您关注的网页上的内容发生变化时,都会收到自动电子邮件通知。
老苏之前写过的类似应用:『 网页监控提醒工具WebMonitor 』
个人感觉两者各有特点,在网页监控方面 ChangeDetect 的设置更简单,但是通知方面 WebMonitor 符合国人的习惯,至于安装哪个看您的需求
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 changedetection ,选择第一个 dgtlmoon/changedetection.io,版本选择 latest。

卷
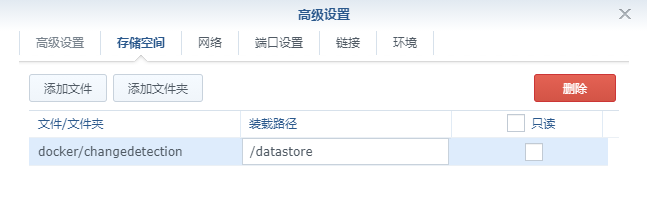
在 docker 文件夹中,创建一个新文件夹,并将其命名为 changedetection
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/changedetection |
/datastore |
存放设置 |

端口
需要新增端口, 容器端口为 5000,需要映射一个不冲突的本地端口
| 本地端口 | 容器端口 |
|---|---|
| 5321 | 5000 |

环境
| 可变 | 值 |
|---|---|
HTTPS_PROXY |
代理设置,一般不用设置,只有在你要监测的网站需要科学上网访问时才需要 |
NO_PROXY |
不需要走代理的网站,例如:localhost,192.168.0.0/24 |
老苏没设置代理,更多的环境变量示例可以看官方的 docker-compose.yml 文件:https://github.com/dgtlmoon/changedetection.io/blob/master/docker-compose.yml
运行
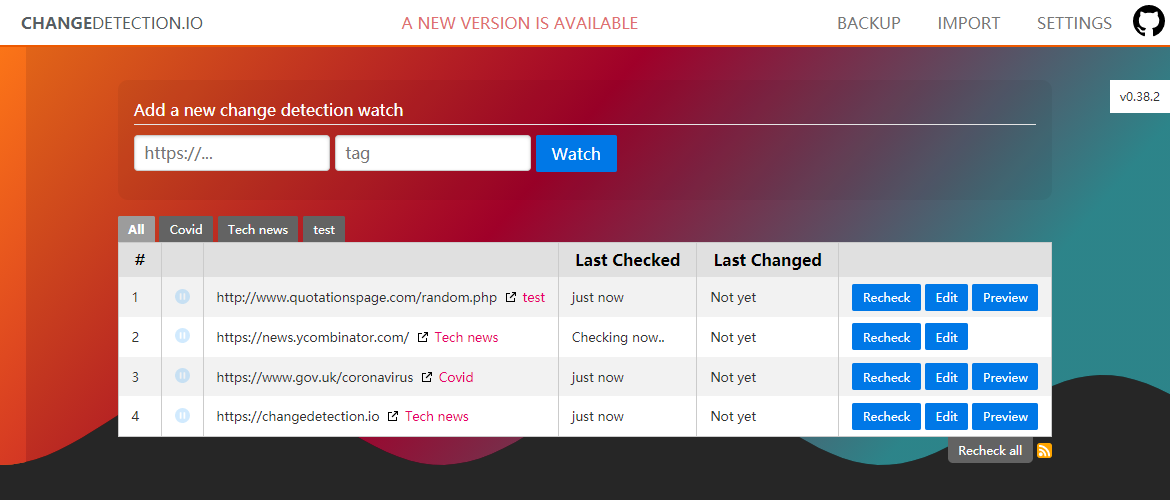
在浏览器中输入 http://群晖IP:5321,就能看到主界面了

