在Coding上部署Hexo并实现和Github双线访问
之前在Netlify上折腾过一次,但是结果不理想,原本以为Netlify自带CDN,会对速度的提升带来帮助,但是结果却让人大跌眼镜。
虽然上一次的折腾失败了,详见《在Netlify上部署Hexo》,但并没有放弃,一直在寻找替代的方案,最终不负众望找到了Coding,因为官网改版较大,参考文档中的一些过程需要重新说明,避免走弯路。
创建项目
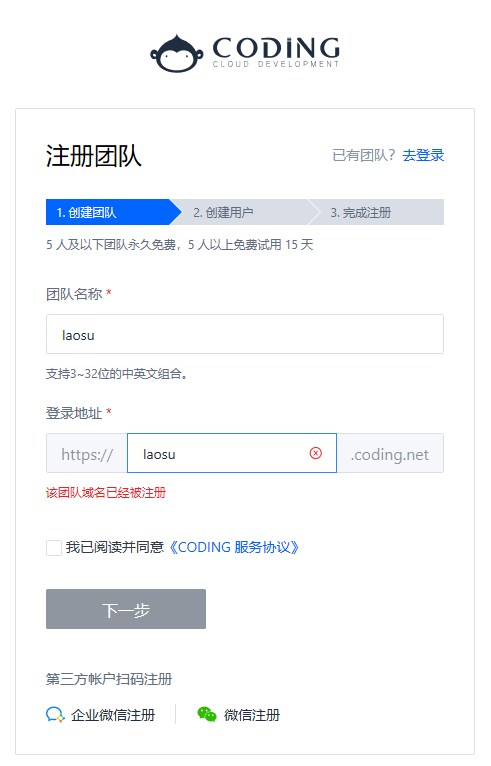
- 首先是注册团队

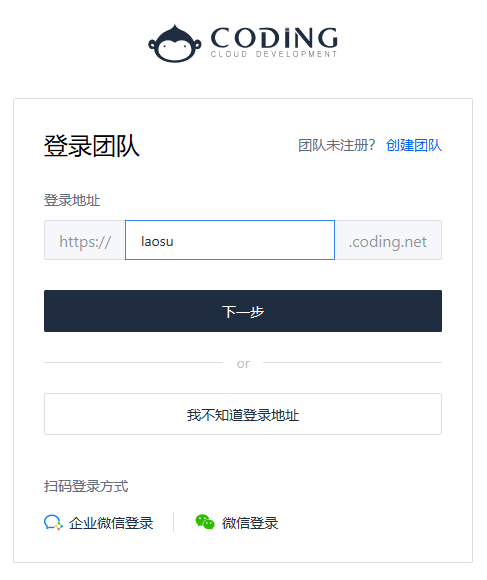
- 登录方式有点特别,先输入团队,再用账号、密码登录

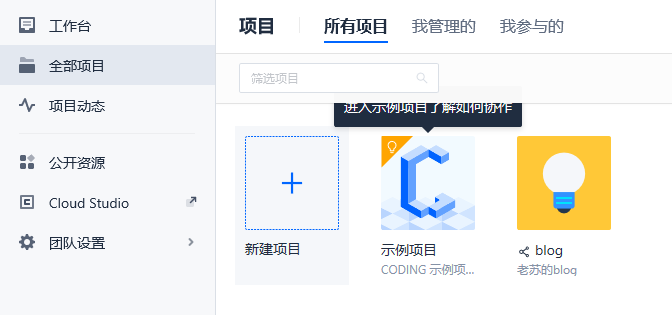
- 接下来就可以新建项目了

配置SSH公钥
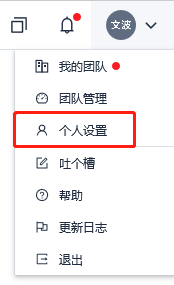
- 点右上角的头像,选择个人设置

- 在左边菜单选择 SSH公钥,配置方法和Github是一样的,具体如何生成秘钥,如何配置可以看看参考文档《超详细Hexo+Github博客搭建小白教程》,里面的介绍非常详细。
配置 _config.yml
- 打开你本地博客根目录的 _config.yml 文件,找到 deployment
1 | # Deployment |
代码部署
- 添加完成后先执行命令
1
2hexo clean
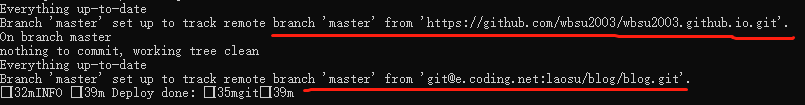
hexo g -d - 将博客双线部署到 Coding Pages 和 GitHub Pages,如下图所示表示部署成功:

开启 Coding Pages
这一步折腾了半天,后来才发现,新建的项目默认项目的持续部署是不打开的,而我们需要的Coding Page(现在叫静态页面)就在这里面。
- 在我们新建的项目界面,找到左下角的项目设置,并进入功能开关,打开持续部署

