协同工作之代码分享PrivateBin
代码分享网站挺多,例如: Pastebin、Gist、Pastie等等,今天我们要介绍的 PrivateBin 可以在 https://privatebin.net/ 先试用。
安装
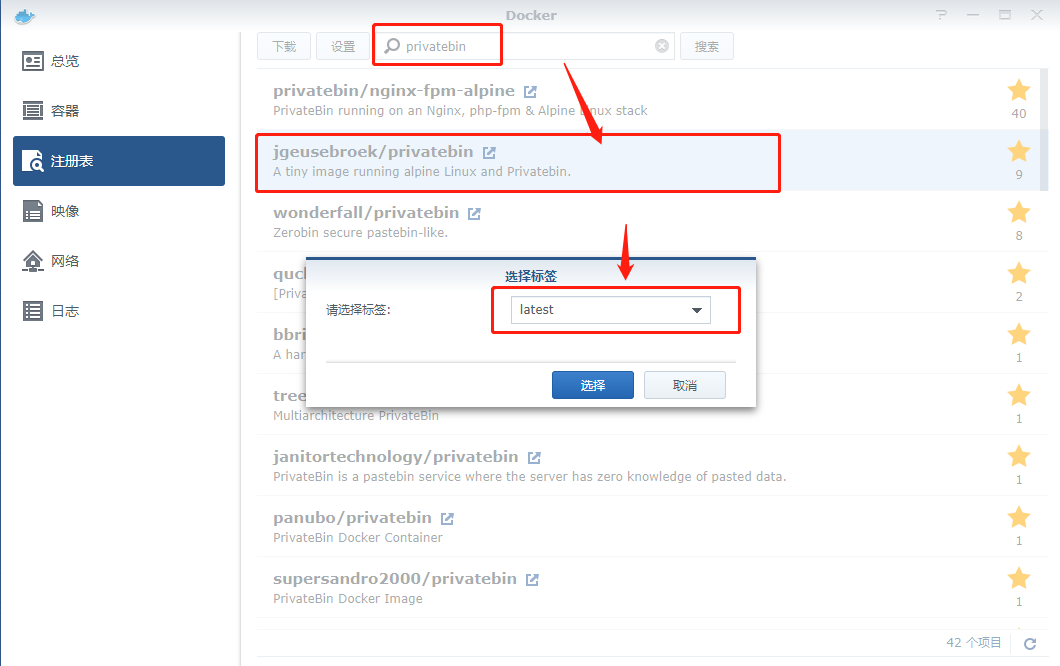
在 docker 注册表中搜索 privatebin ,选择第二个 jgeusebroek/privatebin,版本 latest。

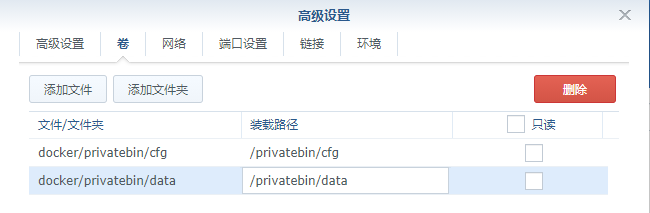
卷
| 文件夹 | 装载路径 |
|---|---|
| docker/privatebin/data | /privatebin/data |
| docker/privatebin/cfg | /privatebin/cfg |

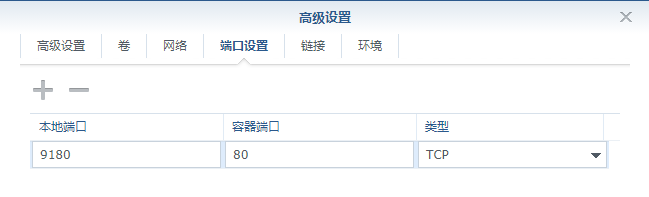
端口
默认的 80 端口显然是不能用的,随便找了个 9180 ,只要不和现有的端口冲突即可。

