Hexo-theme-next主题
什么是NexT
«NexT» is a high quality elegant Hexo theme. It is crafted from scratch with love.

1. 前言
Hexo安装完成后,默认的主题是landscape,个人不是很喜欢,所以我们要更换。
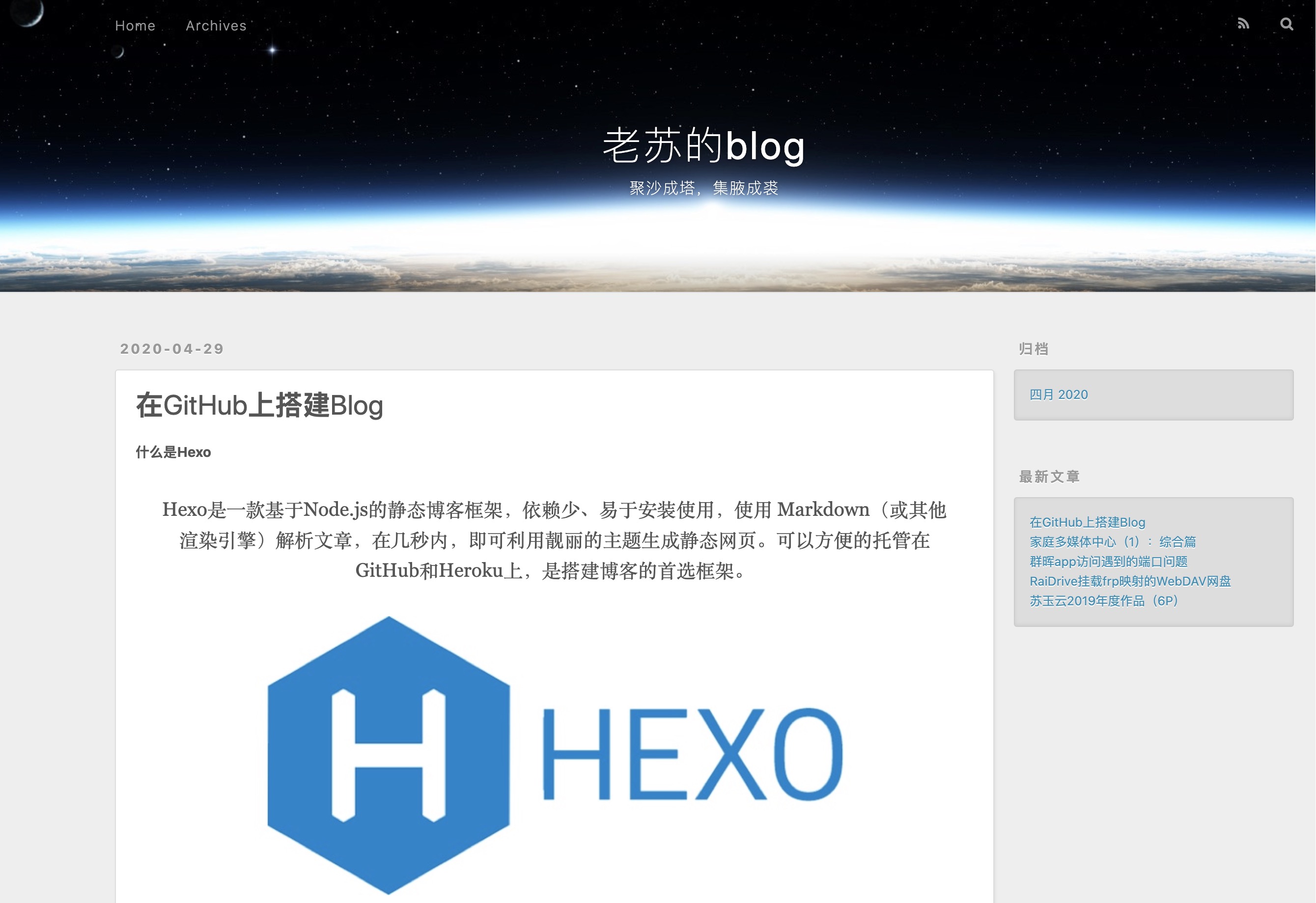
随便搜搜你就会发现,Next是排名最靠前的主题了,也是目前教程最多的主题,所以我们决定换成Next试试看,先上个效果。

粗看差别也不是特别大对不对?仔细看还是有一些区别的:
- 去掉了顶部的banner
- 对Markdown的引用显示的更友好
- 没有全部居中显示
其实好看不好的不重要,说白了就是想折腾一下。
2. 安装
2.1 NexT的版本
v6之前的版本,已不再维护。
https://github.com/iissnan/hexo-theme-next
v6之后的版本
https://github.com/theme-next/hexo-theme-next
2.2 安装NexT
在blog目录,cmd模式下运行
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
网上的教程基本上都是安装的v5.1.4之前的版本,可以用,但是会遇到各种奇葩的问题,所以建议用v6以上的版本。
进入blog\themes目录,你会发现,除了landscape目录外,还多了一个next目录。
2.3 切换主题
回到blog目录,编辑_config.yml文件,将theme:后面的landscape改成next,保存并退出。