- 再次回到项目界面,左边菜单就会多出持续集成,进入后会看到静态页面

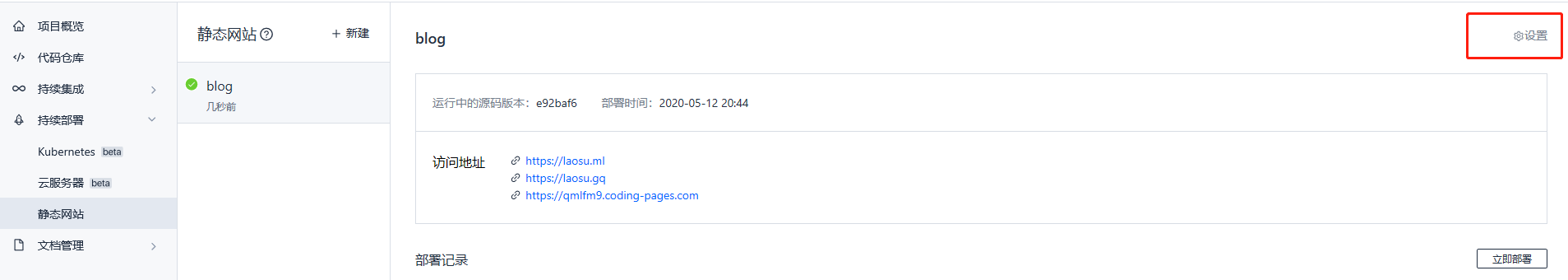
- 进入静态页面,会看到生成的默认访问地址,现在拿到的域名是 https://xxxxx.coding-pages.com 这样的格式。
绑定自定义域名
- 从右上角的设置进入

- 找到自定义域名,最多可以绑5个自定义域名

设置双线访问
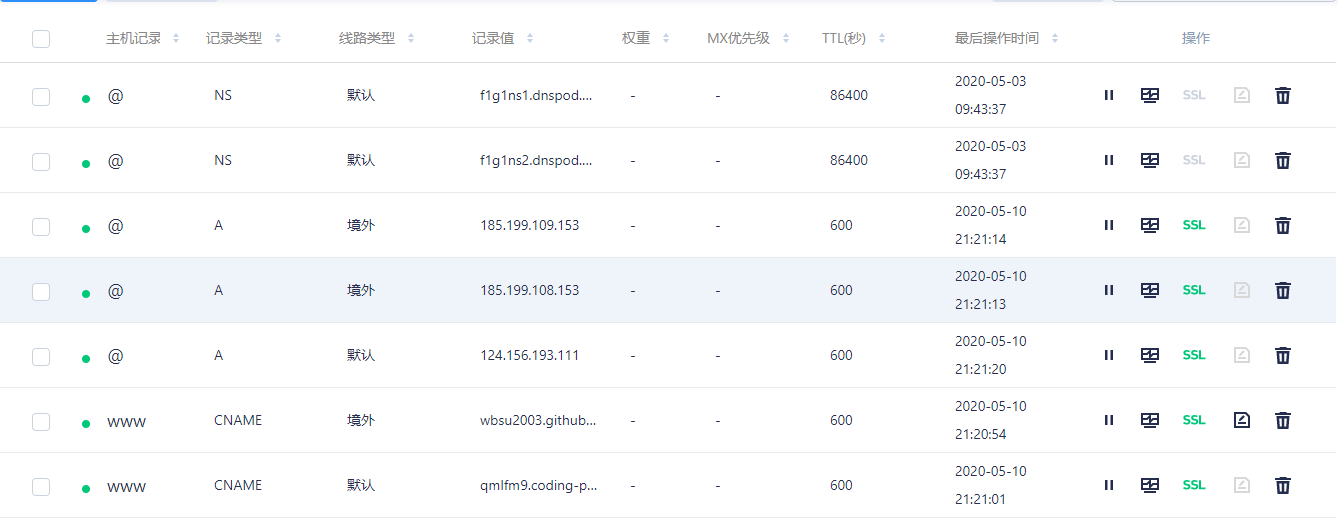
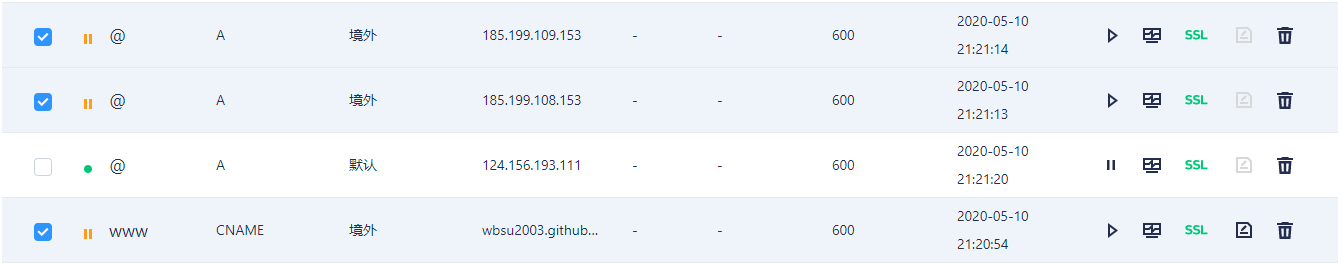
用的dnspod免费域名解析,首先在你的域名 DNS 设置中添加一条 CNAME 记录指向 xxxxx.coding-pages.com,解析路线选择** 默认**,将 GitHub 的解析路线改为 境外,这样境外访问就会走 GitHub,境内就会走 Coding