运行
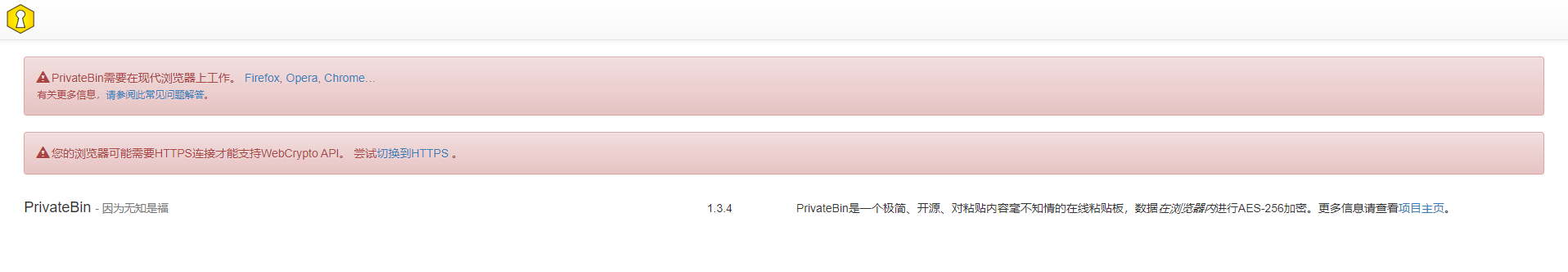
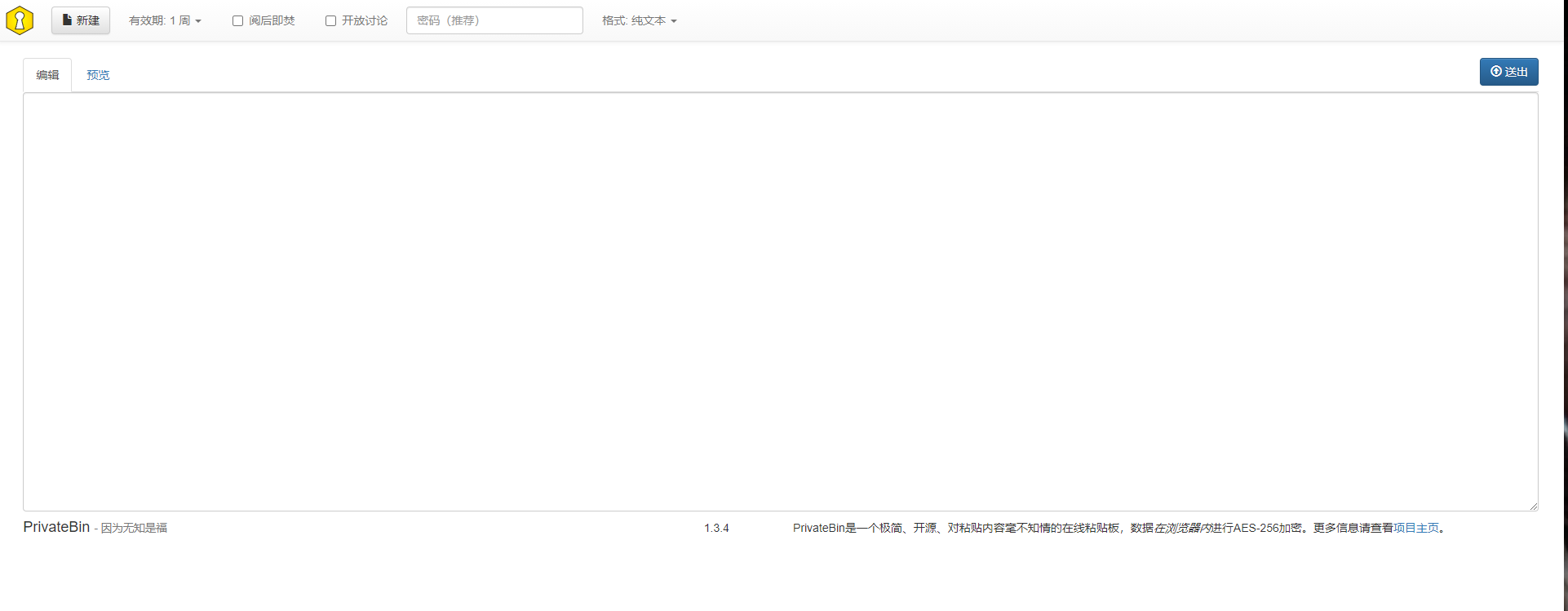
在浏览器中输入:http://群晖IP:9180。第一次打开会显示错误

报错处理
报错1:”PrivateBin需要在现代浏览器上工作”
报错2:“您的浏览器可能需要HTTPS连接才能支持WebCrypto API。 尝试切换到HTTPS 。”
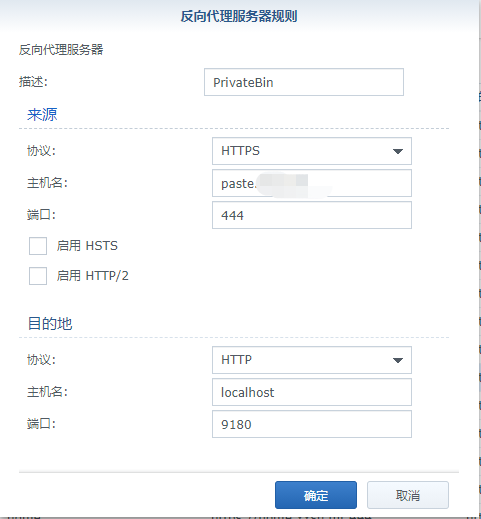
查阅了官网文档,归根到底就是需要 https 协议才行,所以要设置反向代理来实现