回到blog目录,cmd模式下运行
1 | hexo d -g |
3. 修改
3.1 修改Scheme
进入blog\themes\next目录,打开_config.yml文件。

3.1 修改菜单
默认只有2个菜单
再打开3个,去掉前面的#号就行
在编译发布一次
1 | hexo d -g |

已经变成了5个菜单了,但是新增的菜单如果你什么都不做,点击后就会显示404错误。
需要创建相应的文件夹,比如标签:
1 | hexo new page "tags" |
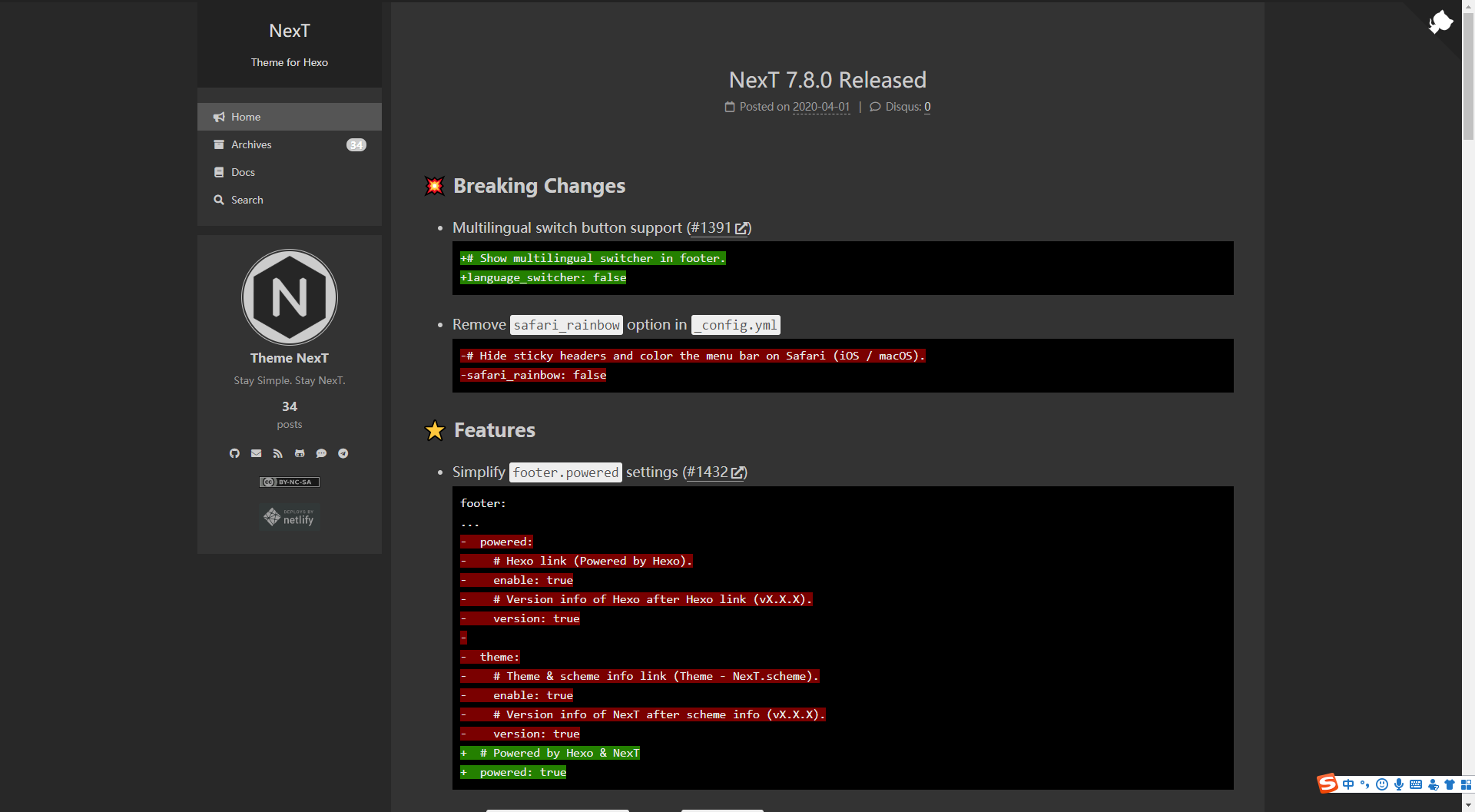
至于我们要改成什么样,给你看看官方的demo,让我们一起努力吧!
参考文档
官网
地址:https://github.com/theme-next/hexo-theme-nextHexo-NexT配置超炫网页效果
地址:https://www.jianshu.com/p/9f0e90cc32c2