设置
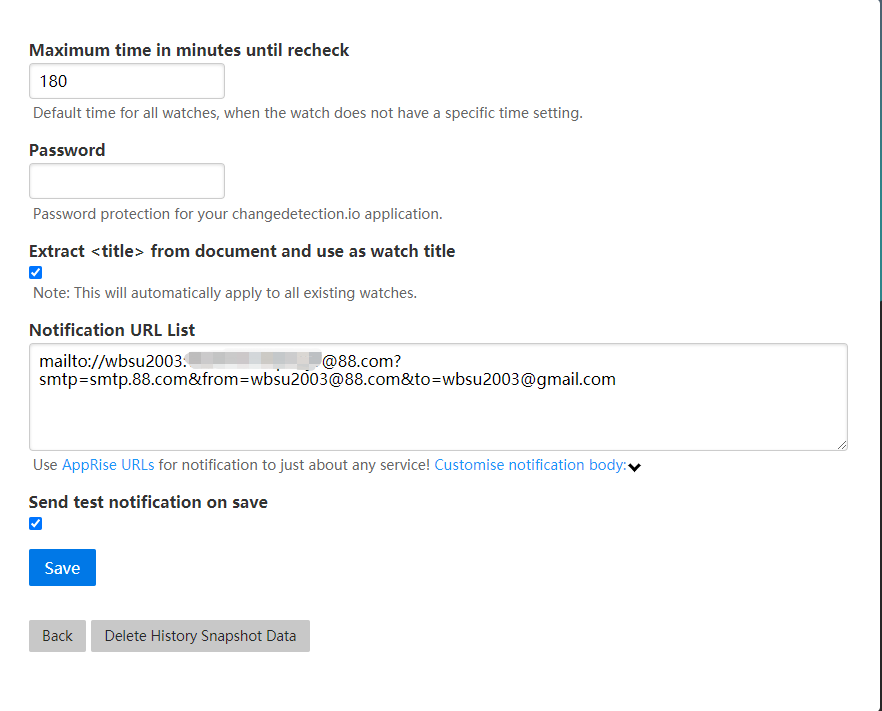
点右上角的 SETTINGS 是 default global settings,只需要在 Notification URL List 中设置通知方式
Changedetection 采用了 apprise 项目来实现 通知 功能,可惜除了 邮件 ,老苏没找到手机上已经安装的应用
所有支持的通知方式都在这里:https://github.com/caronc/apprise
邮件发送的 URL 地址是👇这样的
1 | mailto://{userid}:{password}@{domain}:{port}?smtp={smtp_server}&from={from_email}&to={to_email} |
参数说明
userid:登录SMTP的用户password:登录SMTP的用户的密码domain:邮件的域地址port:邮件服务器端口smtp:SMTP服务器from:如果您希望电子邮件地址ReplyTo地址不是您自己的电子邮件地址,那么您可以在此处指定它。to:收件地址
邮件设置的详细说明可以参考:https://github.com/caronc/apprise/wiki/Notify_email
只是其内置支持的邮箱服务都是国外的,如果要使用国内的邮件,需要自定义功能
自定义邮箱
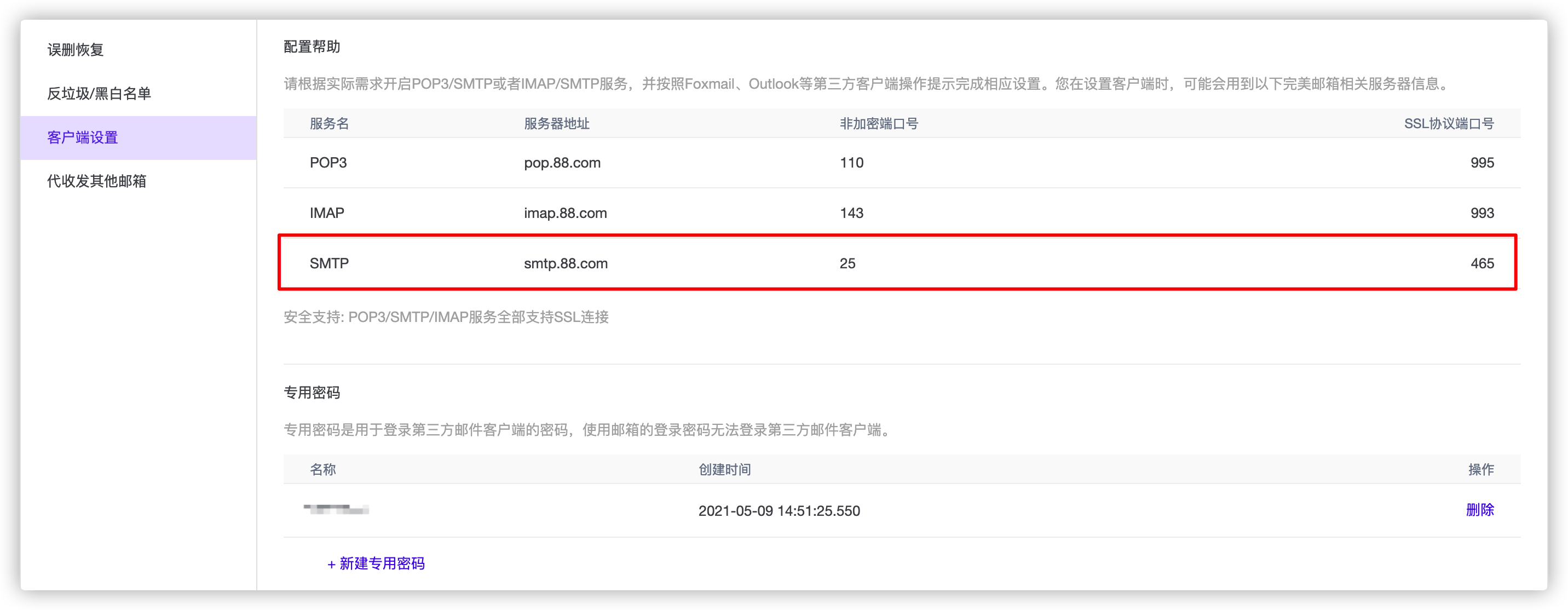
老苏用 88 邮箱做测试,88 邮箱相关参数可以在 设置 中找到