在浏览器中用刚才设置的域名访问

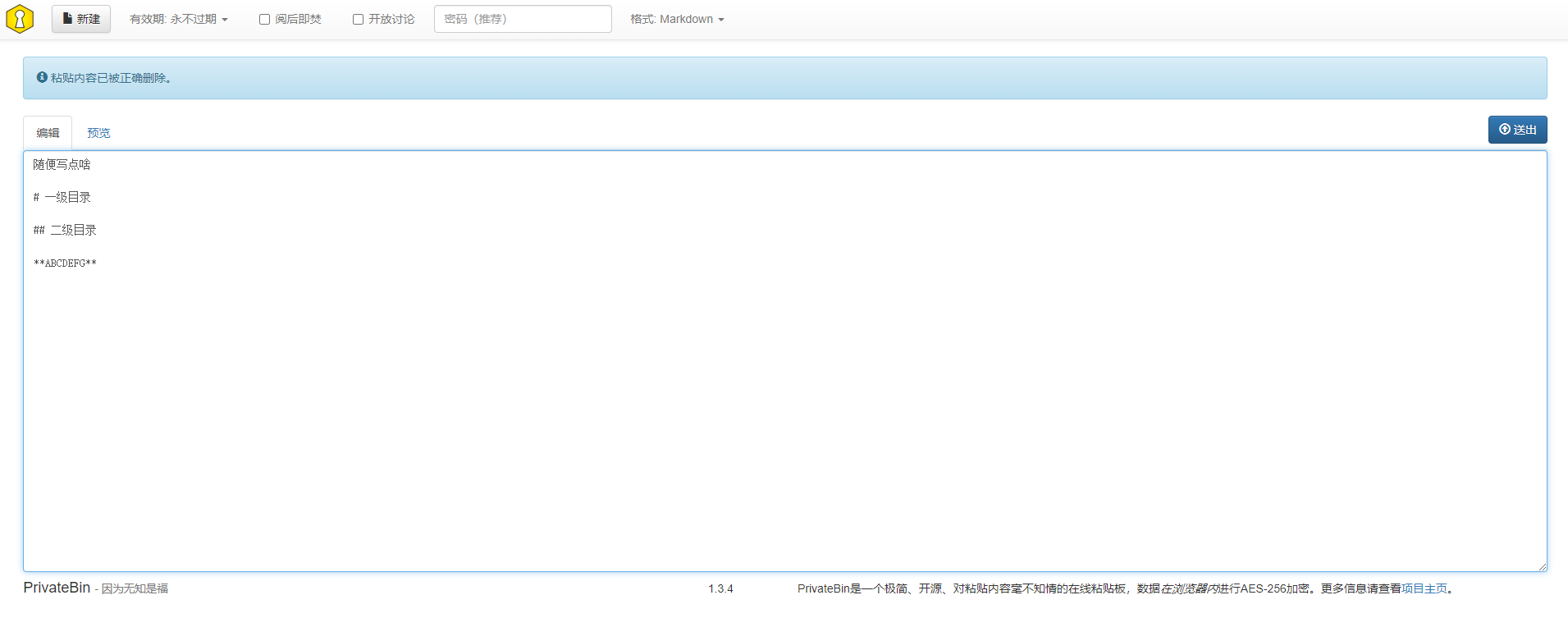
粘贴测试
选择 markdown 格式,随便写的内容

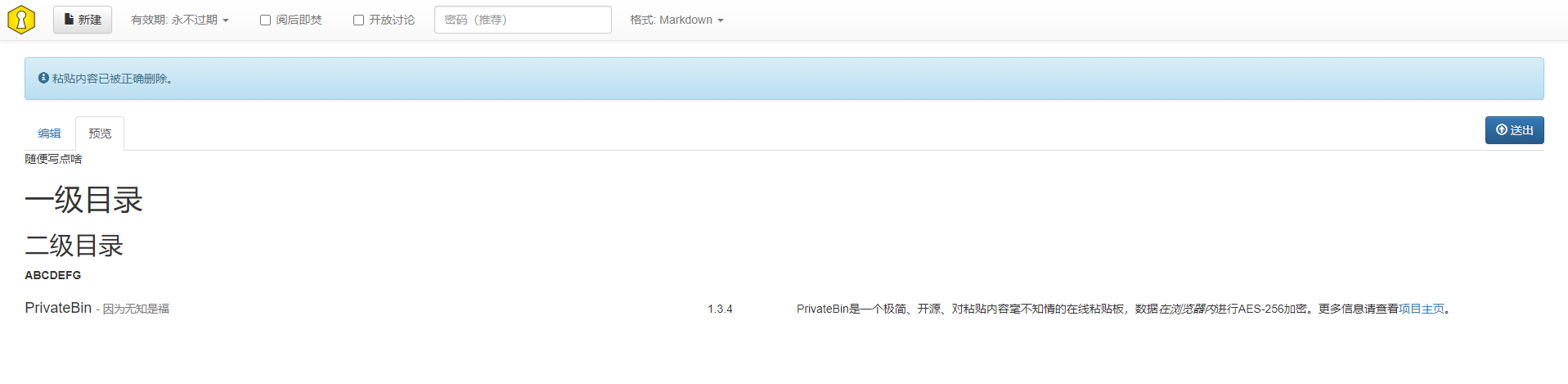
预览

关闭 阅后即焚,开启 开放讨论

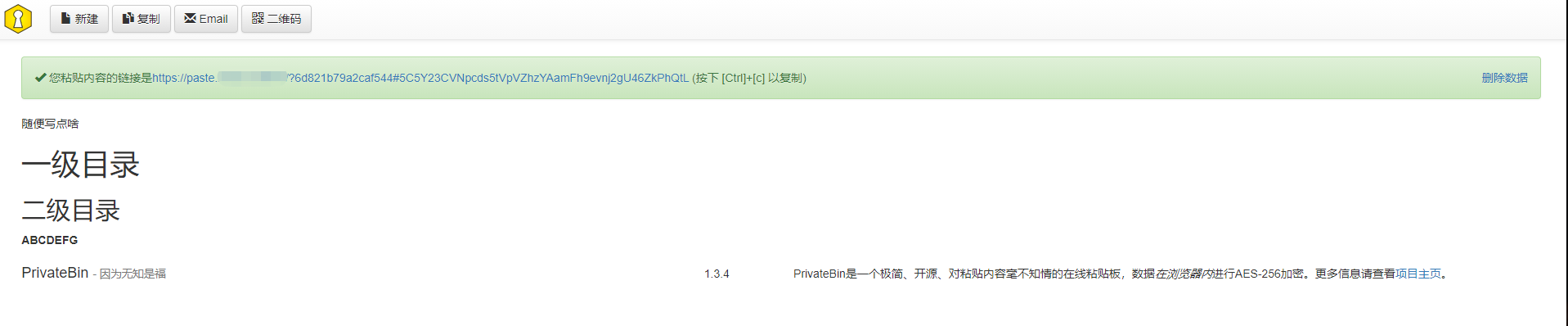
送出 之后会生成链接和二维码