证书问题
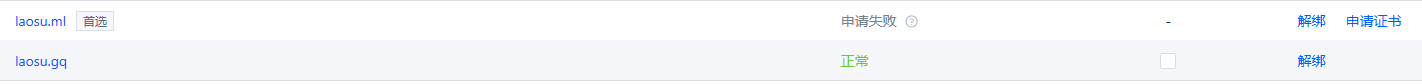
相信大家前面注意到, 自定义域名 中首选域名的证书状态是申请失败

这是因为我们之前把域名绑定到了 GitHub Pages 并开启了 HTTPS,在验证域名所有权时会定位到 Github Pages 的主机上导致 SSL 证书申请失败,所以需要先暂停dnspod中对 GitHub Pages 的解析

然后再次申请,等一会儿就会显示成功了!

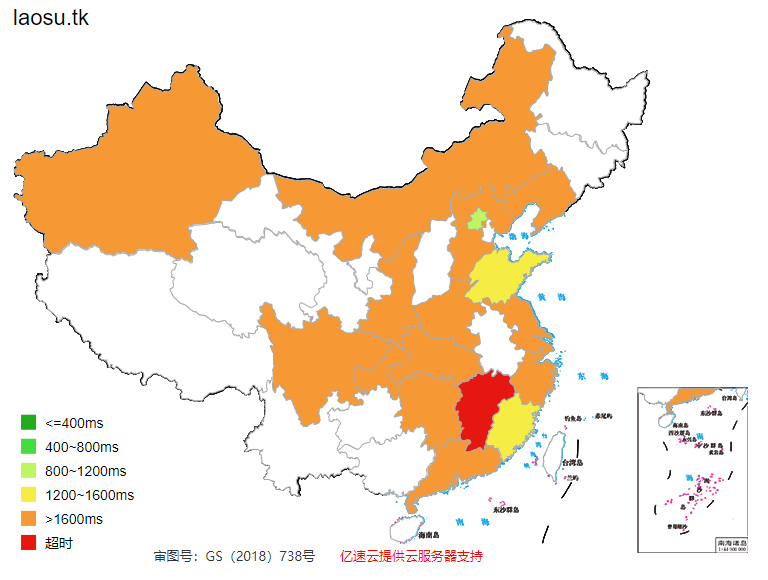
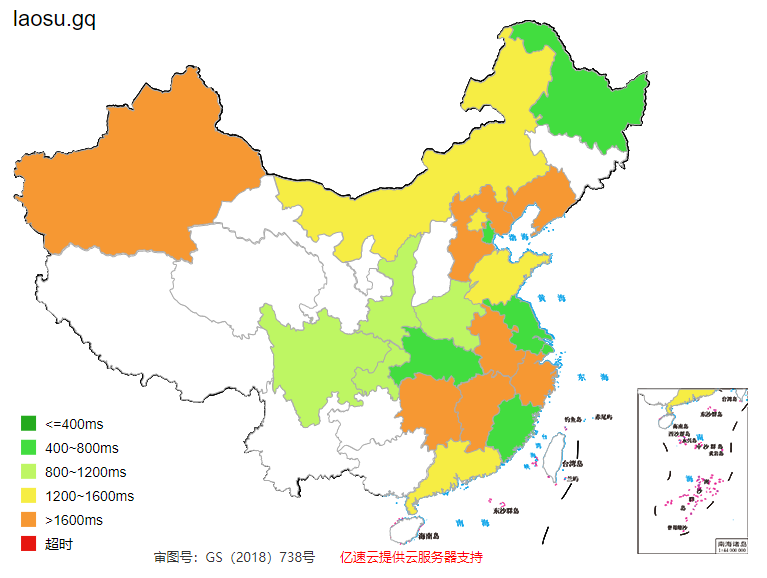
测速
因为laosu.ml绑了双线,所以这次测速主要对比Netlify和Coding,对应的域名分别是laosu.tk和laosu.gq


虽然还是有些地方依然不理想,但是相比而言已经好了很多了。
带来的问题
因为是双线,所以虽然访问的都是laosu.ml,但是实际上是不同的网站,所以在计数上会存在不一致。
参考文档
Coding官网
地址:https://coding.net/Hexo 双线部署到 Coding Pages 和 GitHub Pages 并实现全站 HTTPS
地址:https://www.itrhx.com/2019/09/16/A47-hexo-deployed-to-github-and-coding/超详细Hexo+Github博客搭建小白教程
地址:https://zhuanlan.zhihu.com/p/35668237