自用不需要设置回复邮箱,所以省略了 from 参数,但 88 邮箱不能省略 smtp 参数,否则会发送不成功
1 | mailto://wbsu2003:password@88.com?smtp=smtp.88.com&to=wbsu2003@gmail.com |
gmail 有可能屏蔽了 88 邮箱,收件邮箱换成 hotmail 的就没问题了

点 Save 保存,因为勾选了 Send test notification on save,所以会收到测试邮件

网页监控
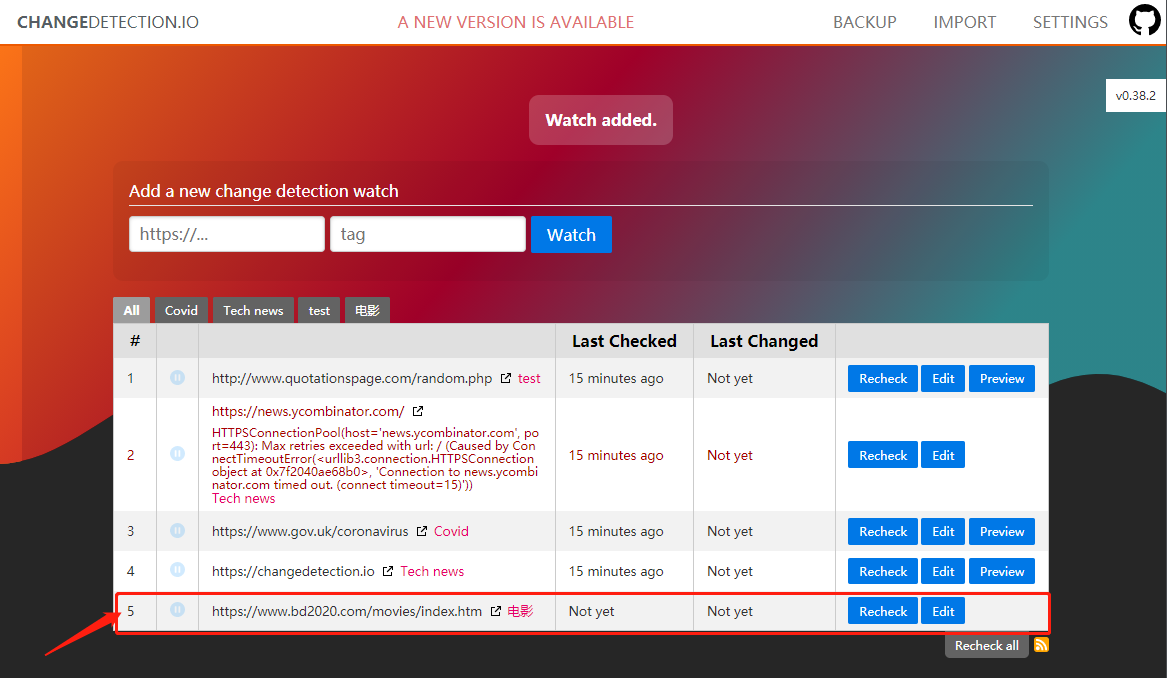
还是以之前的电影网站为例,分别填入下面的内容,点 Watch
- 网址:
https://www.bd2020.com/movies/index.htm - tag:
电影