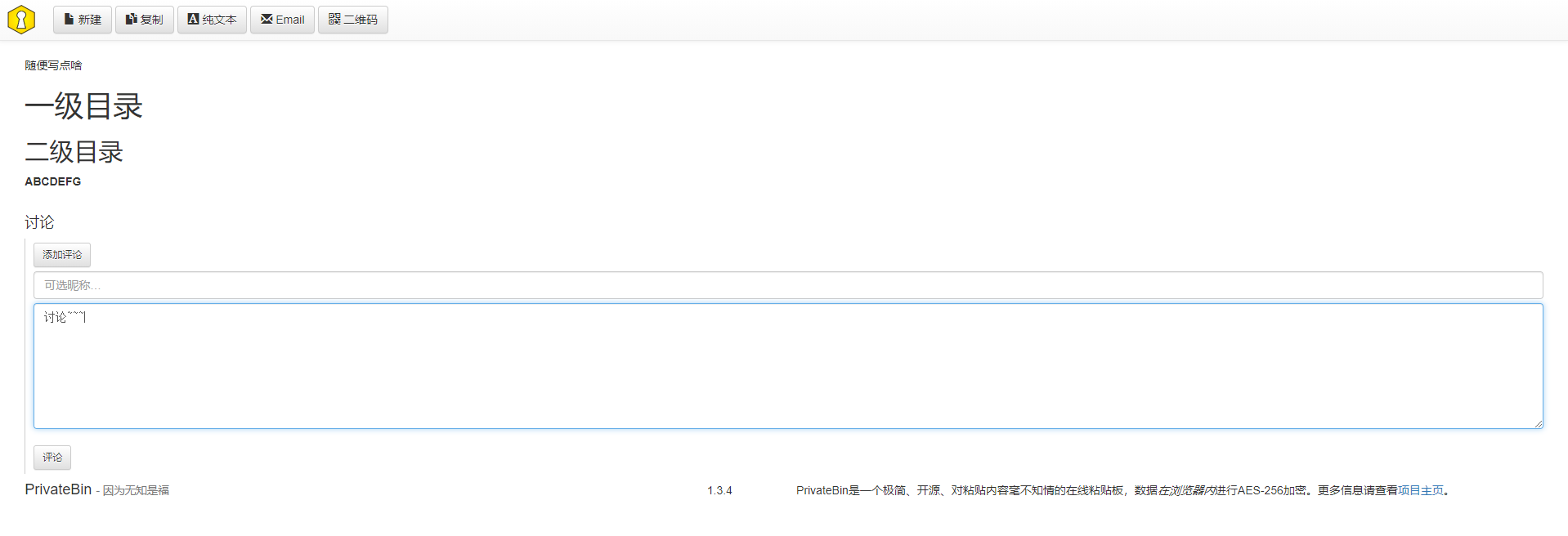
别人在浏览器中打开你分享的链接后就可以看到内容了,因为前面启用了 开放讨论,所以还可以 添加评论

设置
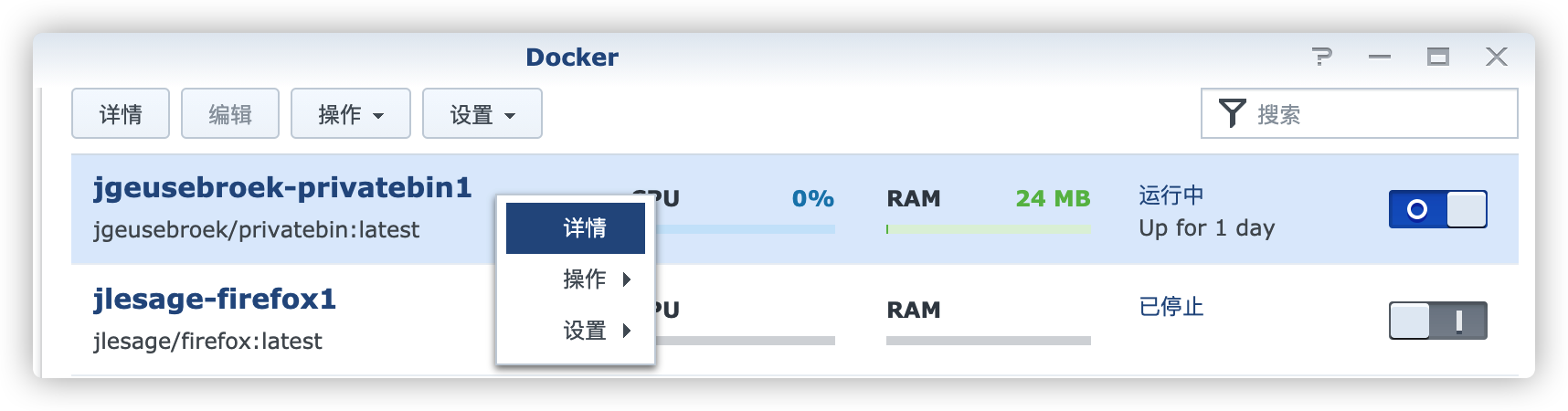
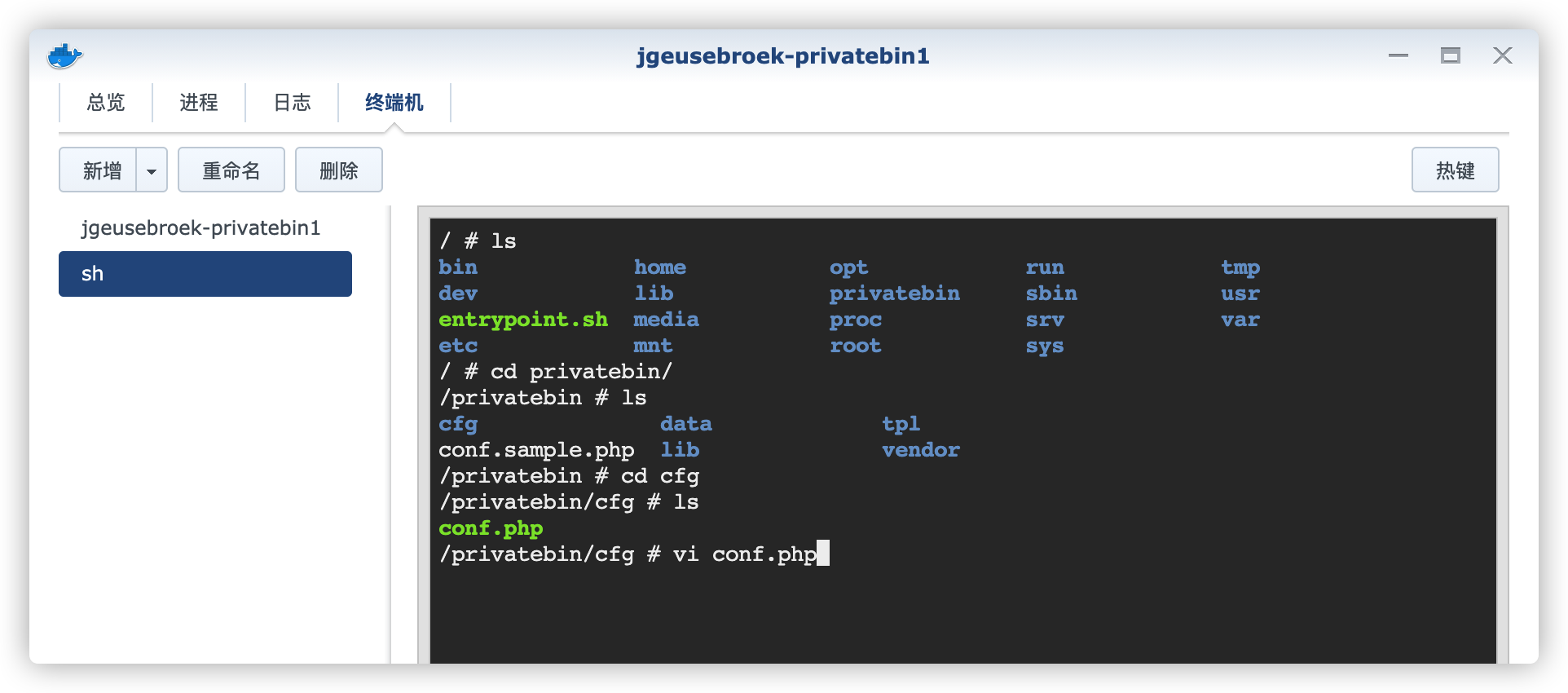
直接启动容器,右键进入「详情」

