一个非常强大的静态导航网站nav
什么是发现导航?
一个纯静态、支持SEO、在线编辑的强大导航网站,内置收录多达 800+ 优质网站。
- 🍰 内置
800+实用网站。 - 🍰 支持 SEO。
- 🍰 完全纯静态, 提供自动化部署功能。
- 🍰 三叉树分类、结构清晰、分类清晰。
- 🍰 支持一个网站关联多个网址
- 🍰 颜值与简约并存,不再是杀马特时代。
- 🍰 完全开源,轻松定制化。
- 🍰 支持多种浏览模式,创新。
- 🍰 支持足迹记忆。
- 🍰 支持移动端浏览。
- 🍰 支持搜索查询。
- 🍰 支持自定义引擎搜索。
- 🍰 多款主题切换。
- 🍰 支持暗黑模式。
- 🍰 支持后台管理, 无需部署。
- 🍰 支持从Chrome书签导入
这是一个纯静态的网站,官方提供了 github 和 vercel 上的部署方式,但没有提供 Docker 部署方式,有网友问我能不能弄到群晖上,所以老苏尝试了一下
构建
首先下载代码
1 | # 下载代码 |
Dockerfile 来自 https://codefresh.io/docs/docs/learn-by-example/nodejs/react/,老苏只是做了微调,Dockerfile 放到代码根目录
1 | FROM node:16.5 as build-deps |
原理比较简单,就是把编译出来的静态文件丢到了 nginx 中,但这种方式再修改项目配置文件 nav.config.ts 是不生效的,因为修改了配置文件需要重新 build 。
本来准备按开发环境来部署,但是对使用者来说有点麻烦,所以老苏决定直接用 ng server,这实际上是调试用的,为了能远程访问,要修改 package.json
将默认的
1 | "start": "ng serve --port=7000", |
改为
1 | "start": "ng serve --port=7000 --host 0.0.0.0 --disableHostCheck", |
因为禁用了
Host Check,所以理论上存在安全风险,但是如果不禁用在反向代理的时候,会显示Invalid Host header,所以这个镜像只是给大家体验用的,不建议暴露到公网使用
按下面的内容生成新 Dockfile 文件
1 | FROM node:16.5-slim |
接下来就可以构建镜像了
1 | # 创建镜像 |
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 wbsu2003 ,选择第五个 wbsu2003/nav,版本选择 latest。

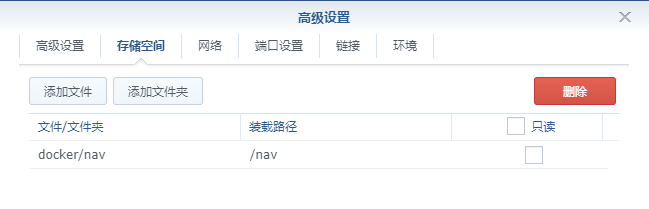
卷
在 docker 文件夹中,创建一个新文件夹,并将其命名为 nav
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/nav |
/nav |
程序目录 |

端口
端口不冲突就行,这里用了默认的 7000
| 本地端口 | 容器端口 |
|---|---|
| 7000 | 7000 |

运行
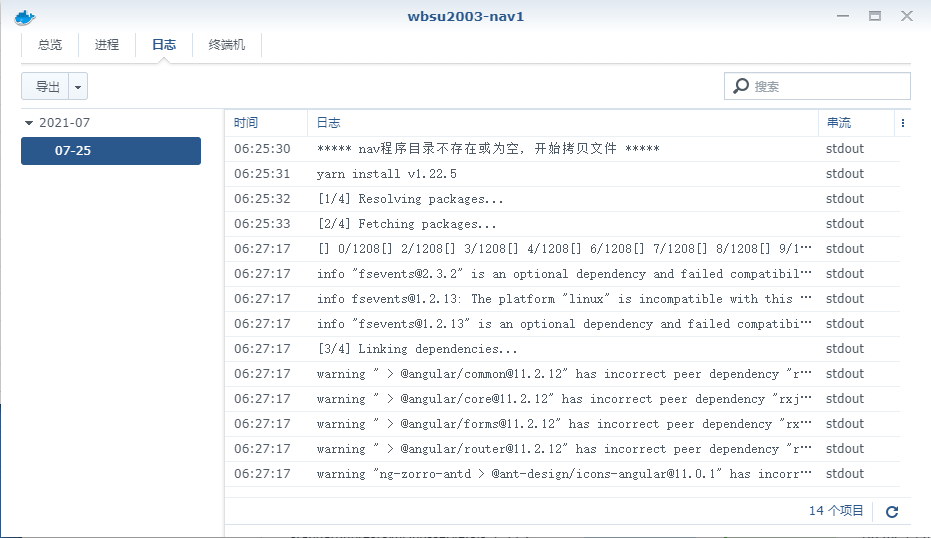
在浏览器中输入 http://群晖IP:7000,但并不能马上看到主界面,因为第一次需要下载依赖项,所以比较耗时,尤其是网络不好的时候,整个 node_modules 差不多有 500~600 M

只有当日志中显示两次 Compiled successfully.,这个时候才可以正常访问

打开 http://群晖IP:7000 能看到主界面

右下角能切换主题

使用方法可以去官方看看 https://github.com/xjh22222228/nav
修改配置
如果修改了 nav.config.ts ,保存后要重启下容器

参考资料
xjh22222228/nav: 🔍 发现导航 , 一个非常强大的静态导航网站(支持SEO)
地址:https://github.com/xjh22222228/navReact example with Yarn · Codefresh | Docs
地址:https://codefresh.io/docs/docs/learn-by-example/nodejs/react/docker部署前端开发环境|mayloveless’s Blog
地址:http://lingfei.wang/technote/2019/07/07/docker&node/