添加成功

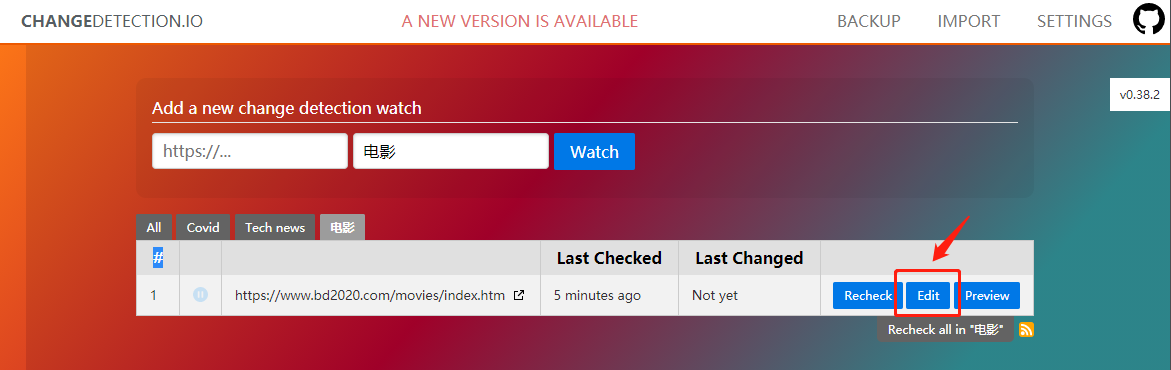
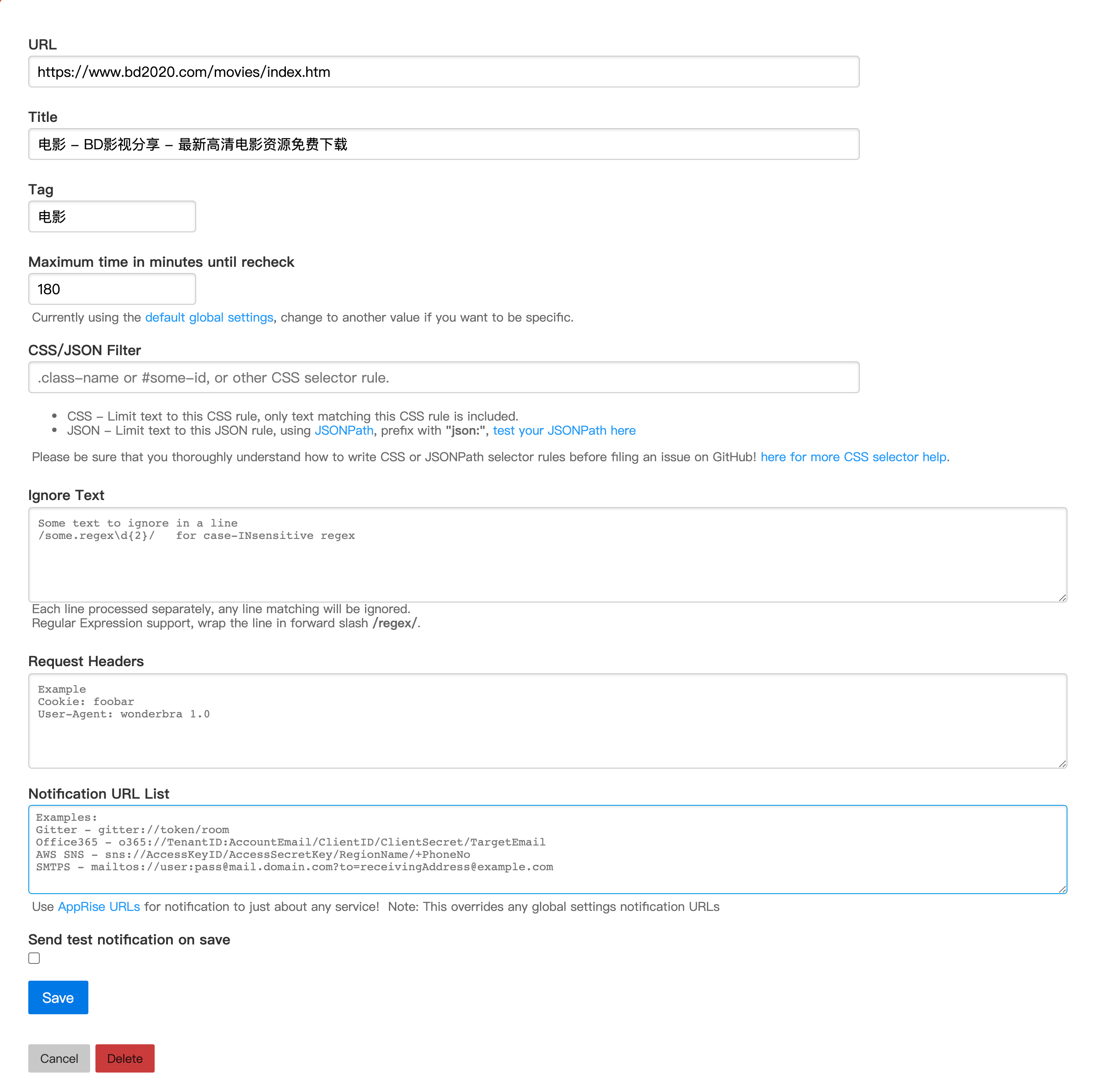
点 Edit,进行进一步的设置