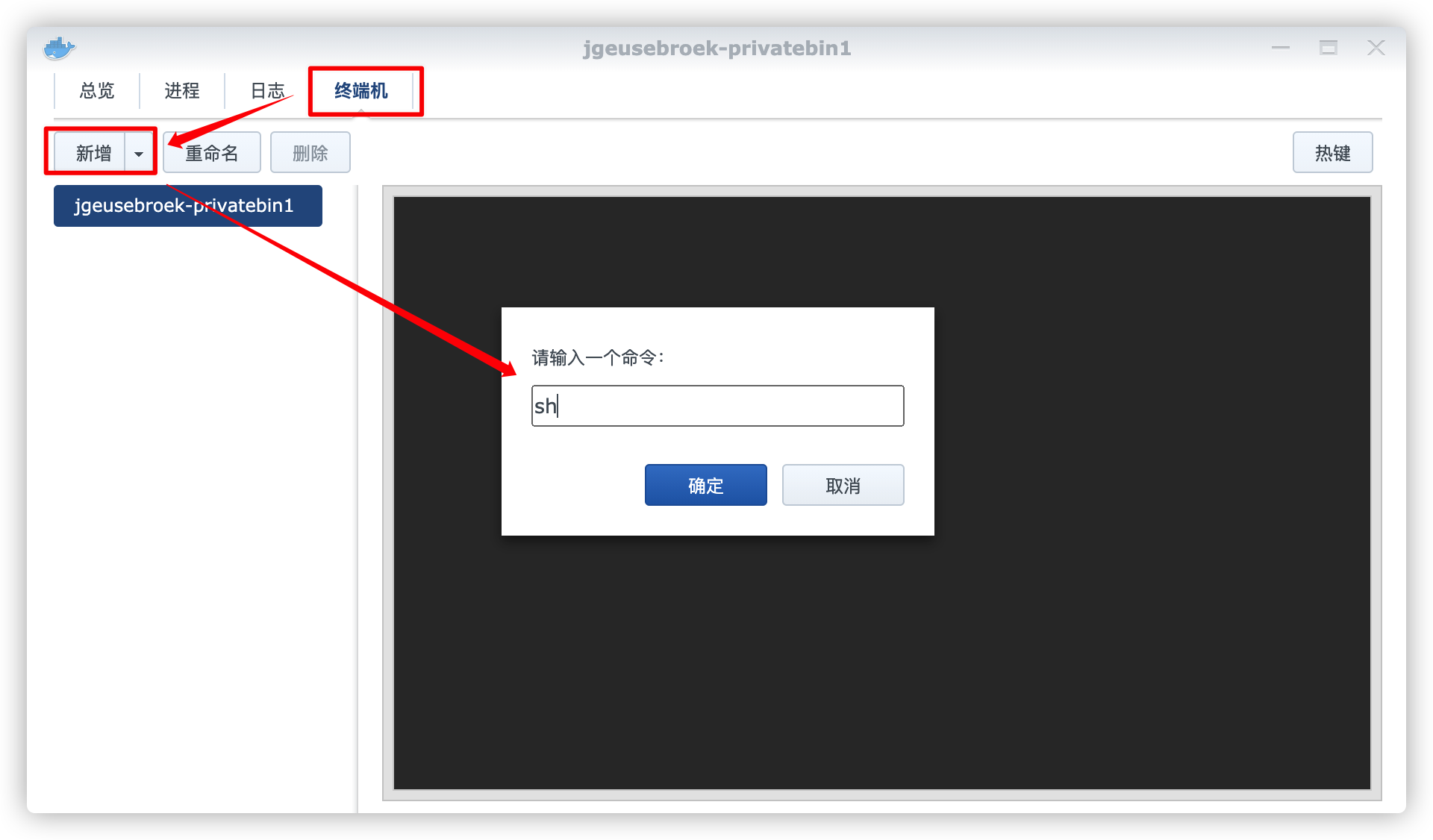
「终端机」 => 「新增」 => 「通过命令启动」=> 「请输入一个命令」=> 「sh」

通过修改 privatebin/cfg/conf.php 文件来进行功能设置

增加附件上传
将 fileupload 从 false 改为 true
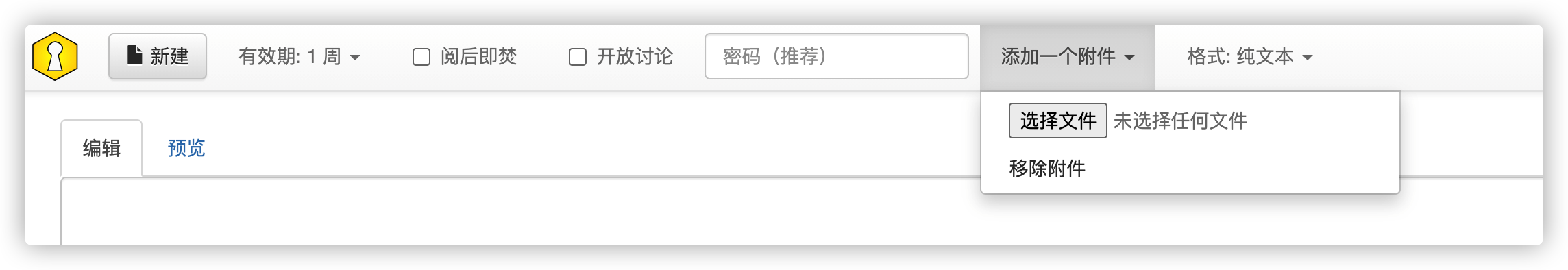
保存后刷新页面,就会多出 添加一个附件 按钮

启用图片显示
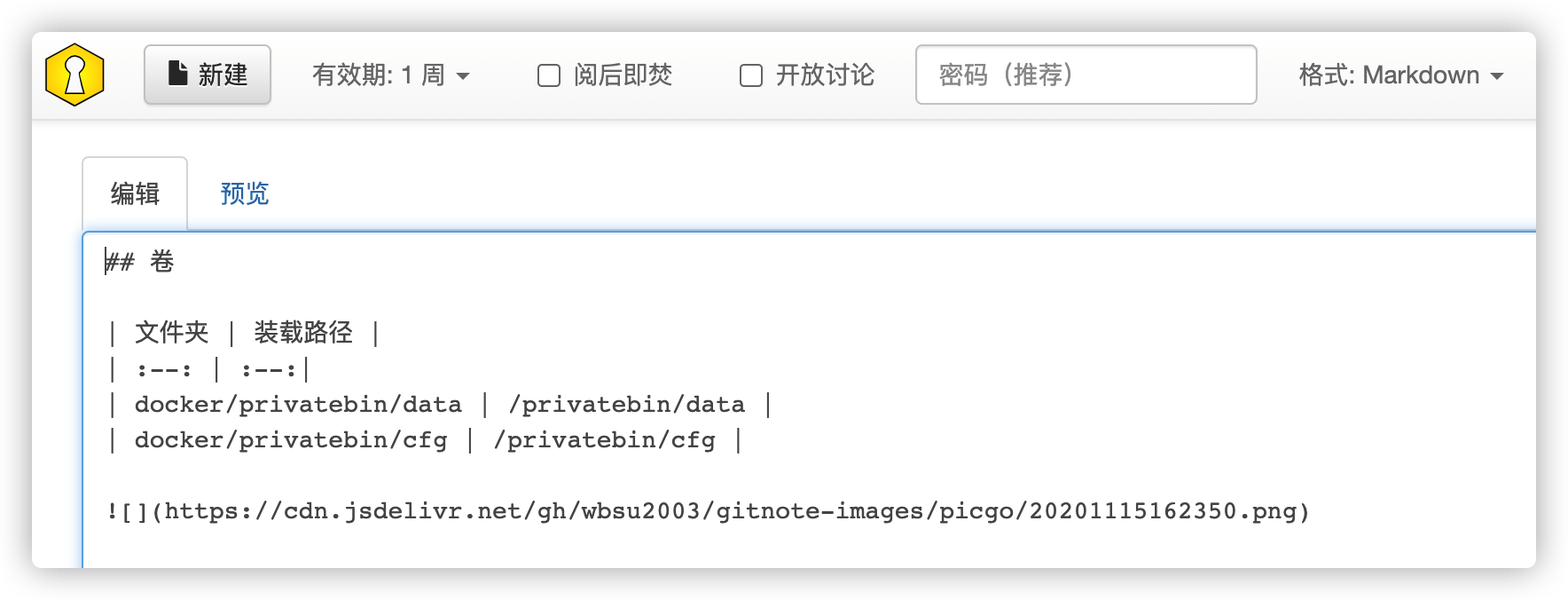
默认设置是不能加载第三方服务器上的图片(官网有具体的说明 https://github.com/PrivateBin/PrivateBin/wiki/FAQ#why-does-not-it-load-embedded-images)。比如粘贴以下的 markdown 文本
1 | ## 卷 |