老苏什么都没改,所以默认使用了缺省的全局设置 default global settings

等网页有变化之后就会有通知邮件

有变化之后,最后的 Preview 会变成 Diff,点击就可以看到页面的具体变化和差异
绿色为
Inserted Text也就是新增内容,红色为Removed text也就是消失的内容

JSON API 监控
老苏找了个天气预报的 JSON API,请求是restfull 风格,city_code 为 9 位数字。只要拼接在地址 “http://t.weather.itboy.net/api/weather/city/+city_code” 后面即可。
city_code 可以在这里查询: https://github.com/baichengzhou/weather.api/blob/master/src/main/resources/citycode-2019-08-23.json
比如上海的 city_code 为 101020100

所以在浏览器中输入 http://t.weather.itboy.net/api/weather/city/101020100 就能看到上海的天气信息

将网页上的文本全部复制(Ctrl+A 然后 Ctrl+C),接着打开网页:https://jsonpath.com
这个网址可用于
JSON的语法测试
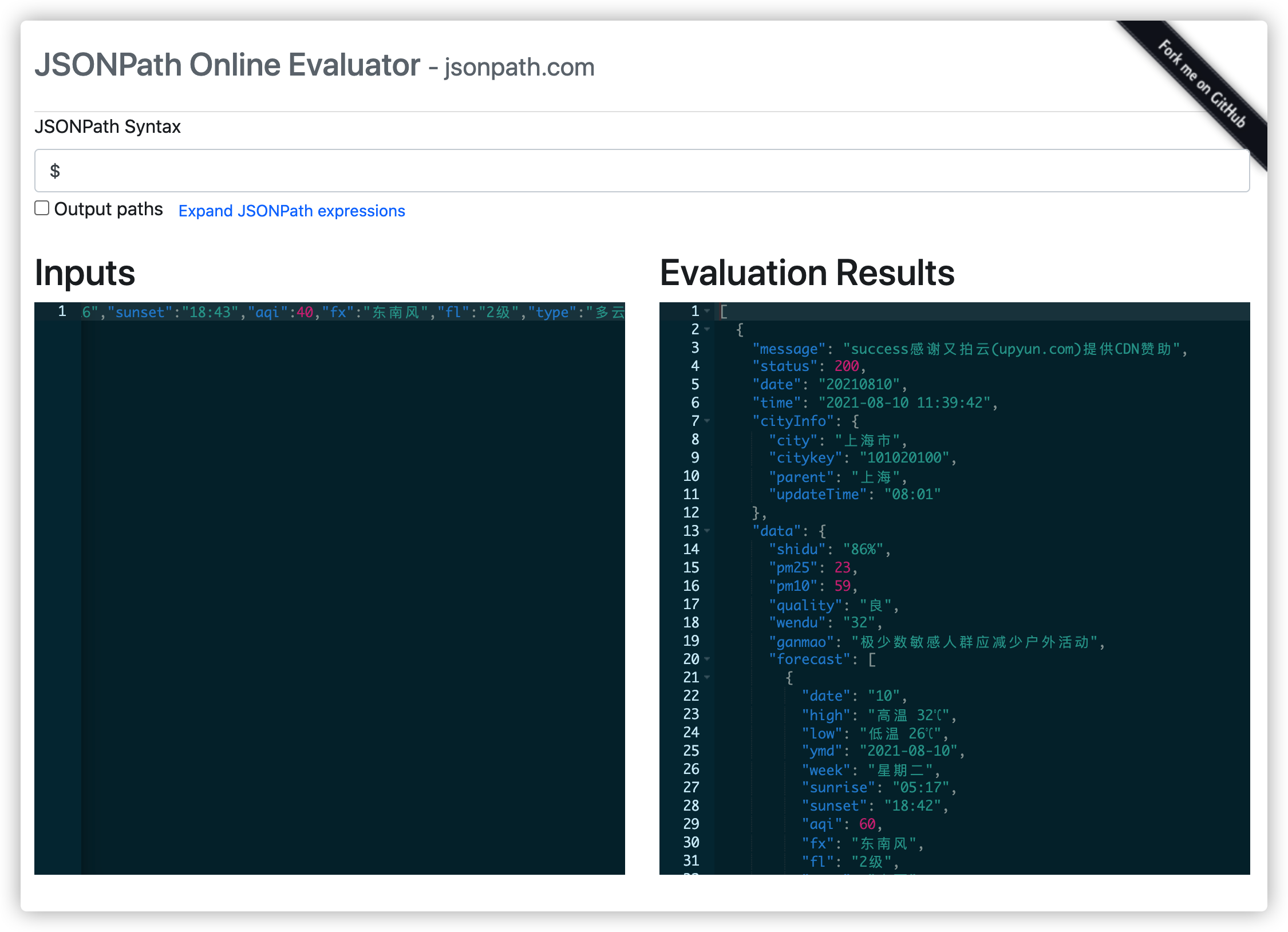
将前面复制的内容粘贴到左侧的 Inputs,因为老苏希望返回所有的数据,所以在 JSONPath Syntax 中输入了 $