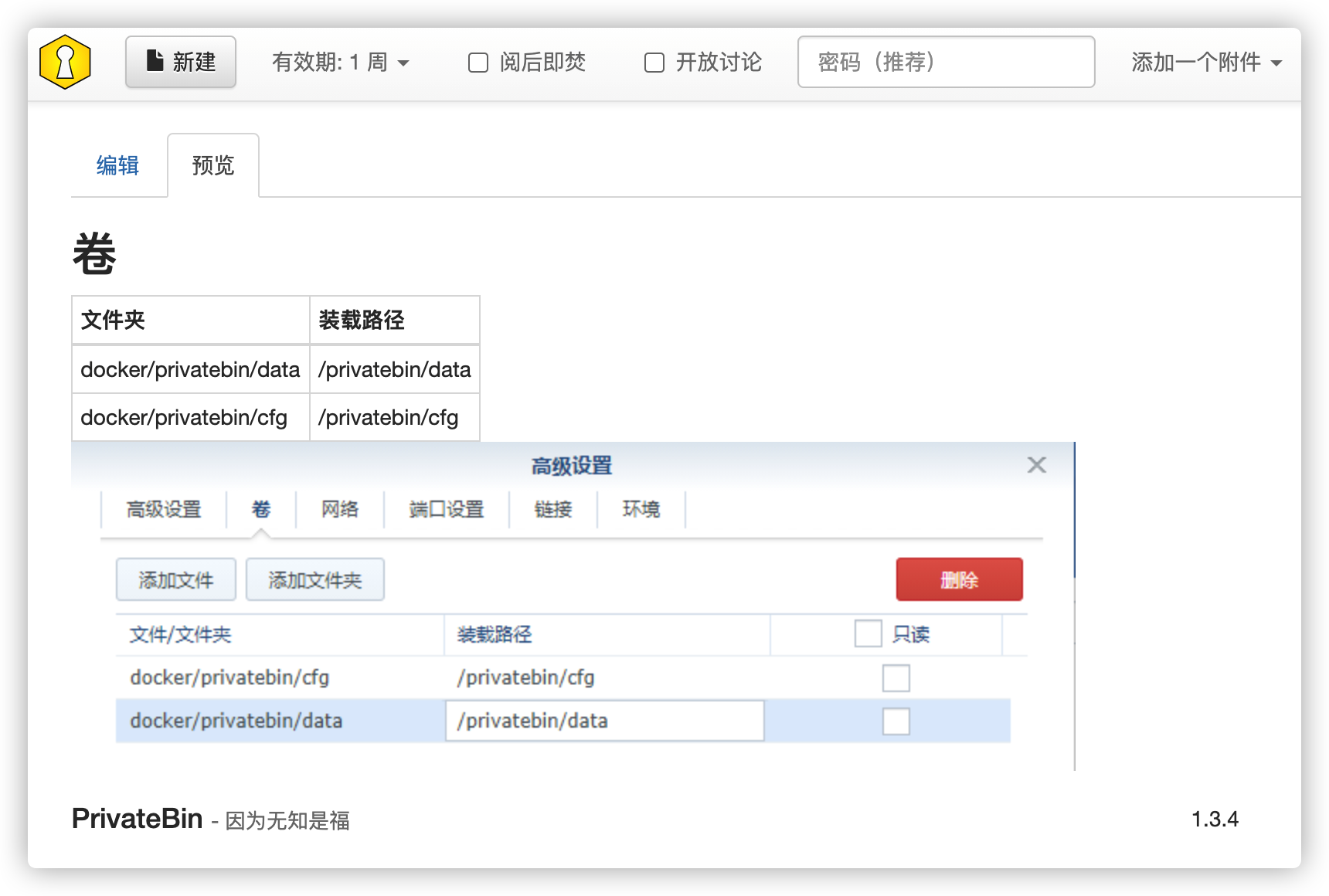
在预览时只能看到表格而没有图片

- 取消
cspheader前面的注释 - 将
cspheader中的img-src 'self' data: blob:改为img-src 'self' data: https:

其他的可以根据自己的需要进行调整,比如文件大小,是否要使用MySQL等等,这里就不一一介绍了。
不足之处
- 源代码识别效果不好
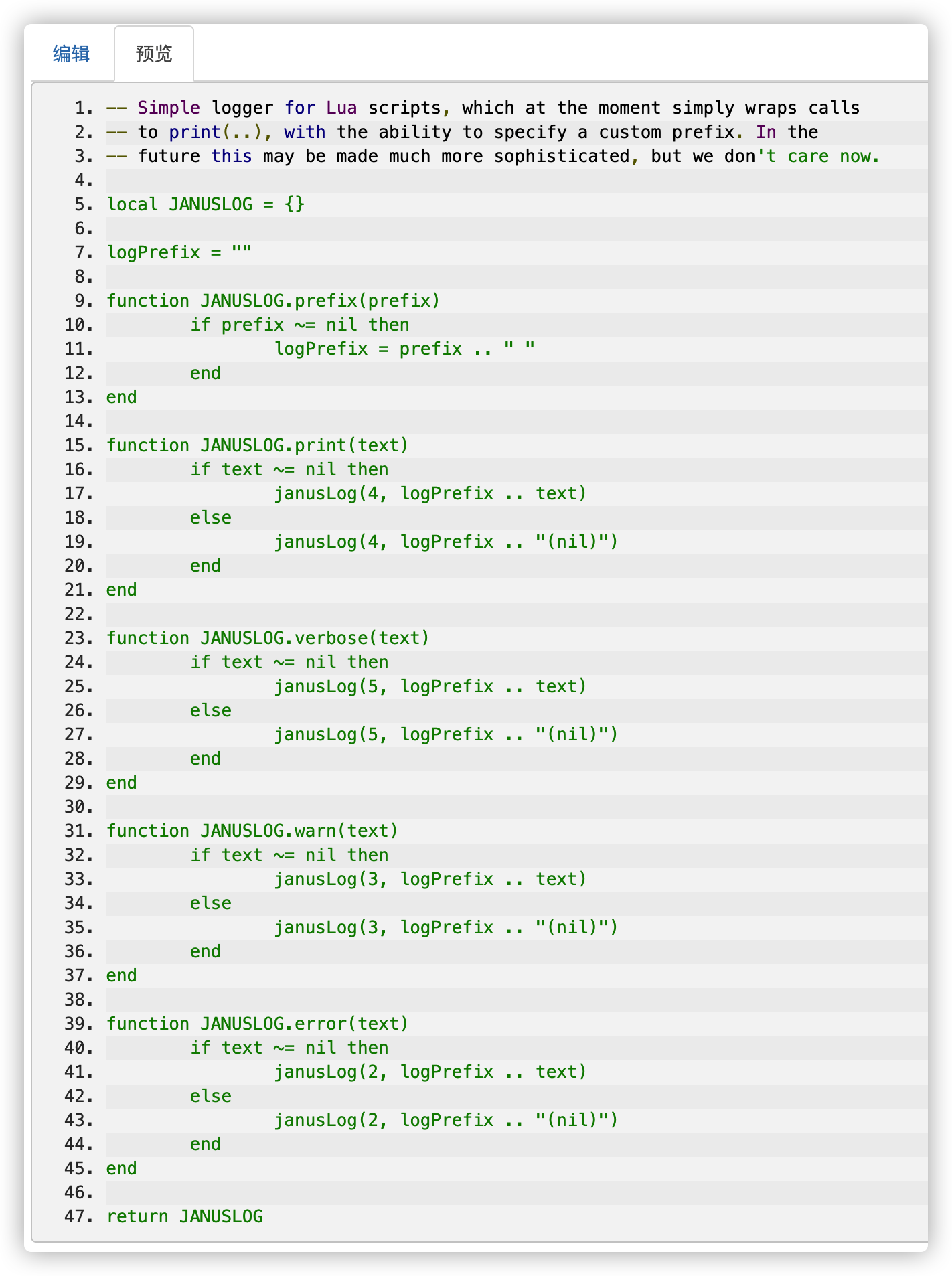
比如这段代码 https://github.com/meetecho/janus-gateway/blob/master/plugins/lua/janus-logger.lua ,明显受了 ' 号的影响

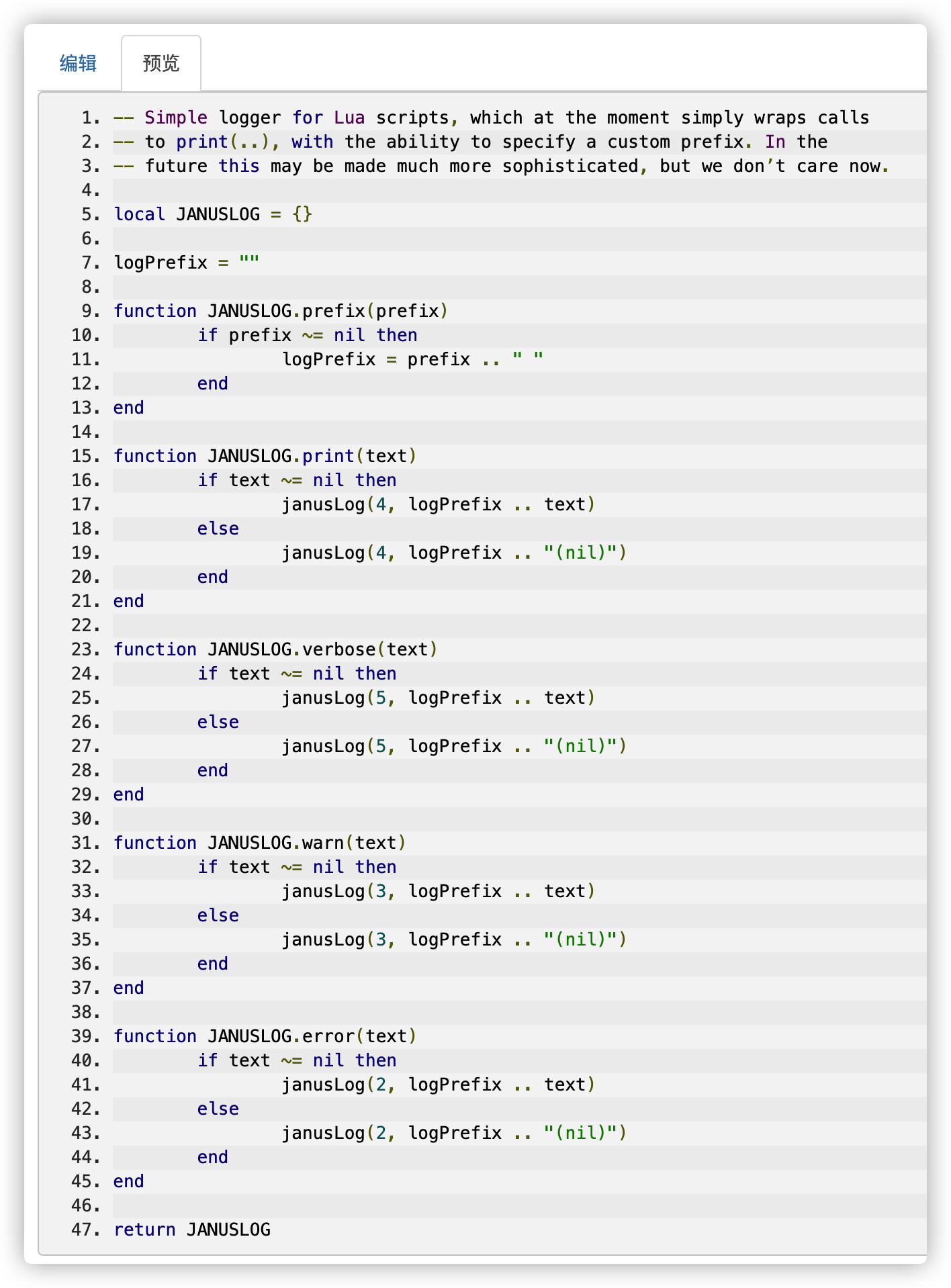
将 ' 改为中文符号 ’,效果立刻不一样了

不过瑕不掩瑜,免注册、安全性强,用来分享代码片段还是挺不错的。
参考文档
PrivateBin 主页
地址:https://privatebin.info/PrivateBin/PrivateBin: 代码主页
地址:https://github.com/PrivateBin/PrivateBinCVE-2020-5223 PrivateBin 跨站脚本漏洞 -漏洞情报、漏洞详情、安全漏洞、CVE - 安全客,安全资讯平台
地址:https://www.anquanke.com/vul/id/1929149