右侧的 Evaluation Results 不仅返回了所有的数据,并且对 JSON 数据进行了格式化处理,更易于阅读
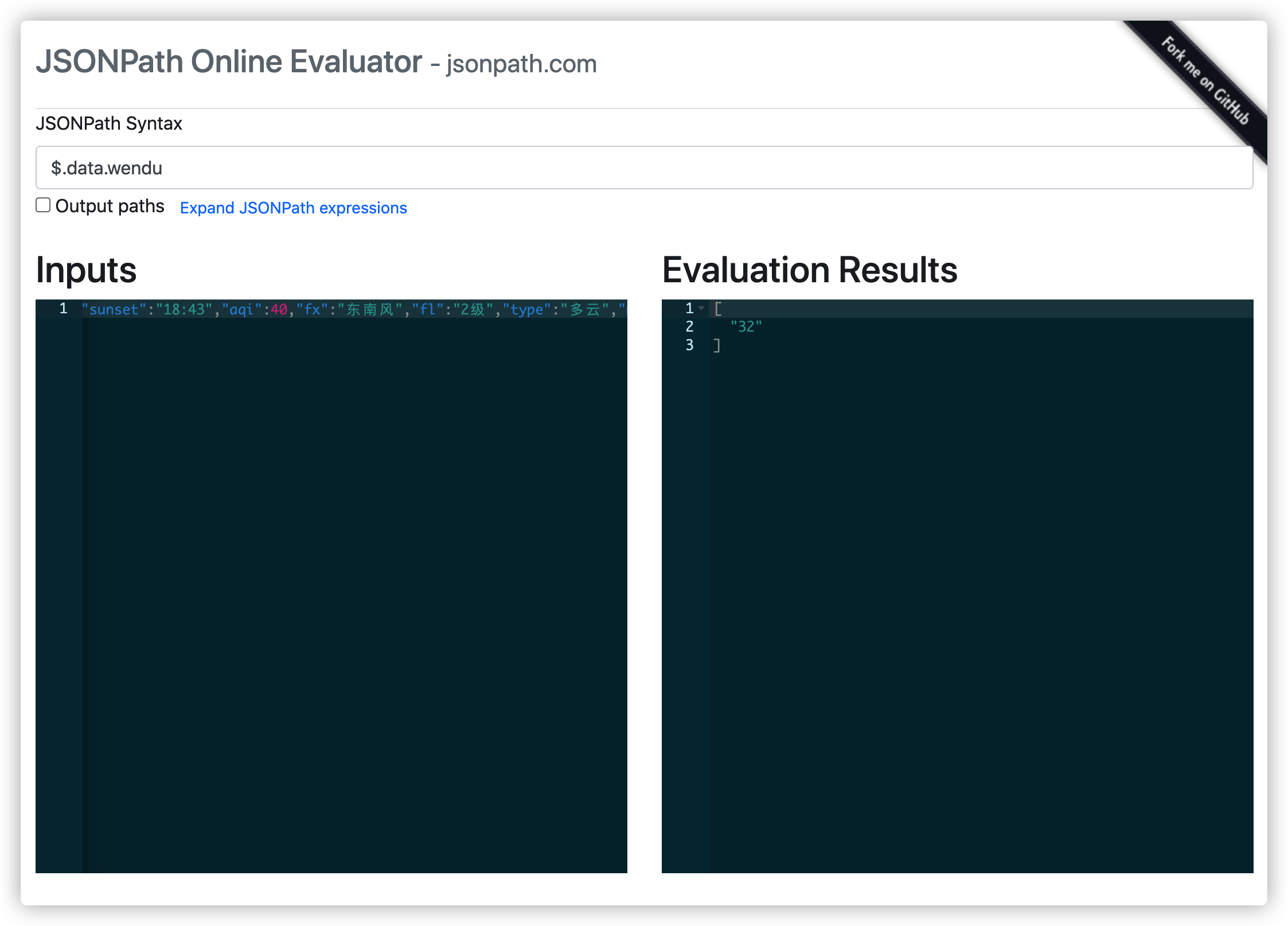
如果只是需要获取温度,可以在 JSONPath Syntax 中输入 $.data.wendu

准备工作到这里就差不多了,返回到 Changedetection 新增一个监控,分别填入下面的内容后,点 Watch
- 网址:
http://t.weather.itboy.net/api/weather/city/101020100 - tag:
天气

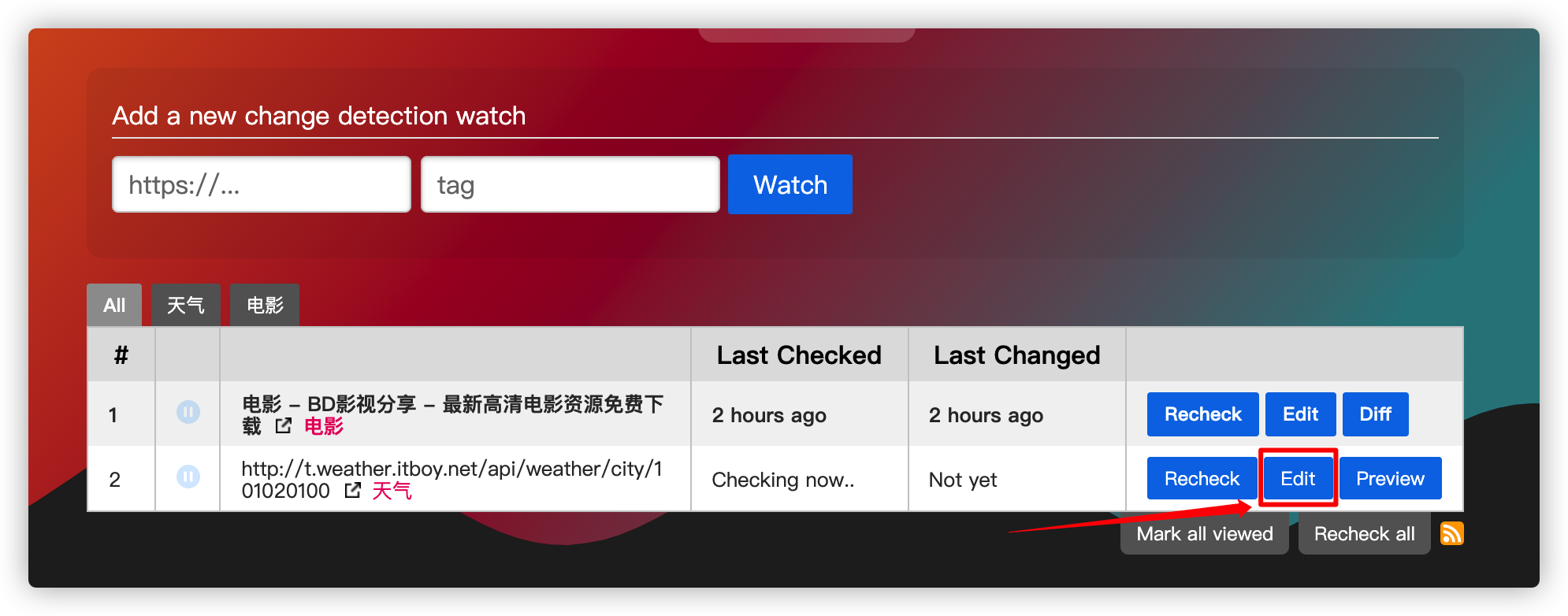
添加成功后点 Edit

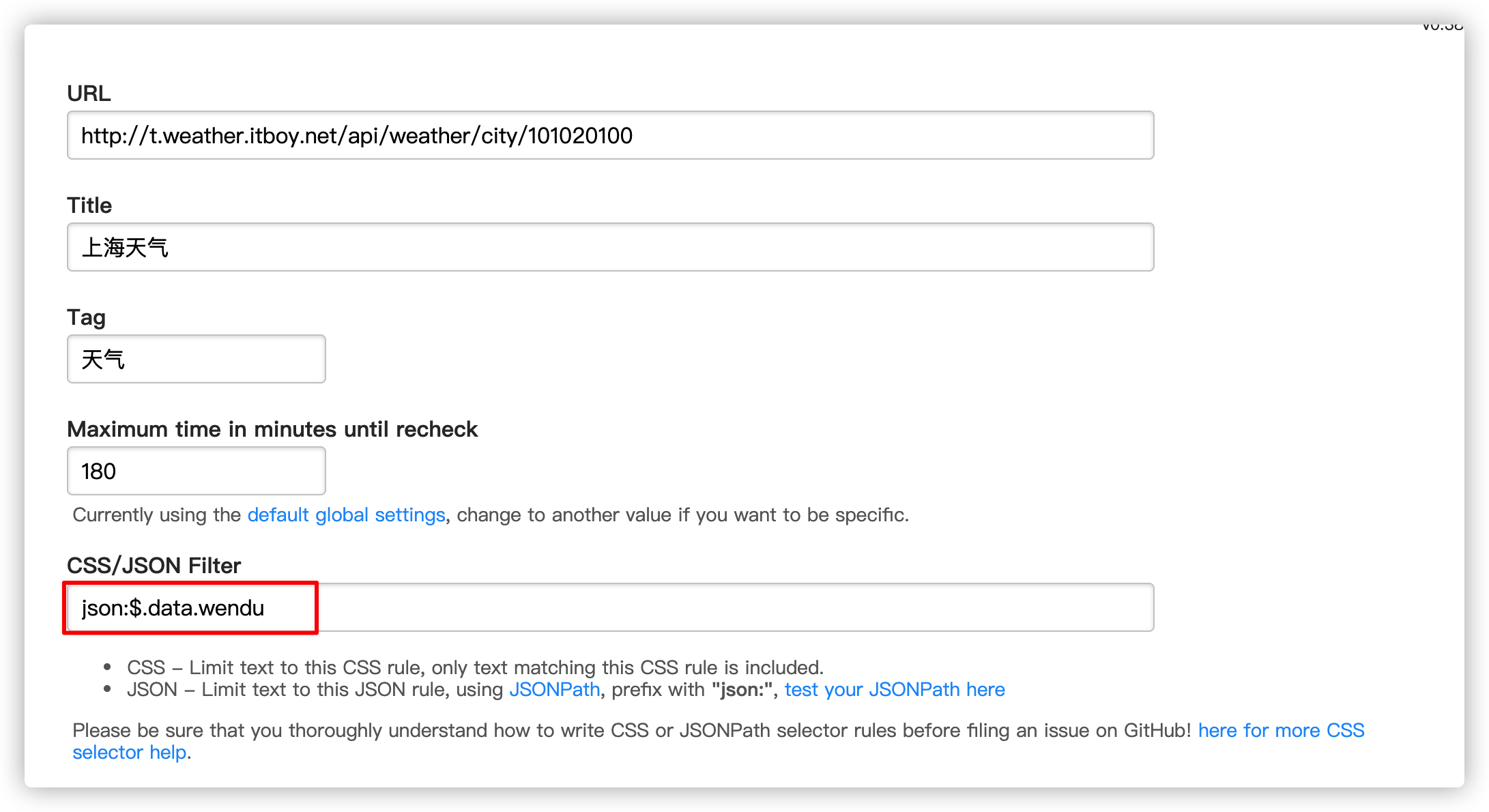
在 CSS/JSON Filter 中输入 json:$.data.wendu,其中前缀 json: 是必须要的

保存,180分钟后如果温度有变化,就会发送邮件了

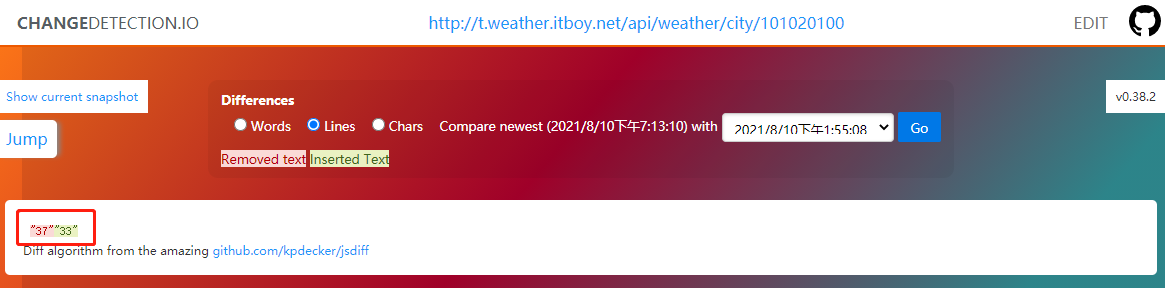
查看 Diff,温度从 37C° 降为了 33C°

参考文档
dgtlmoon/changedetection.io: changedetection.io - The best and simplest self-hosted website change detection monitoring and notification service. An alternative to Visualping, Watchtower etc. Designed for simplicity - the main goal is to simply monitor which websites had a text change. Open source web page change detection - Now also includes JSON API change detection and monitoring support!
地址:https://github.com/dgtlmoon/changedetection.io免费天气API,天气JSON API,不限次数获取十五天的天气预报 —技术博客
地址:https://www.sojson.com/blog/305.html
